.Net Core側のWindowsフォーム画面から入力した値を、セクションレポートへ表示するように改良した前回作成したサンプルを、A4用紙へ印刷する一般的な帳票の形式へ変更しました。
ソースコードは GitHub で公開しています。
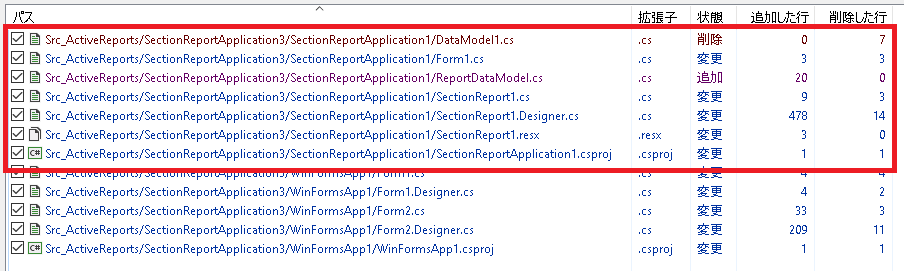
- レポートデザイナ編集用 .Net Framework系統のプロジェクト
- /SectionReportApplication1/SectionReportApplication1.csproj
- /SectionReportApplication1/DataModel1.cs /SectionReportApplication1/ReportDataModel.cs
- /SectionReportApplication1/Form1.cs
- /SectionReportApplication1/SectionReport1.Designer.cs /SectionReportApplication1/SectionReport1.resx
- /SectionReportApplication1/SectionReport1.cs
- リリース用 .Net Core系統のプロジェクト
- 補足
- 関連記事
レポートデザイナ編集用 .Net Framework系統のプロジェクト
ソースコードの変更内容を解説


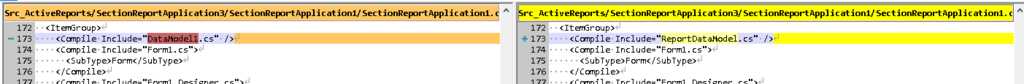
/SectionReportApplication1/SectionReportApplication1.csproj
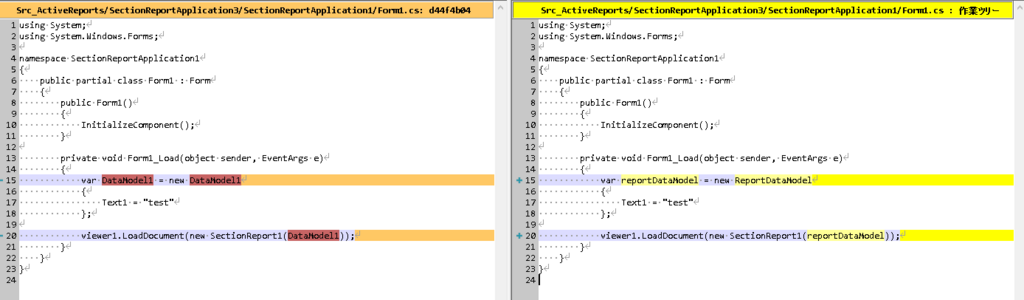
DataModel1データクラスを、ReportDataModelデータクラスへ変更。

|
1 2 3 4 |
<ItemGroup> <Compile Include="ReportDataModel.cs" /> |
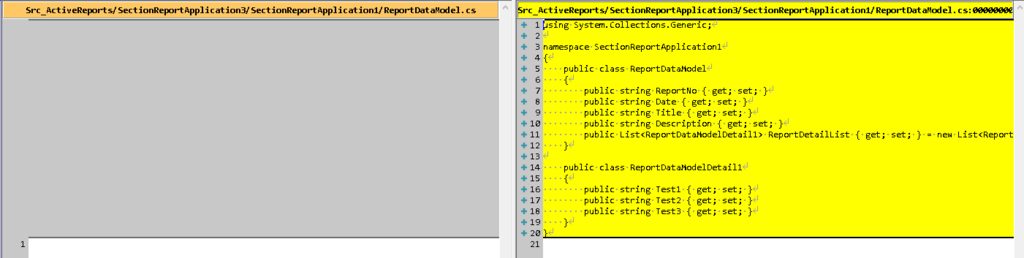
/SectionReportApplication1/DataModel1.cs /SectionReportApplication1/ReportDataModel.cs
DataModel1データクラスを、ReportDataModelデータクラスへ変更。
セクションレポートに追加した項目に対応するデータ項目を追加しています。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
using System.Collections.Generic; namespace SectionReportApplication1 { public class ReportDataModel { public string ReportNo { get; set; } public string Date { get; set; } public string Title { get; set; } public string Description { get; set; } public List<ReportDataModelDetail1> ReportDetailList { get; set; } = new List<ReportDataModelDetail1>(); } public class ReportDataModelDetail1 { public string Test1 { get; set; } public string Test2 { get; set; } public string Test3 { get; set; } } } |
/SectionReportApplication1/Form1.cs
DataModel1データクラスを、ReportDataModelデータクラスへ変更。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
using System; using System.Windows.Forms; namespace SectionReportApplication1 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { var reportDataModel = new ReportDataModel { Text1 = "test" }; viewer1.LoadDocument(new SectionReport1(reportDataModel)); } } } |
/SectionReportApplication1/SectionReport1.Designer.cs /SectionReportApplication1/SectionReport1.resx
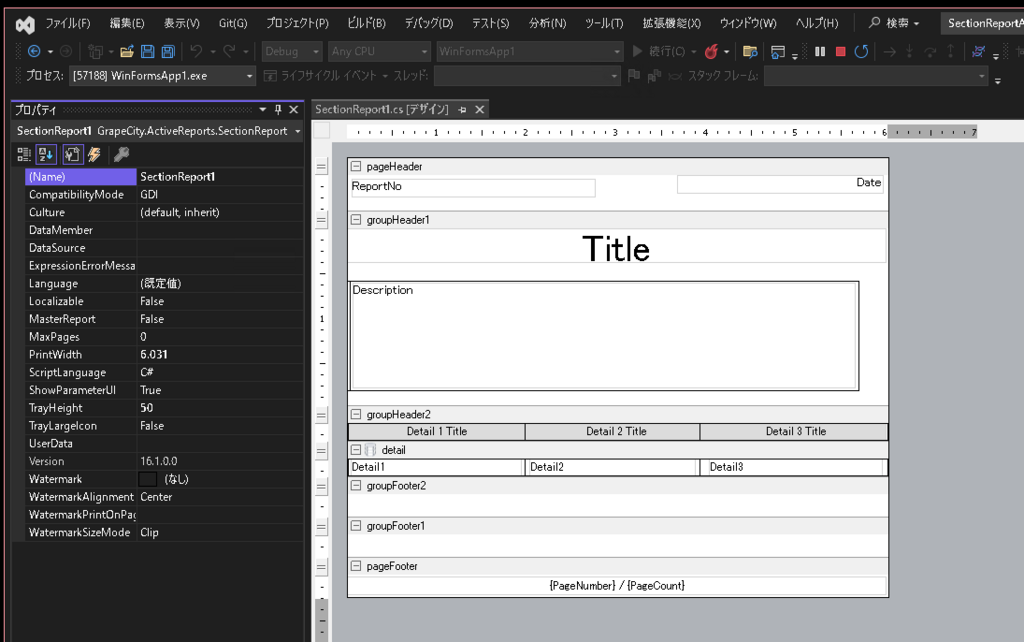
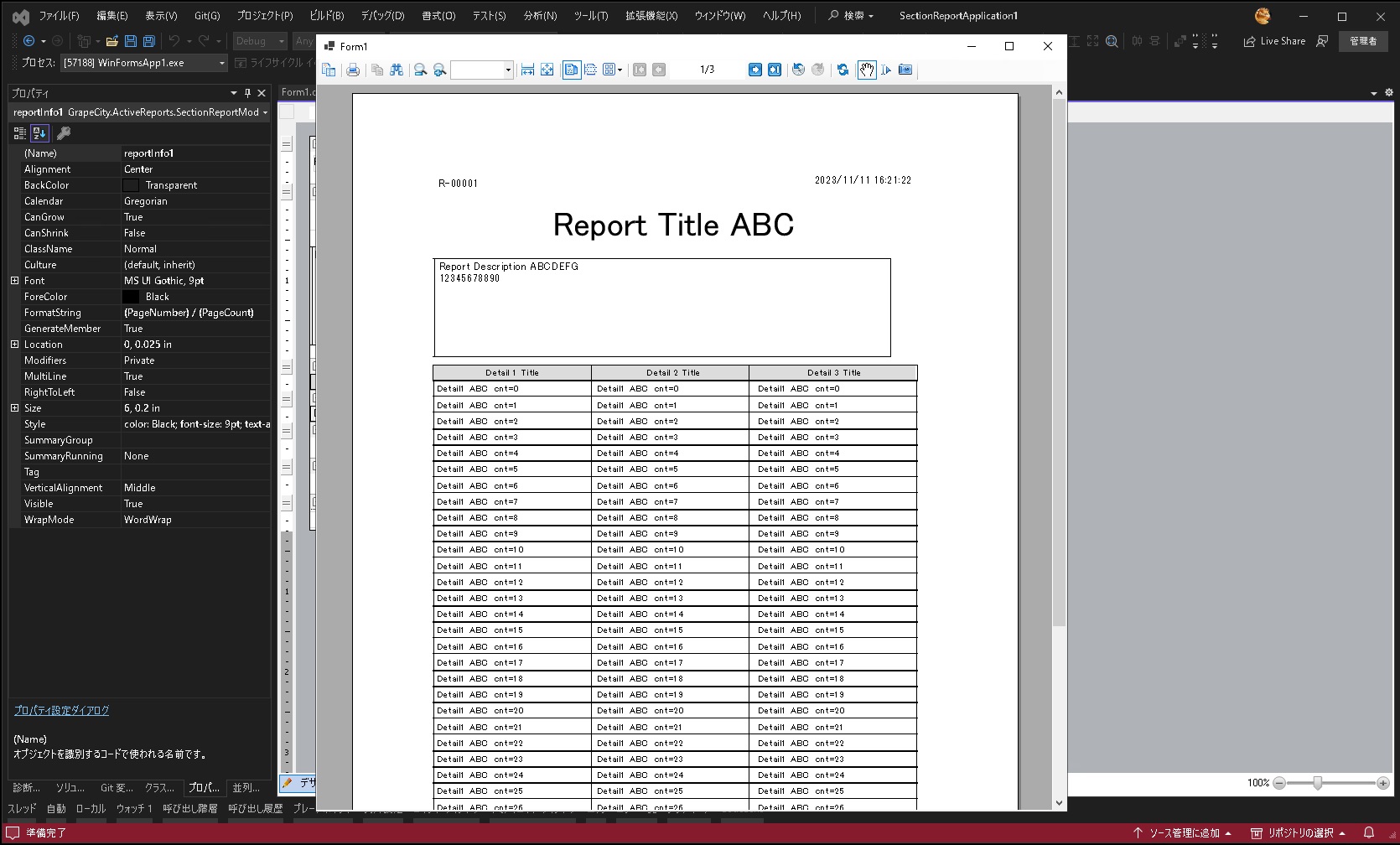
レポートのレイアウトを、ヘッダーと詳細で構成される一般的な帳票の形へ変更しています。

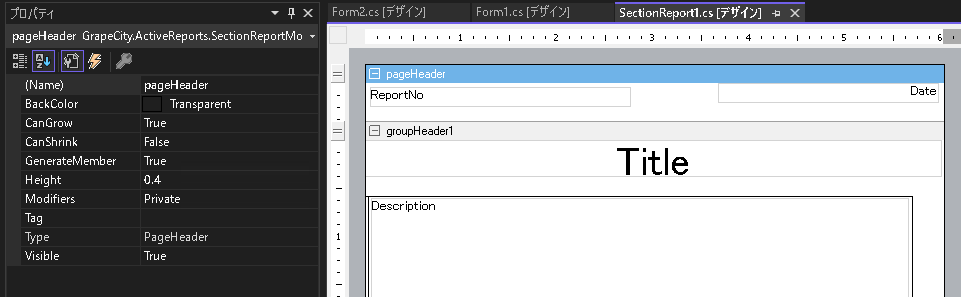
pageHederは、全ページに出力されるエリア。
今回は、「ReportNo」「Date」欄を設けています。

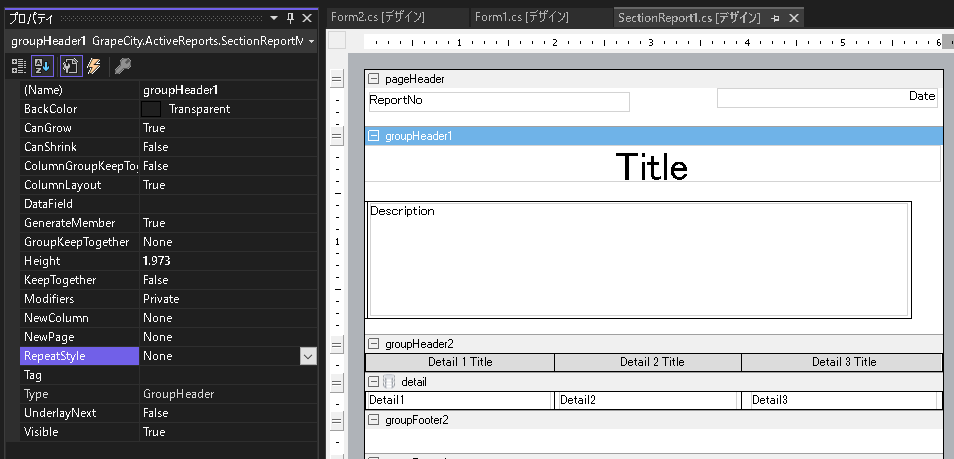
groupHeader1は、プロパティで「RepeatStyle=None」を設定していることで、1ページ目にだけ出力されるエリア。
今回は、「Title」「Description」欄を設けています。

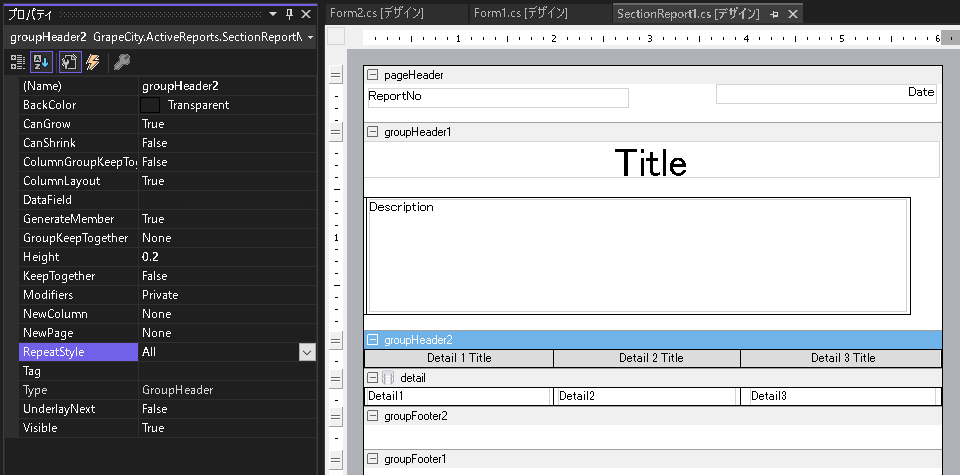
groupHeader2は、プロパティで「RepeatStyle=All」を設定していることで、全ページに出力されるエリア。
今回は、detailエリアに出力する詳細データの列タイトルを、固定文字列で設けています。

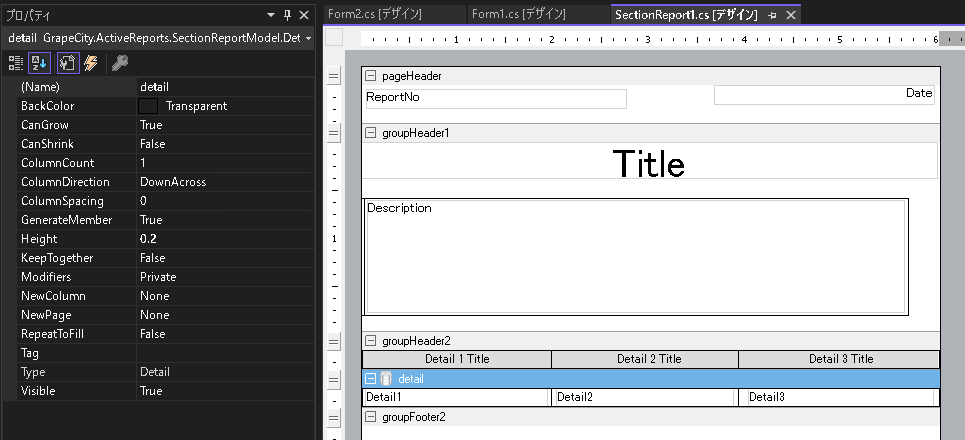
detailは、全ページに出力される表エリア。
今回は、詳細データを3列にしています。

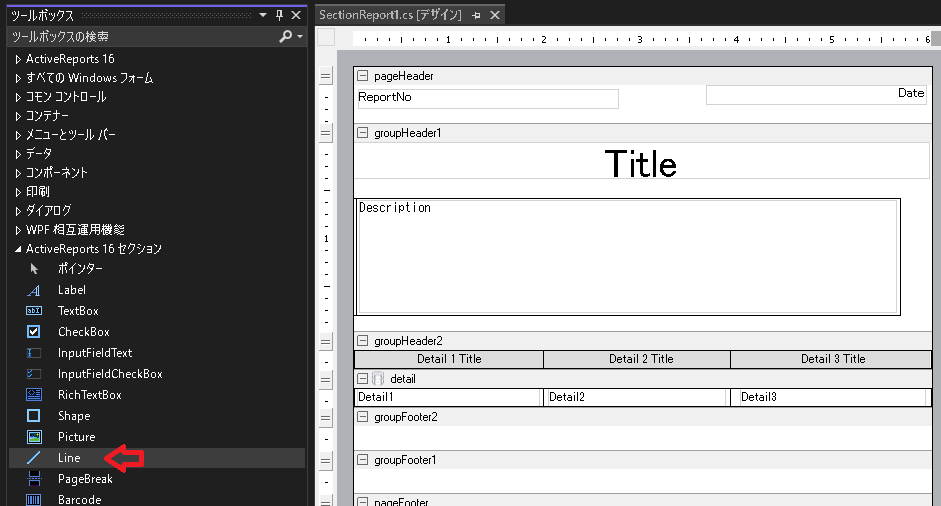
detailセクションの線は、groupHeader1セクションの線と同様に ツールボックスの Lineオブジェクトを使って引いています。
detailセクションは1行分の出力を実装していて、1行分の線を実装すれば2行目以降は線を繰り返し表示してくれます。

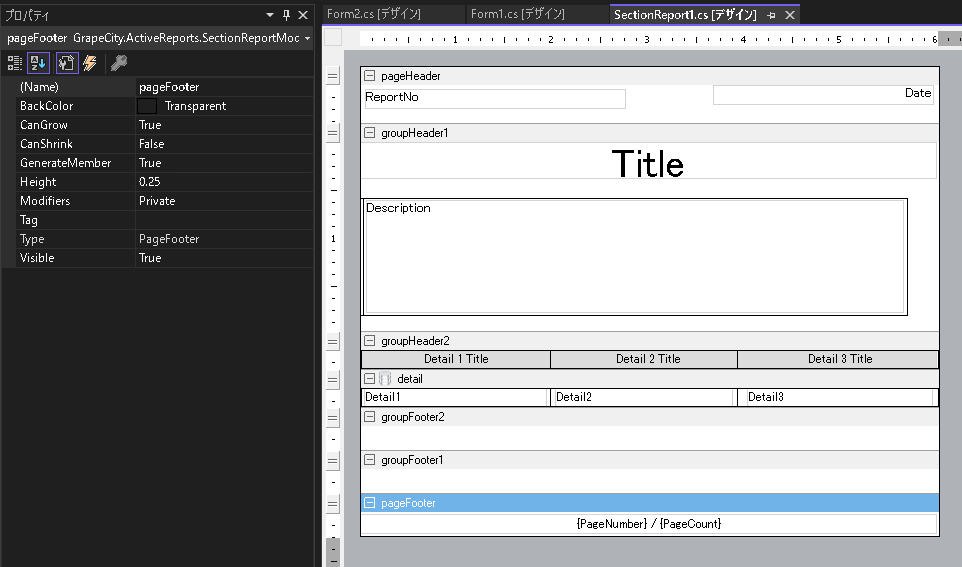
pageFooterは、全ページに出力されるエリア。
今回は、カレントのページ数と、全ページ数を表示しています。

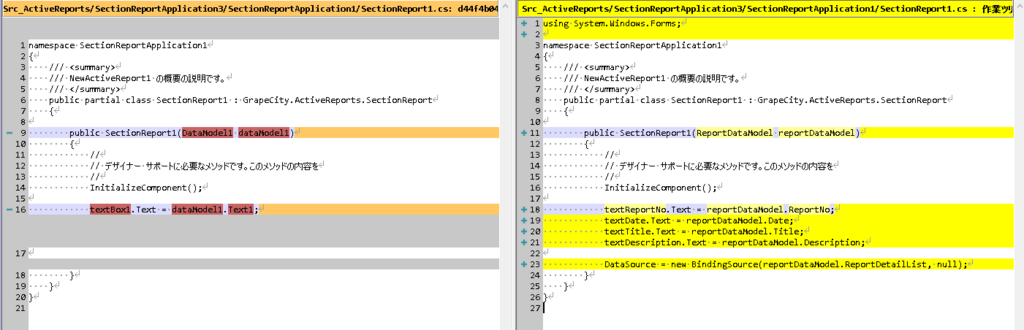
/SectionReportApplication1/SectionReport1.cs
セクションレポートに追加した項目を、ReportDataModelデータクラスと対応付け。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
using System.Windows.Forms; namespace SectionReportApplication1 { /// <summary> /// NewActiveReport1 の概要の説明です。 /// </summary> public partial class SectionReport1 : GrapeCity.ActiveReports.SectionReport { public SectionReport1(ReportDataModel reportDataModel) { // // デザイナー サポートに必要なメソッドです。このメソッドの内容を // InitializeComponent(); textReportNo.Text = reportDataModel.ReportNo; textDate.Text = reportDataModel.Date; textTitle.Text = reportDataModel.Title; textDescription.Text = reportDataModel.Description; DataSource = new BindingSource(reportDataModel.ReportDetailList, null); } } } |
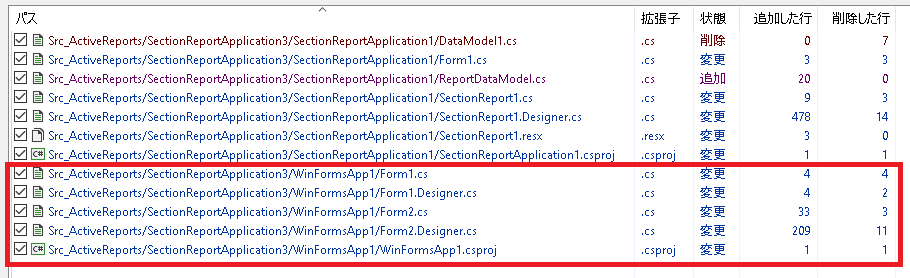
リリース用 .Net Core系統のプロジェクト
ソースコード変更内容を解説。


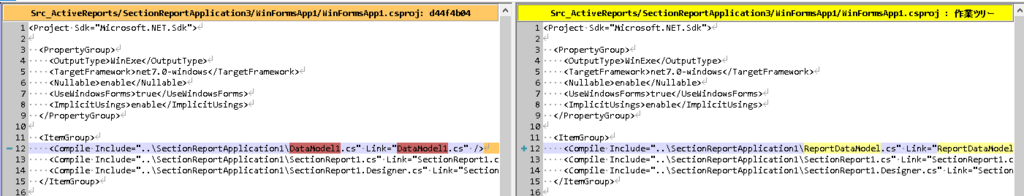
/WinFormsApp1/WinFormsApp1.csproj
リンクとして追加している DataModel1データクラスを、ReportDataModelデータクラスへ変更。

|
1 2 3 4 |
<ItemGroup> <Compile Include="..\SectionReportApplication1\ReportDataModel.cs" Link="ReportDataModel.cs" /> |
/WinFormsApp1/Form1.Designer.cs
A4用のレポートが見易くなるよう、レポートビューアー画面のサイズを拡張。

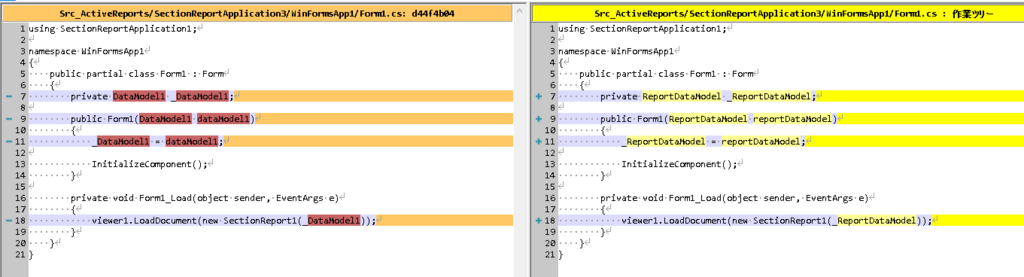
/WinFormsApp1/Form1.cs
DataModel1データクラスを、ReportDataModelデータクラスへ変更。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
using SectionReportApplication1; namespace WinFormsApp1 { public partial class Form1 : Form { private ReportDataModel _ReportDataModel; public Form1(ReportDataModel reportDataModel) { _ReportDataModel = reportDataModel; InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { viewer1.LoadDocument(new SectionReport1(_ReportDataModel)); } } } |
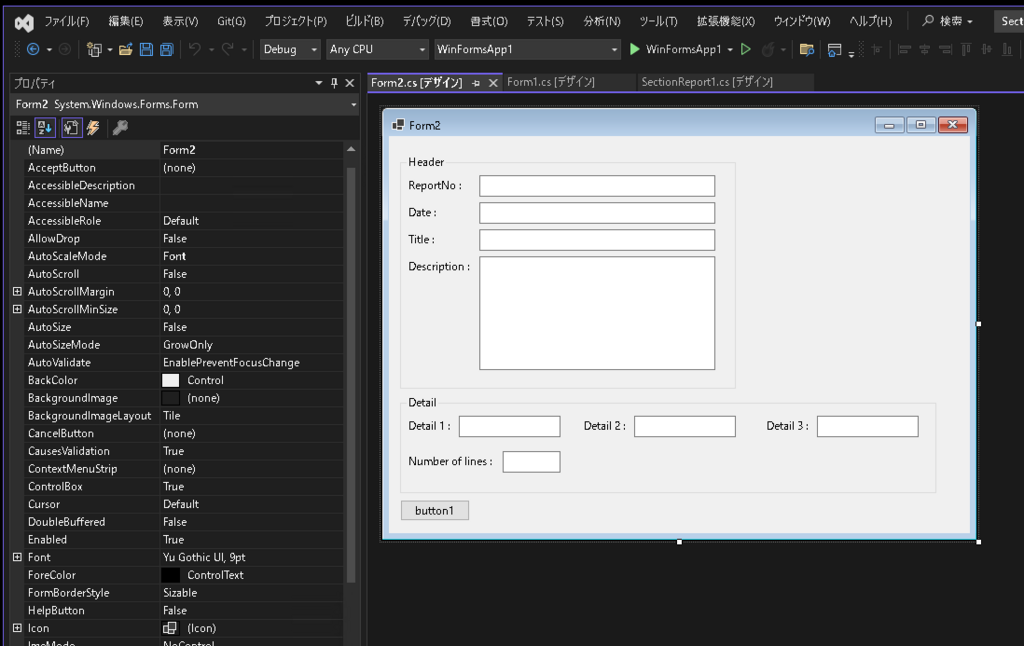
/WinFormsApp1/Form2.Designer.cs
レポートに項目が増えたのに伴い、入力画面にも項目を追加しています。
入力画面のどの項目が、セクションレポートのどの項目に対応しているかは、youtube動画を見ると分かり易いです。

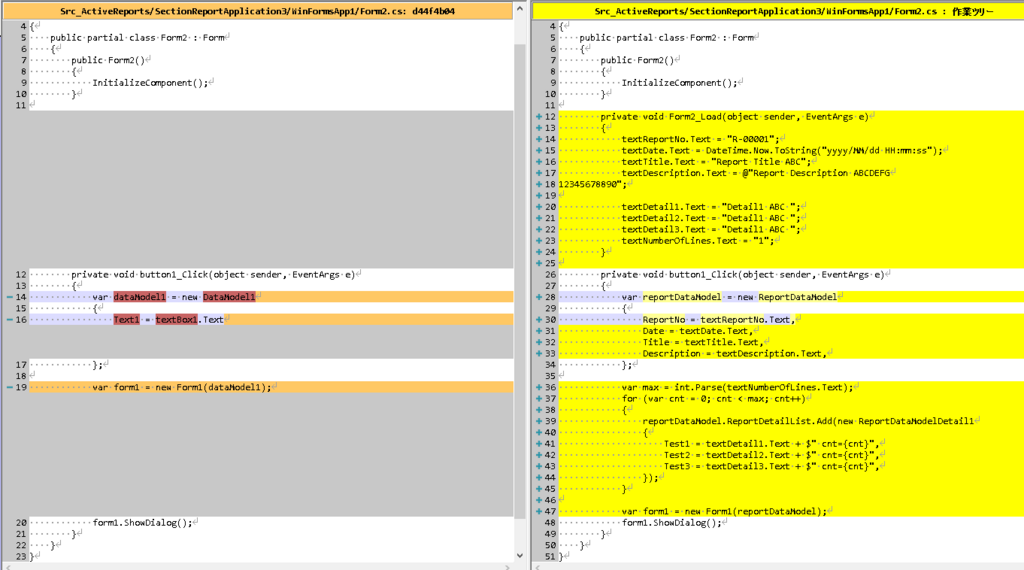
/WinFormsApp1/Form2.cs
入力画面に追加した項目を、ReportDataModelデータクラスと対応付け。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
using SectionReportApplication1; namespace WinFormsApp1 { public partial class Form2 : Form { public Form2() { InitializeComponent(); } private void Form2_Load(object sender, EventArgs e) { textReportNo.Text = "R-00001"; textDate.Text = DateTime.Now.ToString("yyyy/MM/dd HH:mm:ss"); textTitle.Text = "Report Title ABC"; textDescription.Text = @"Report Description ABCDEFG 12345678890"; textDetail1.Text = "Detail1 ABC "; textDetail2.Text = "Detail1 ABC "; textDetail3.Text = "Detail1 ABC "; textNumberOfLines.Text = "1"; } private void button1_Click(object sender, EventArgs e) { var reportDataModel = new ReportDataModel { ReportNo = textReportNo.Text, Date = textDate.Text, Title = textTitle.Text, Description = textDescription.Text, }; var max = int.Parse(textNumberOfLines.Text); for (var cnt = 0; cnt < max; cnt++) { reportDataModel.ReportDetailList.Add(new ReportDataModelDetail1 { Test1 = textDetail1.Text + $" cnt={cnt}", Test2 = textDetail2.Text + $" cnt={cnt}", Test3 = textDetail3.Text + $" cnt={cnt}", }); } var form1 = new Form1(reportDataModel); form1.ShowDialog(); } } } |
補足
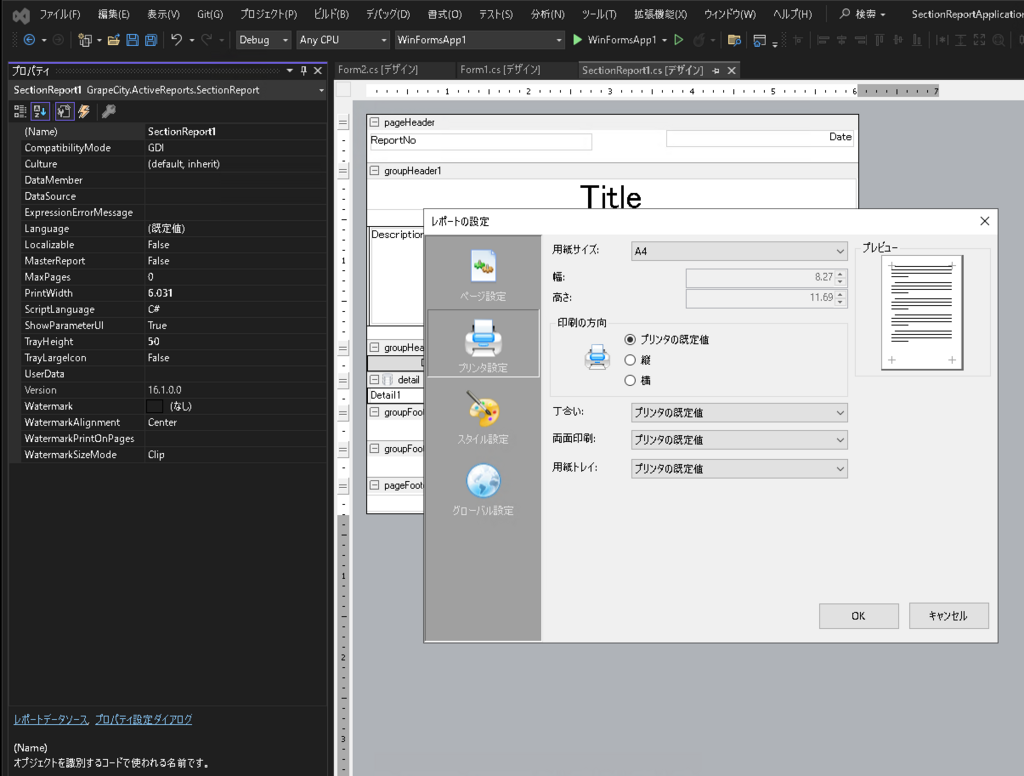
用紙サイズ設定
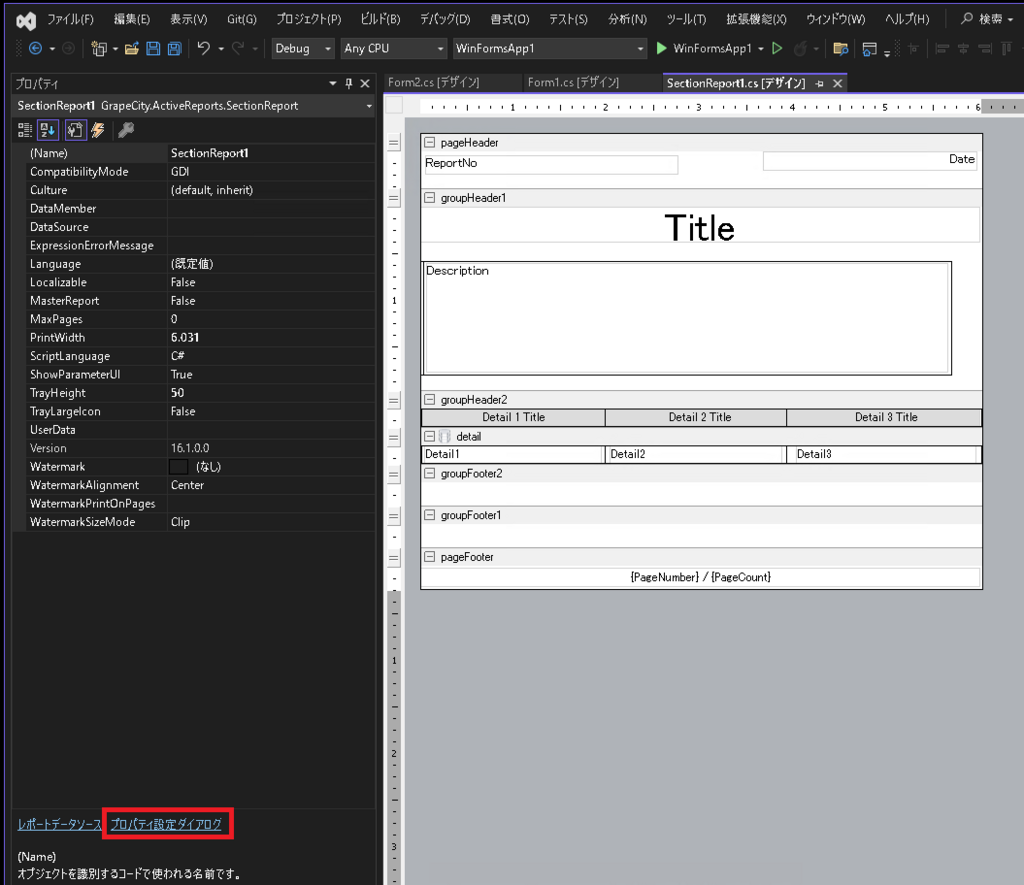
A4、B5など、レポートが印刷対象とする用紙サイズの設定は、レポートデザイナでレポートの灰色エリアをクリックした際にプロパティに表示される「プロパティ設定ダイアログ」から、「レポートの設定」の「プリンタ設定 > 用紙サイズ」から設定できます。
今回は一般的な「A4」に設定しています。


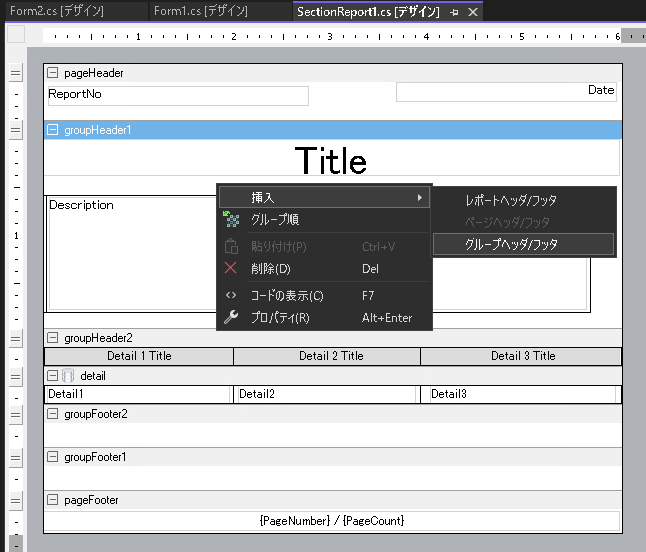
groupHeader追加
groupHeaderは、レポートデザイナで背面を右クリックし「挿入 > グループヘッダ/フッタ」を選択することで追加できます。

関連記事
GrapeCity ActiveReports for .NET 16.0J のセクションレポート(SectionReport) 開発手順 v1
GrapeCity ActiveReports for .NET 16.0J のセクションレポート(SectionReport) 開発手順 v2
GrapeCity ActiveReports for .NET 16.0J のセクションレポート(SectionReport) 開発手順 v3
GrapeCity ActiveReports for .NET 16.0J のセクションレポート(SectionReport) 開発手順 v4
GrapeCity ActiveReports for .NET 16.0J のセクションレポート(SectionReport) 開発手順 v5
GrapeCity ActiveReport よく使う機能
GrapeCity.ActiveReports.SectionReportの CanGrow/CanShrinkプロパティを使う場合
ActiveReports開発でデザイナが「値を Null にすることはできません。パラメーター名:instance」エラーになる場合



コメント