razorページのイベントで、サイドバーコンポーネントの入力欄に値を入力する処理を実装した。
サイドバーはコンポーネントなので、razorページ内のC#処理からサイドバーの入力欄に値を入力することは出来ませんが、JavaScriptを使えばコンポーネントを跨いだ機能を実装出来ます。
サーバ側の処理で実現できない機能は、クライアント側(WEBブラウザ側)で実現するという考え方。
ソースコードはGitHubで公開しています。
ソースコード構成
Blazor Server razorページから個別コンポーネントをイベント操作 をベースに、サイドメニュー入力の連動処理を追加しています。


ソースコード変更内容を解説
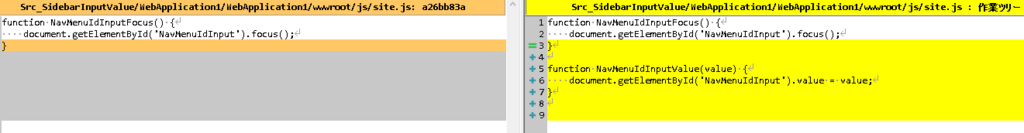
wwwroot/js/site.js
・クライアント側(WEBブラウザ側)で、サイドバーの入力欄に値を入力するJavaScript関数を追加。
|
1 2 3 4 5 6 7 8 9 |
function NavMenuIdInputFocus() { document.getElementById('NavMenuIdInput').focus(); } function NavMenuIdInputValue(value) { document.getElementById('NavMenuIdInput').value = value; } |

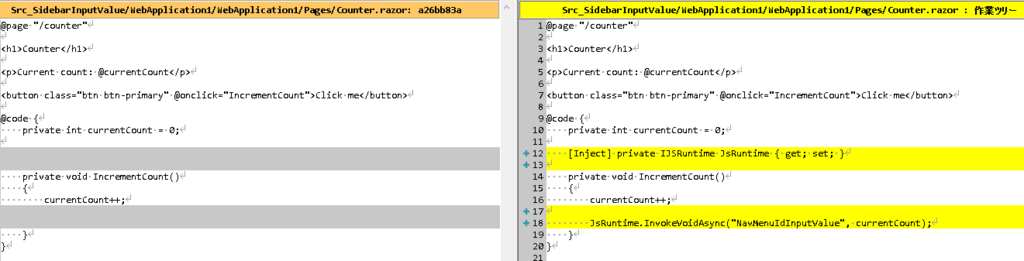
Pages/Counter.razor
・ クライアント側(WEBブラウザ側)で、サイドバーの入力欄に値を入力するJavaScript関数を実行する処理を追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
@page "/counter" <h1>Counter</h1> <p>Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> @code { private int currentCount = 0; [Inject] private IJSRuntime JsRuntime { get; set; } private void IncrementCount() { currentCount++; JsRuntime.InvokeVoidAsync("NavMenuIdInputValue", currentCount); } } |




コメント