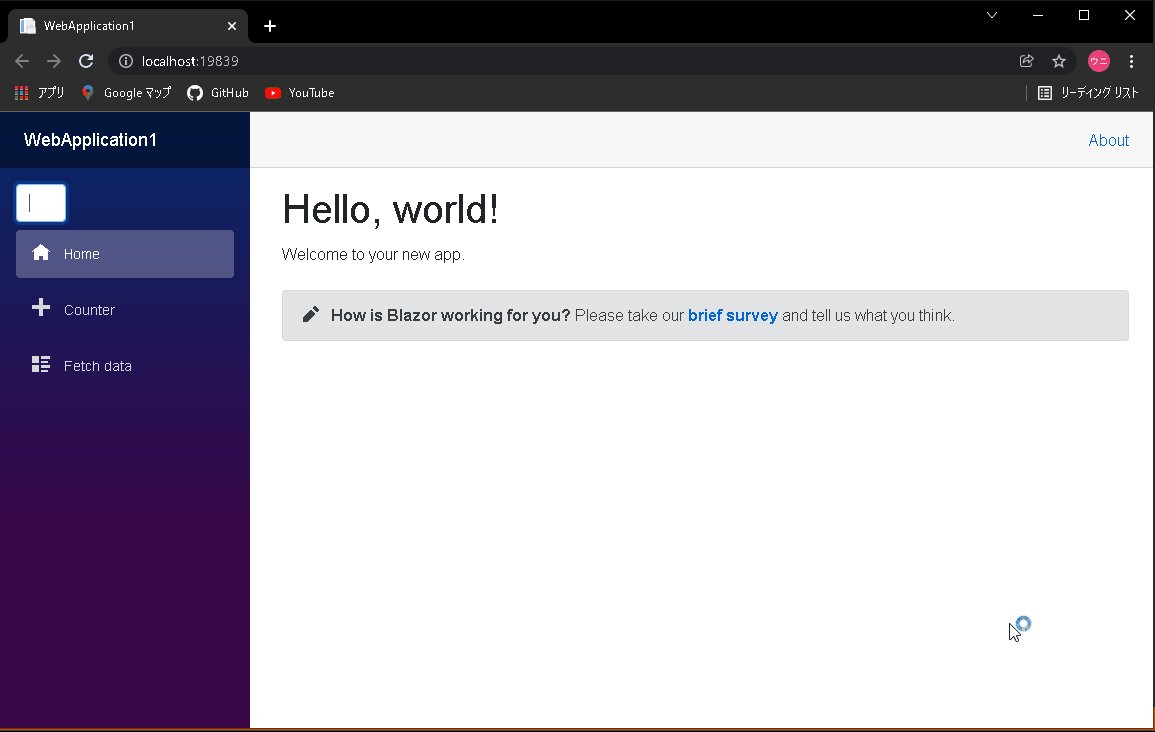
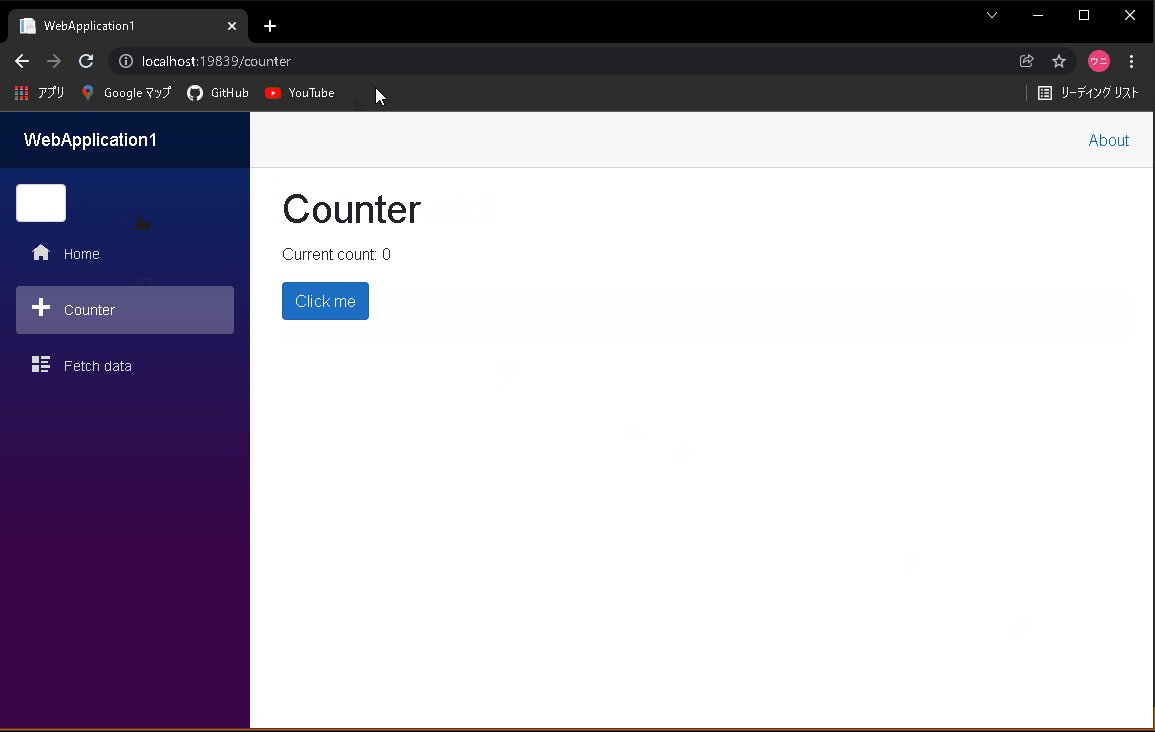
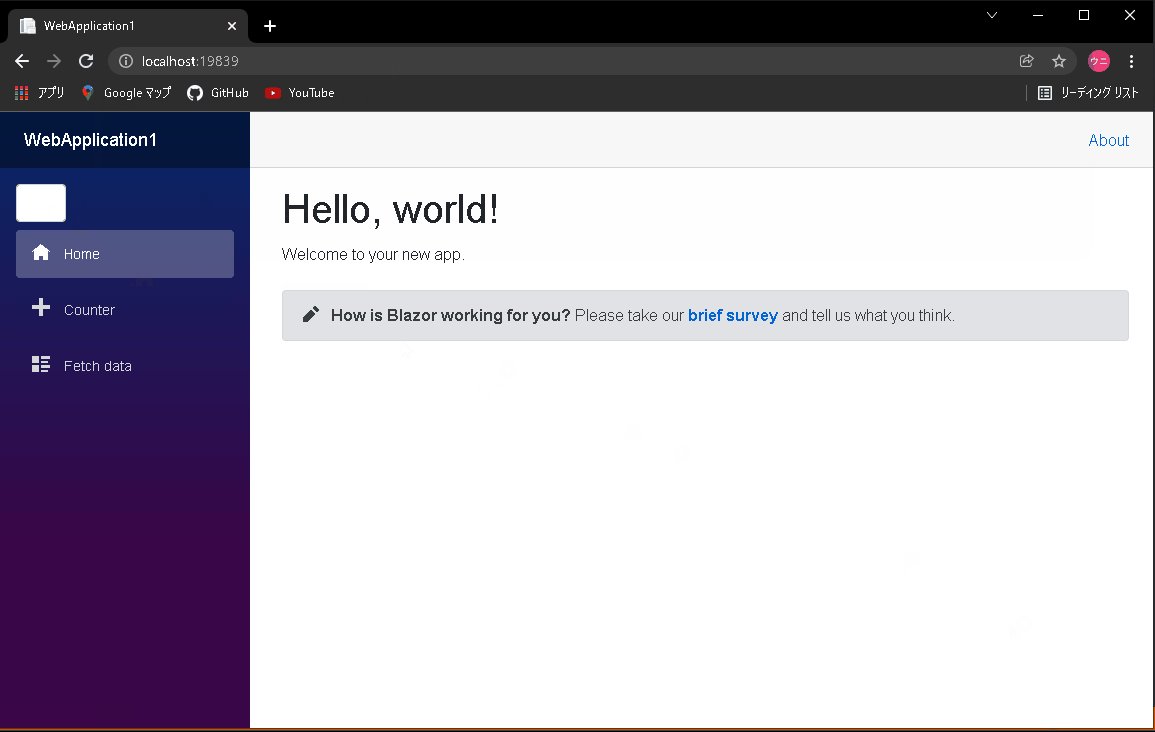
トップページが表示されたタイミングで、サイドバーの入力欄にフォーカスをあてる処理を実装しました。
サイド バー はコンポーネントなので、razorページ内のイベントからサイド バー の入力欄にフォーカスをあてることは出来ません。
razorページから個別コンポーネントをイベント操作することは出来ませんが、JavaScriptを使えばコンポーネントを跨いだイベント操作を行うことが出来ます。
サーバ側で実現できないことは、サーバ側ではなくクライアント側(WEBブラウザ側)で実装するという考え方。
ソースコードはGitHubで公開しています。
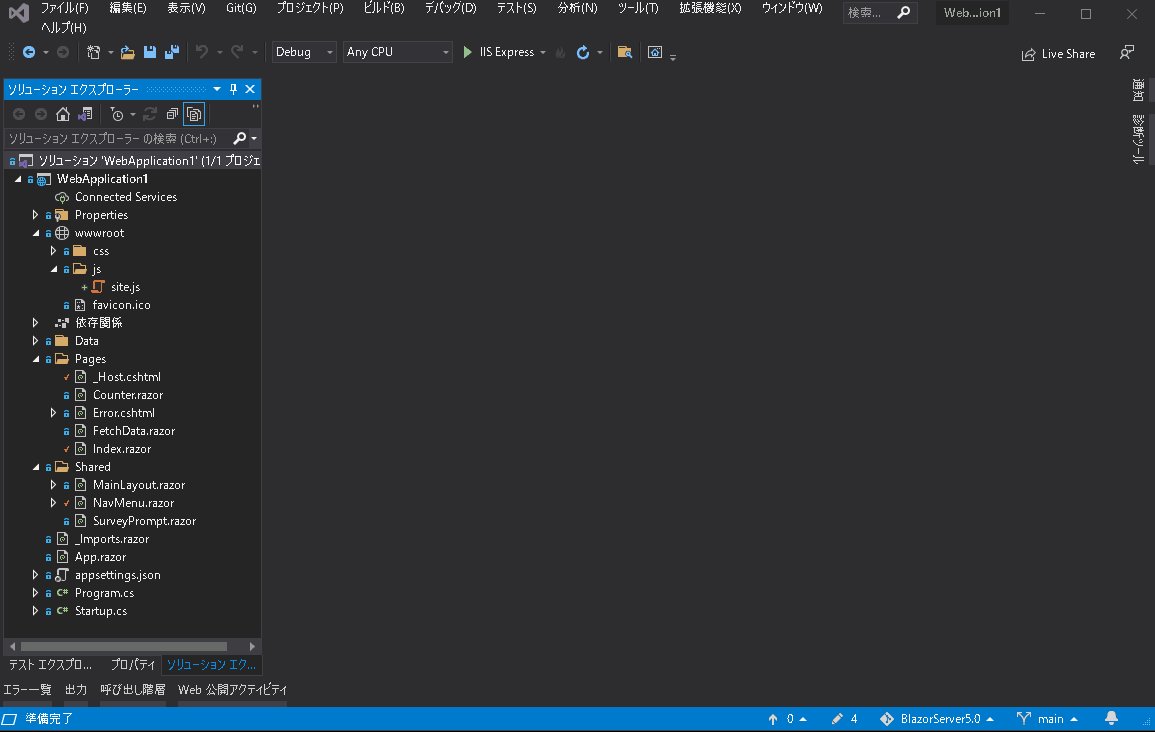
ソースコード構成
Blazor Server で入力欄に値を入力した後、Enterキーが押されたタイミングでイベント処理を行う をベースに、フォーカス処理を追加しています。


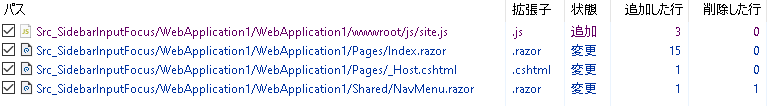
ソースコード変更内容を解説
wwwroot/js/site.js
・クライアント側(WEBブラウザ)で、サイドバーの入力欄にフォーカスするJavaScript関数を追加。
|
1 2 3 4 5 |
function NavMenuIdInputFocus() { document.getElementById('NavMenuIdInput').focus(); } |
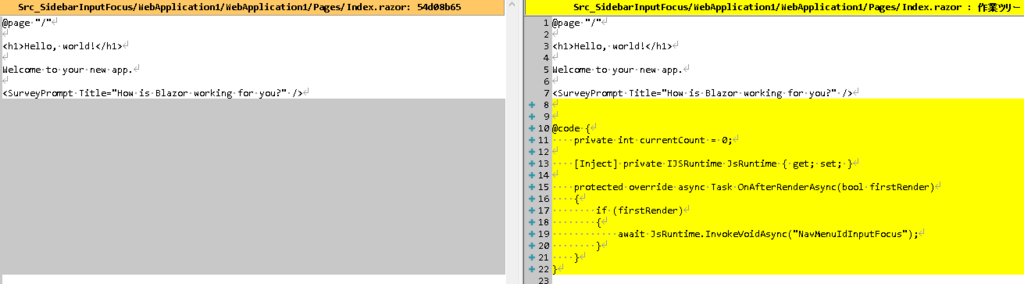
Pages/Index.razor
・トップページ(Index.razor)が表示されたら、JavaScriptのNavMenuIdInputFocus関数を実行する処理を追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
@page "/" <h1>Hello, world!</h1> Welcome to your new app. <SurveyPrompt Title="How is Blazor working for you?" /> @code { private int currentCount = 0; [Inject] private IJSRuntime JsRuntime { get; set; } protected override async Task OnAfterRenderAsync(bool firstRender) { if (firstRender) { await JsRuntime.InvokeVoidAsync("NavMenuIdInputFocus"); } } } |

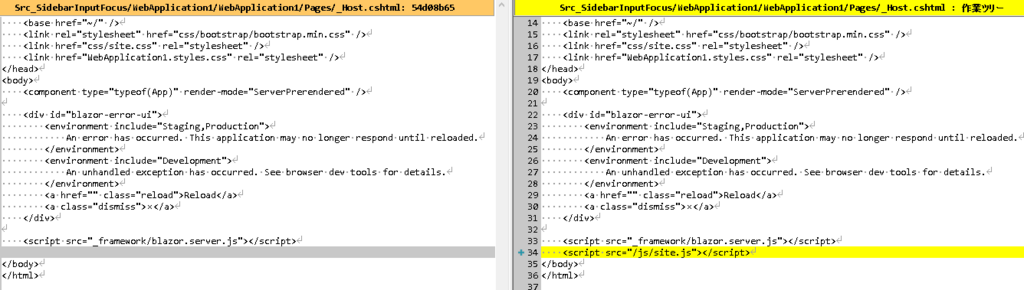
Pages/_Host.cshtml
・site.js の参照を追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
@page "/" @namespace WebApplication1.Pages @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers @{ Layout = null; } <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>WebApplication1</title> <base href="~/" /> <link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" /> <link href="css/site.css" rel="stylesheet" /> <link href="WebApplication1.styles.css" rel="stylesheet" /> </head> <body> <component type="typeof(App)" render-mode="ServerPrerendered" /> <div id="blazor-error-ui"> <environment include="Staging,Production"> An error has occurred. This application may no longer respond until reloaded. </environment> <environment include="Development"> An unhandled exception has occurred. See browser dev tools for details. </environment> <a href="" class="reload">Reload</a> <a class="dismiss">🗙</a> </div> <script src="_framework/blazor.server.js"></script> <script src="/js/site.js"></script> </body> </html> |

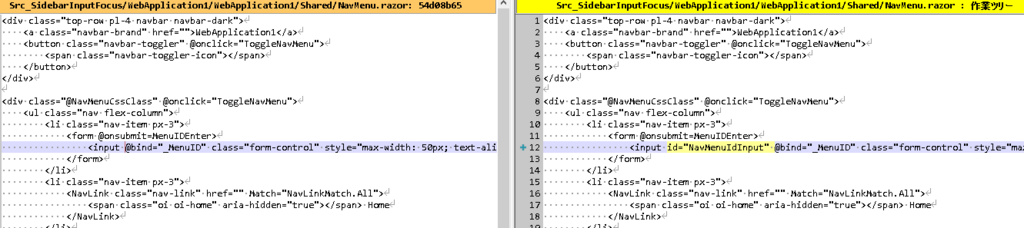
Shared/NavMenu.razor
・JavaScriptがフォーカスする入力欄を特定するためのIDを追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
<div class="top-row pl-4 navbar navbar-dark"> <a class="navbar-brand" href="">WebApplication1</a> <button class="navbar-toggler" @onclick="ToggleNavMenu"> <span class="navbar-toggler-icon"></span> </button> </div> <div class="@NavMenuCssClass" @onclick="ToggleNavMenu"> <ul class="nav flex-column"> <li class="nav-item px-3"> <form @onsubmit=MenuIDEnter> <input id="NavMenuIdInput" @bind="_MenuID" class="form-control" style="max-width: 50px; text-align: left" /> </form> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="" Match="NavLinkMatch.All"> <span class="oi oi-home" aria-hidden="true"></span> Home </NavLink> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="counter"> <span class="oi oi-plus" aria-hidden="true"></span> Counter </NavLink> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="fetchdata"> <span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data </NavLink> </li> </ul> </div> @code { [Inject] protected NavigationManager _NavigationManager { get; set; } private string _MenuID { get; set; } /// <summary> /// メニューID Enter /// </summary> private void MenuIDEnter() { switch (_MenuID) { case "1": _NavigationManager.NavigateTo("/"); return; case "2": _NavigationManager.NavigateTo("/counter"); return; case "3": _NavigationManager.NavigateTo("/fetchdata"); return; } } private bool collapseNavMenu = true; private string NavMenuCssClass => collapseNavMenu ? "collapse" : null; private void ToggleNavMenu() { collapseNavMenu = !collapseNavMenu; } } |




コメント