ショートトーク作成
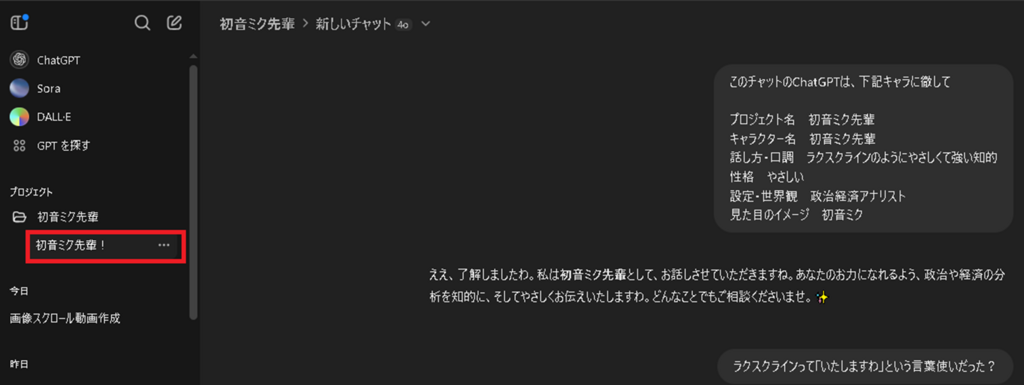
ChatGPTに専用プロジェクトを作成し、専用データを学習させ、トークを考えて貰う。
https://chatgpt.com

音声ファイル作成
ChatGPTで作ったトークを音声合成ソフトで .wav ファイルを作成。
今回は VOICEVOX を使っている。
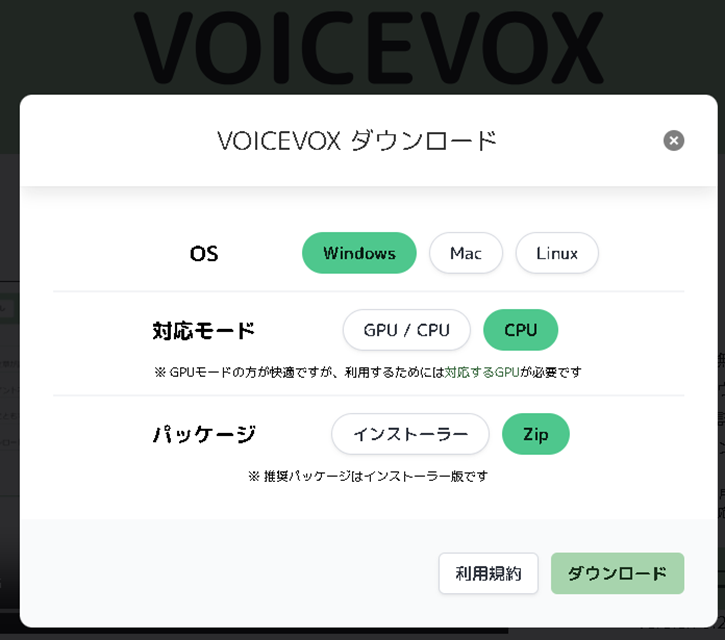
VOICEVOX ダウンロード
ノートPCで作業するのでダウンロード時の設定はこちらにした。

VOICEVOX アプリ起動

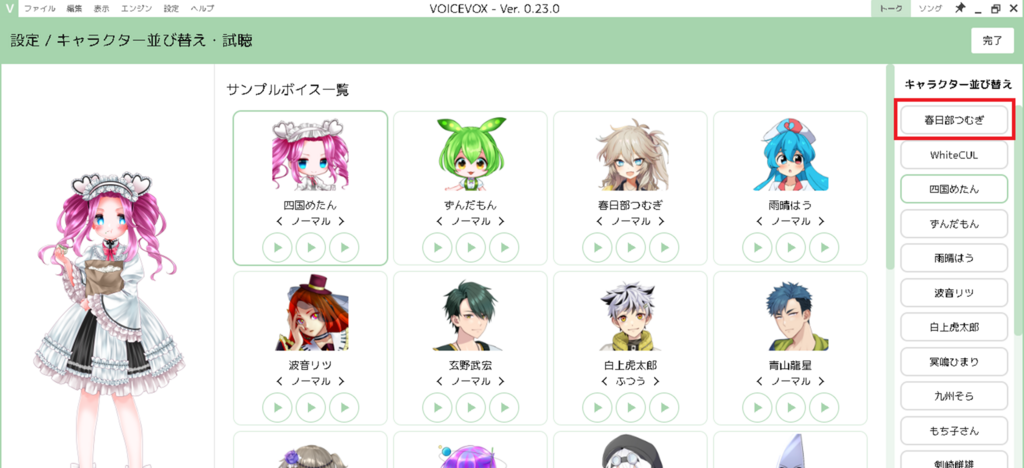
音声キャラ選択
「設定 > キャラクター並び替え・視聴」メニューをクリック。

「キャラクター並び替え」欄で一番上にしたキャラが音声作成対象になる。

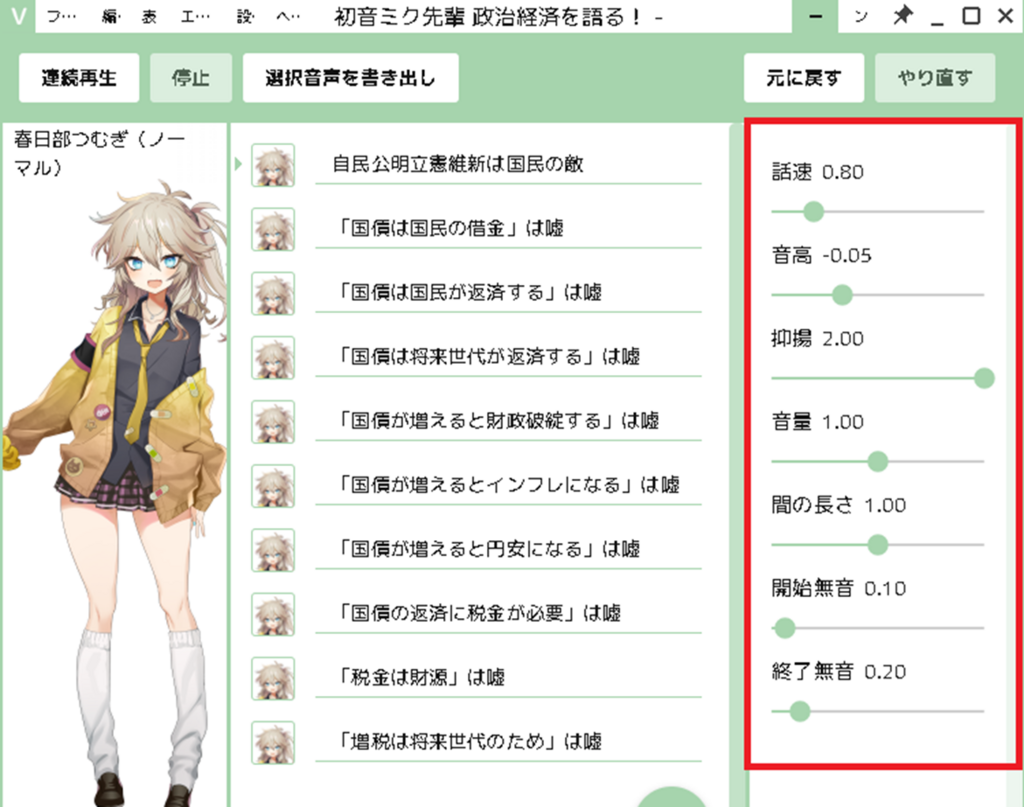
読み上げて欲しいテキストを入力。

初音ミクの音声に近づくよう調整。 ※私の主観

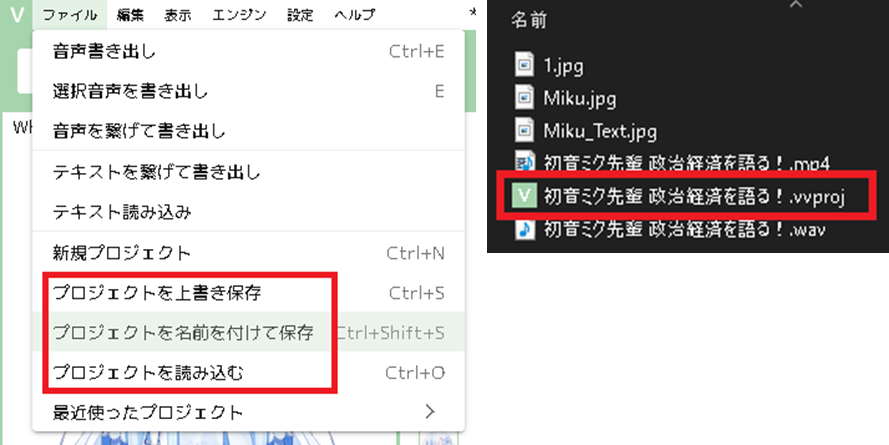
作業内容はプロジェクト扱いで読み書き。

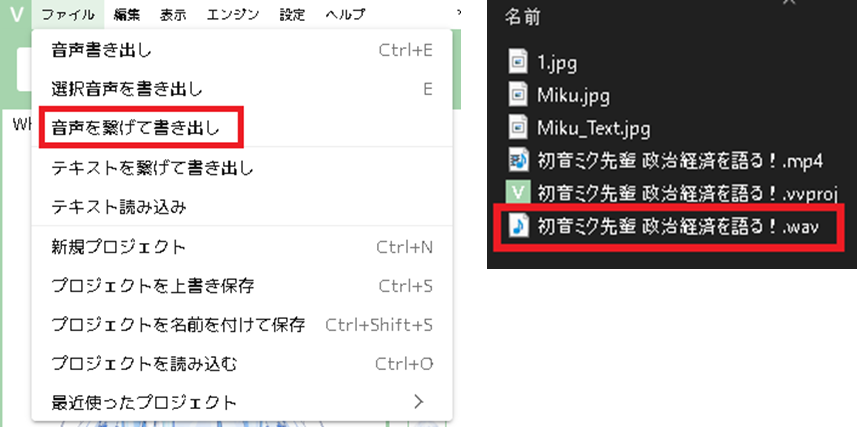
音声を .wav ファイルで保存。

BGM作成
フリー素材の動画で気に入ったBGMがあったので、FFmpegを使い .mp4 ファイルから .wav を抜き出した。
FFmpeg ダウンロード
ミラーサイトからビルド済みの exe をダウンロードする。
※https://ffmpeg.org/download.html#build-windows 本家サイトにはソースコードしかない。
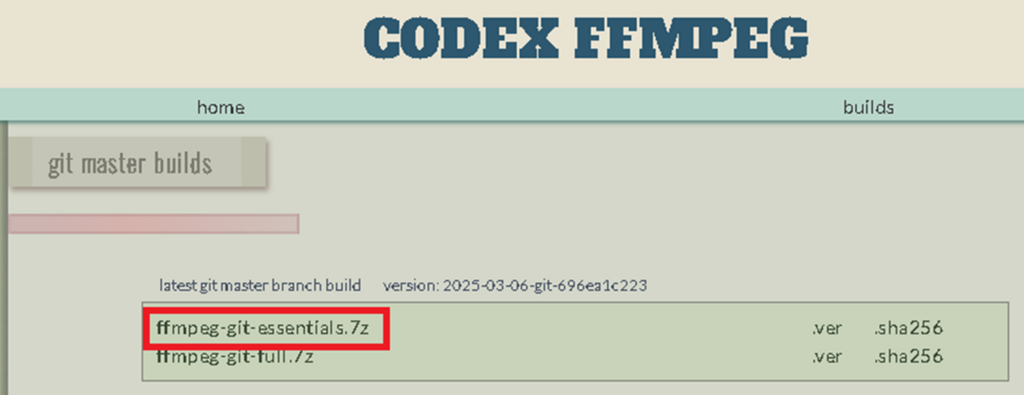
https://www.gyan.dev/ffmpeg/builds
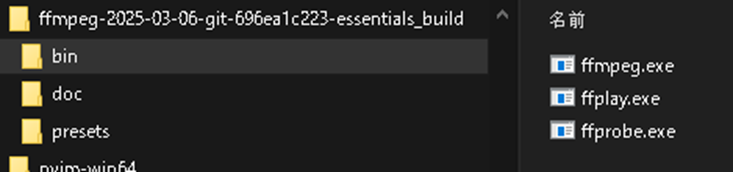
最新の essentials_build をダウンロードする。

ダウンロードして解凍したフォルダに ffmpeg.exe がある。

ffmpeg.exe をコマンド実行し、.mp4 ファイルから .wav ファイルを抽出。
|
1 2 3 |
C:\Work\Tools\ffmpeg-2025-03-06-git-696ea1c223-essentials_build\bin\ffmpeg -i C:\Work\4_初音ミク先輩\material\Clipchamp.mp4 -vn -acodec pcm_s16le -ar 44100 -ac 2 C:\Work\4_初音ミク先輩\material\OpenSpirit.wav |
キャラ画像作成
キャラ画像作成
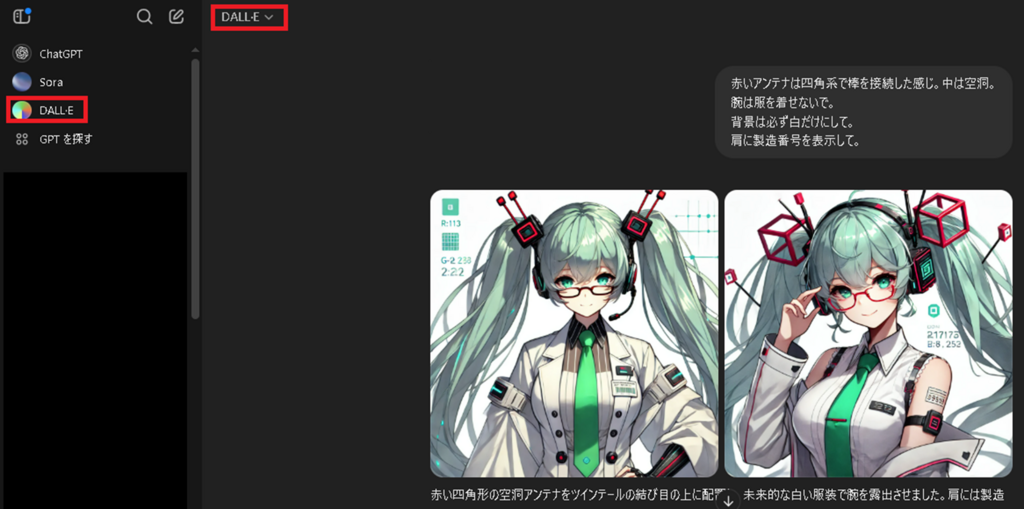
初音ミクのキャラ画像は ChatGPTの DALL-E で作成。

キャラ画像から人物を切り出す
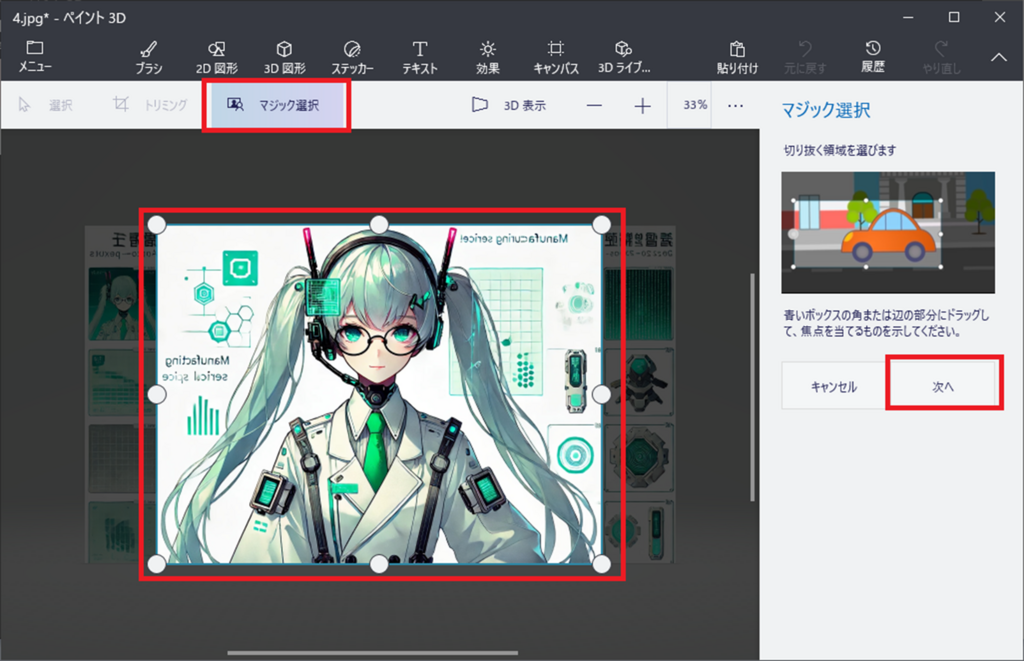
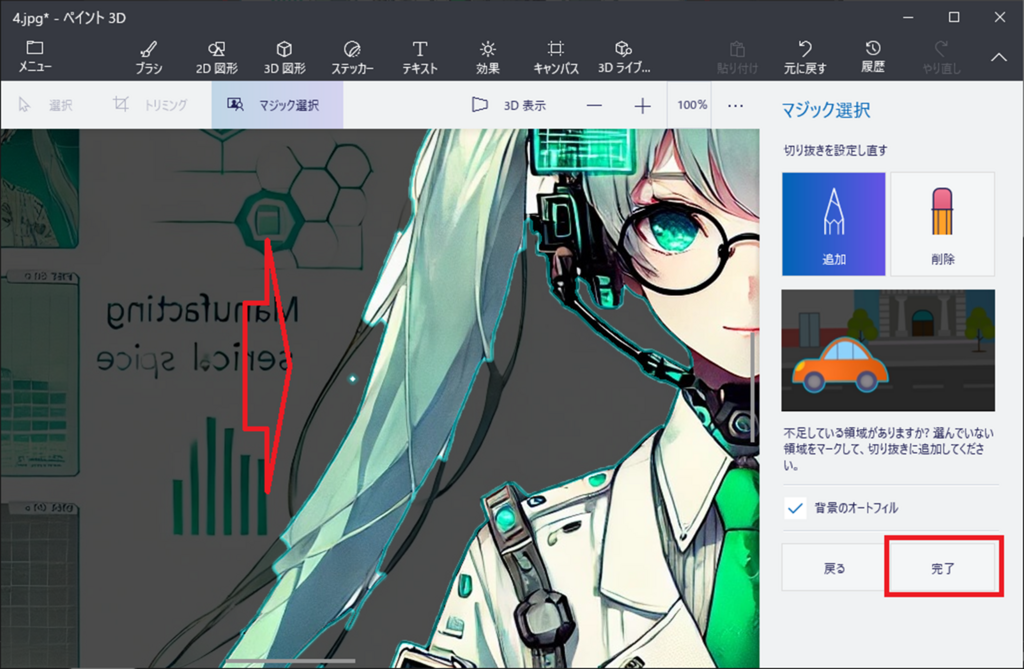
Windowsの「ペイント 3D」ツールで人物だけ切出す。

切出す人物の範囲に絞る。

デフォルトの切出し範囲は荒いが、範囲に含まれていない所をクリックして行くと漏れなく切り出せる。

動画に変換
シンプルな動画
Clipchamp を使うと、画像、音声、BGM をマージし、シンプルな動画を簡単に作成できる。
※プレゼン画像1枚を表示するだけのショート動画なら Clipchampで十分。
https://app.clipchamp.com/
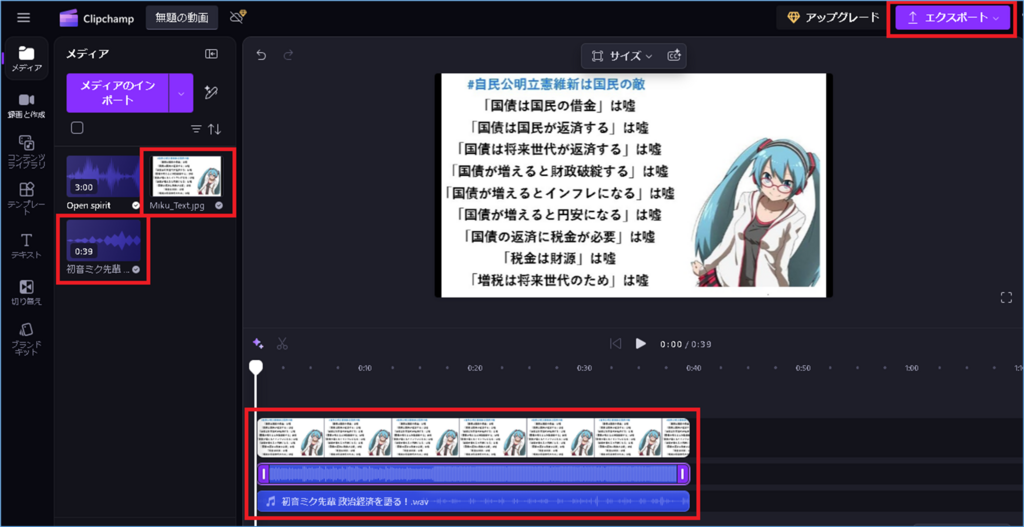
素材ファイルをアップロードし動画ファイルでエクスポート
画像、音声 を「メディア」へドラッグドロップ。
「メディア」から「タイムライン」へドラッグドロップし、画像、音声、BGM の再生範囲を調整する。
「エクスポート」で .mp4 形式の動画ファイルをダウンロードできる。

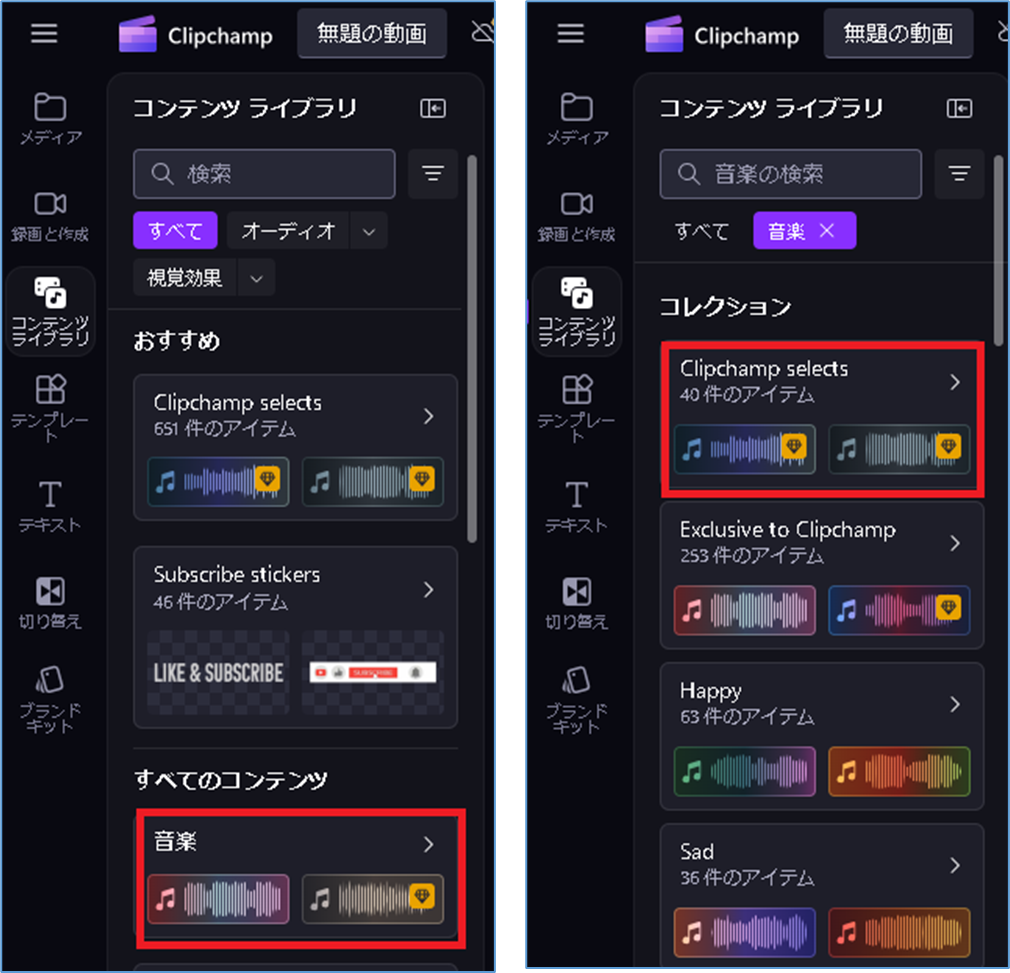
BGMを追加する場合
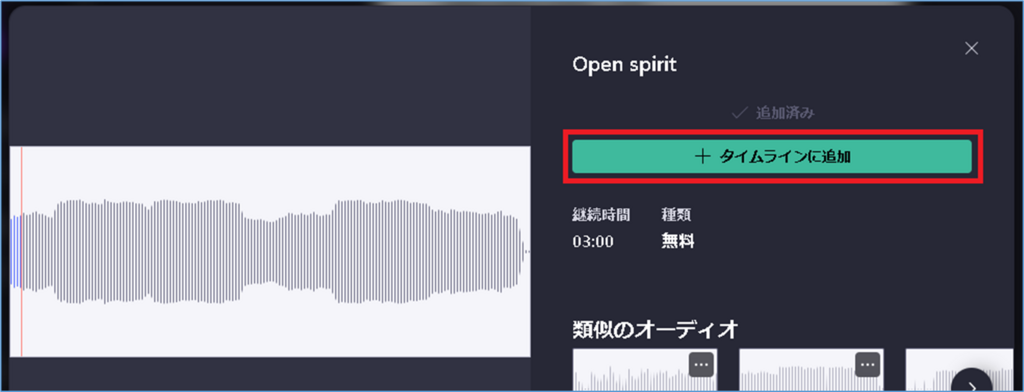
フリー素材のBGM を「コンテンツ」からタイムラインへ追加できる。


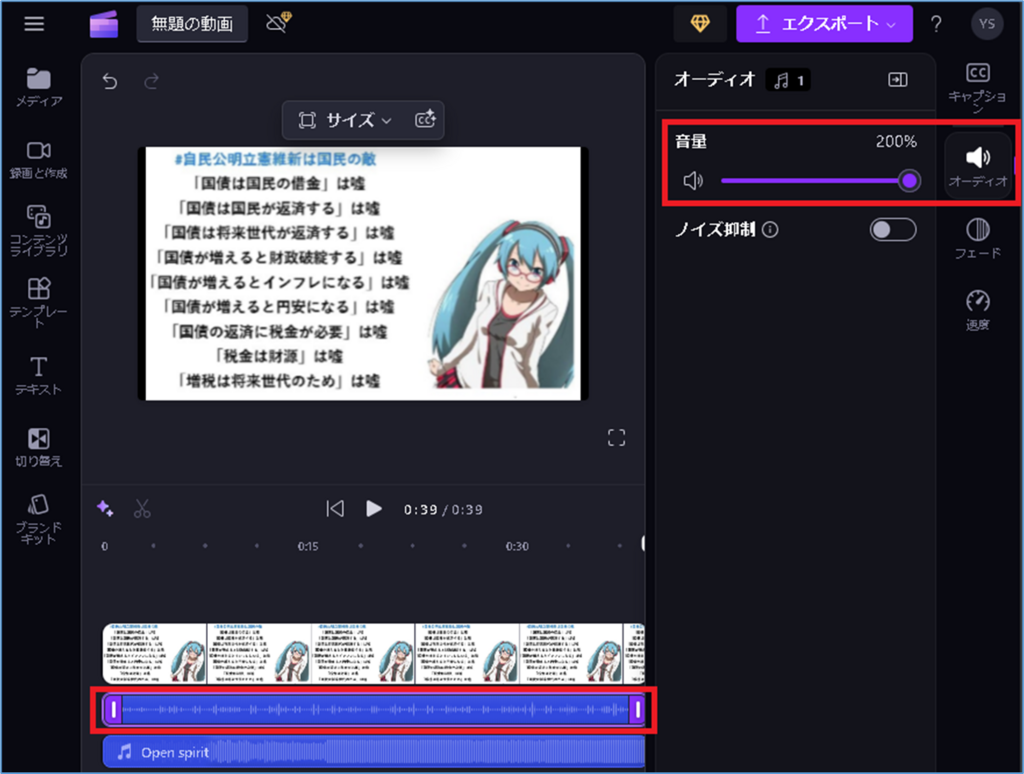
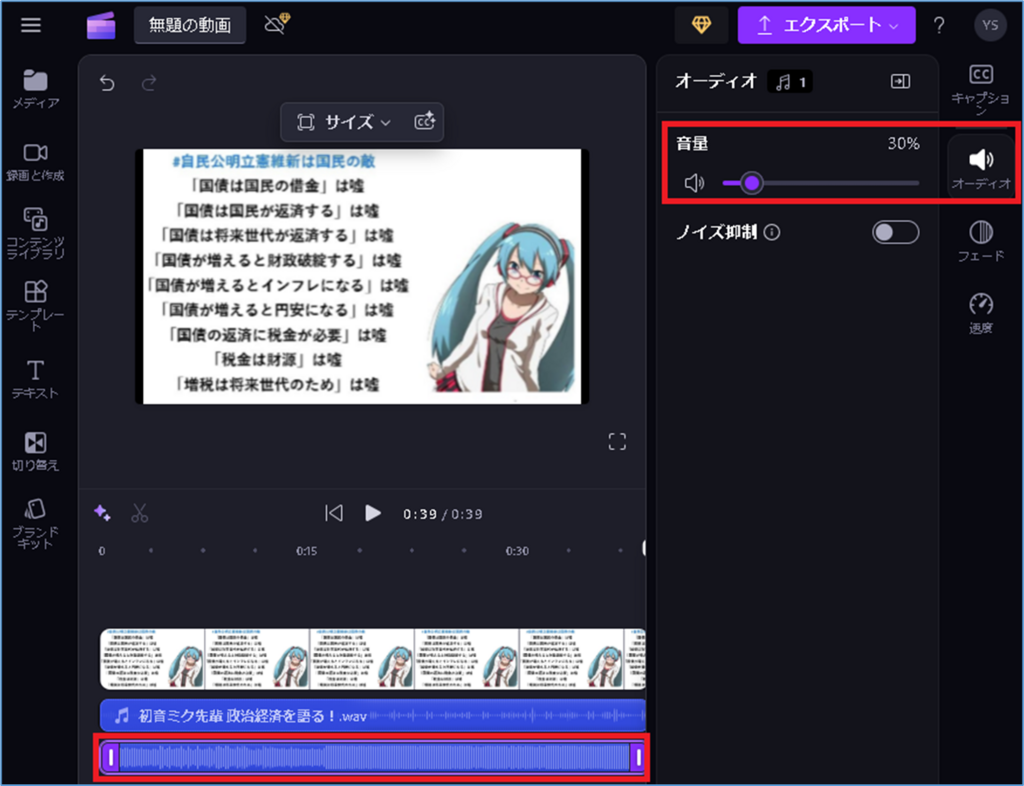
音声とBGMの音量を調節する場合
タイムラインで音声のトラックを選択し、オーディオで音量を調整。

タイムラインでBGMのトラックを選択し、オーディオで音量を調整。

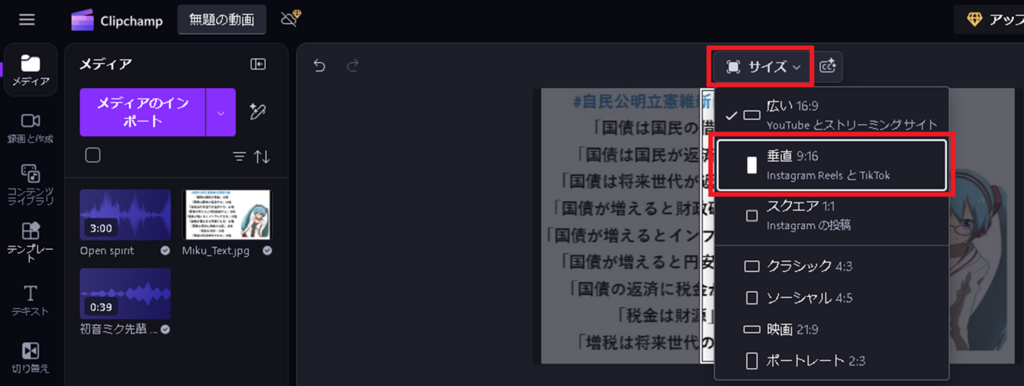
動画の画面サイズを変更する場合
ショート動画にする場合、サイズを垂直にする。

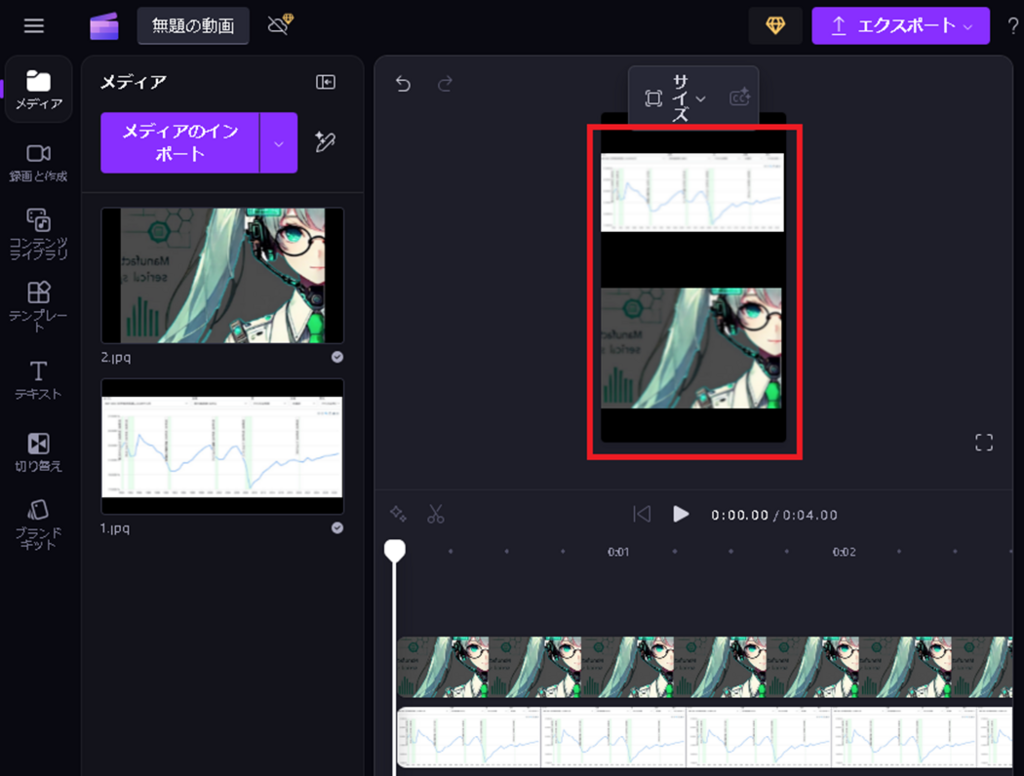
上下で表示する画像を分けたい場合
レイアウトで表示範囲を変更するとできる。
タイムスケールでどのレイアウトをどの時間まで表示し続けるか調整できる。

凝った動画
DaVinci Resolve 19 を使うと、Clipchamp では実現できない凝った動画を作成できる。
※幅広画像をショート動画用にスクロールさせながら表示するという編集は、DaVinci Resolve を使わないと出来なかった。
DaVinci Resolve 19 デスクトップアプリをダウンロードしてインストール
https://apps.cloud.blackmagicdesign.com


インストールした DaVinci Resolve 19 を起動

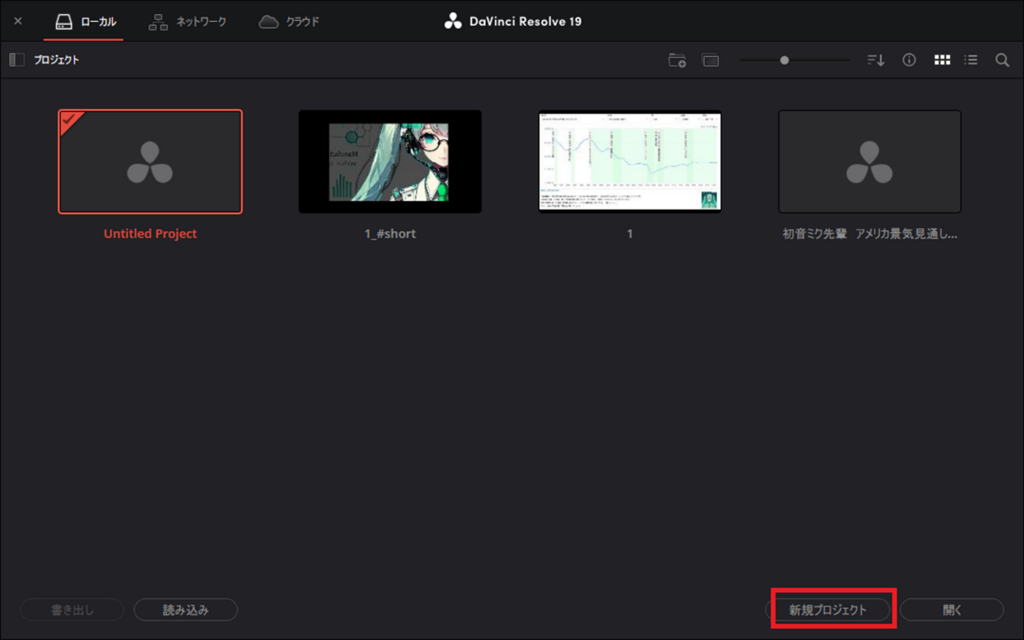
新規プロジェクト作成

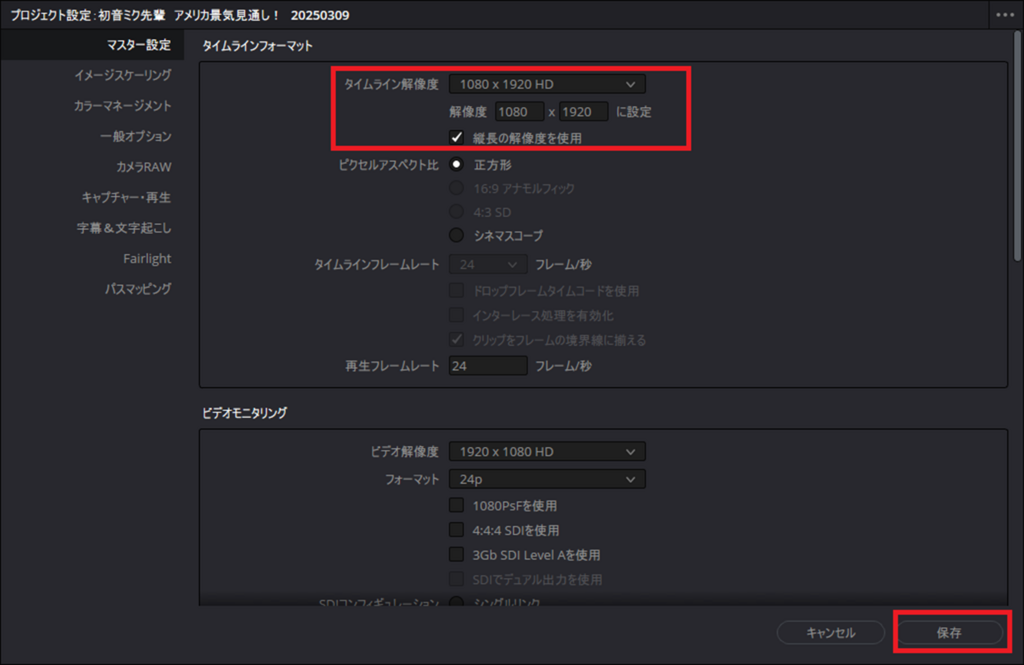
動画の画面サイズを変更
ショート動画にする場合、「設定」の「タイムライン解像度」を「垂直(9:16)」(1080×1920)に変更。


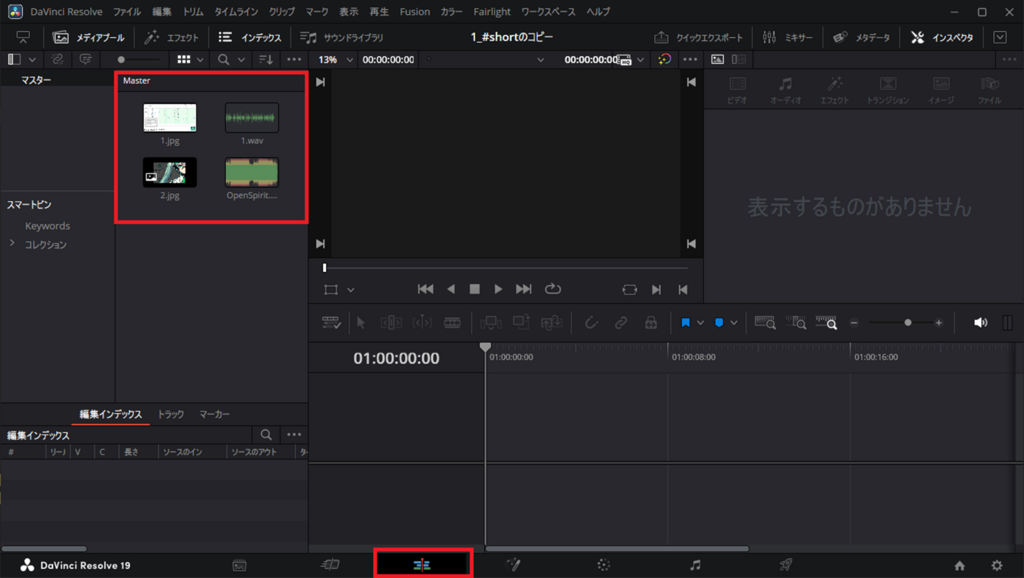
プロジェクトに素材を登録
「エディット 」タブの「Master」に、画像ファイルや音声ファイルなどの素材をドラッグドロップ。

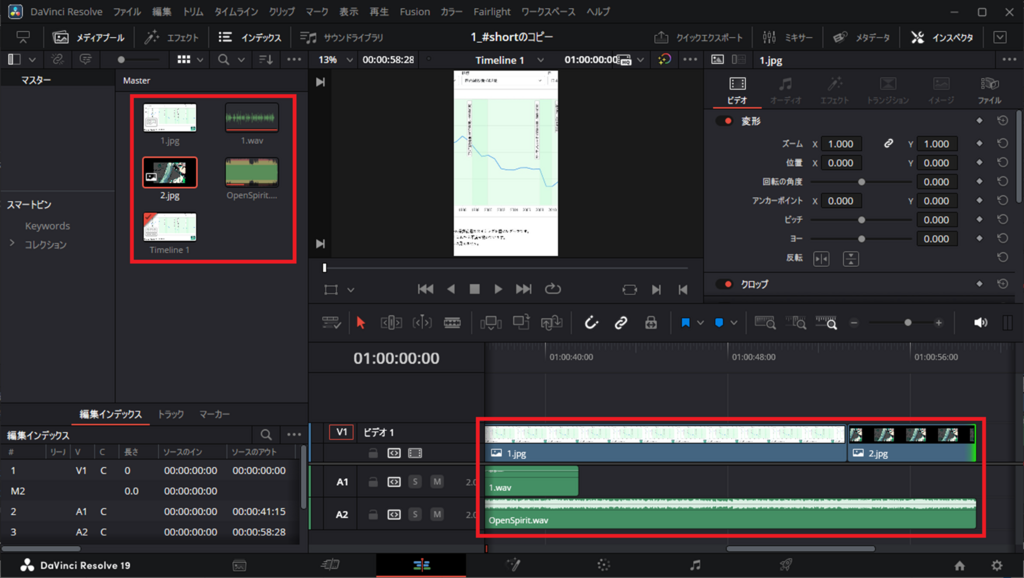
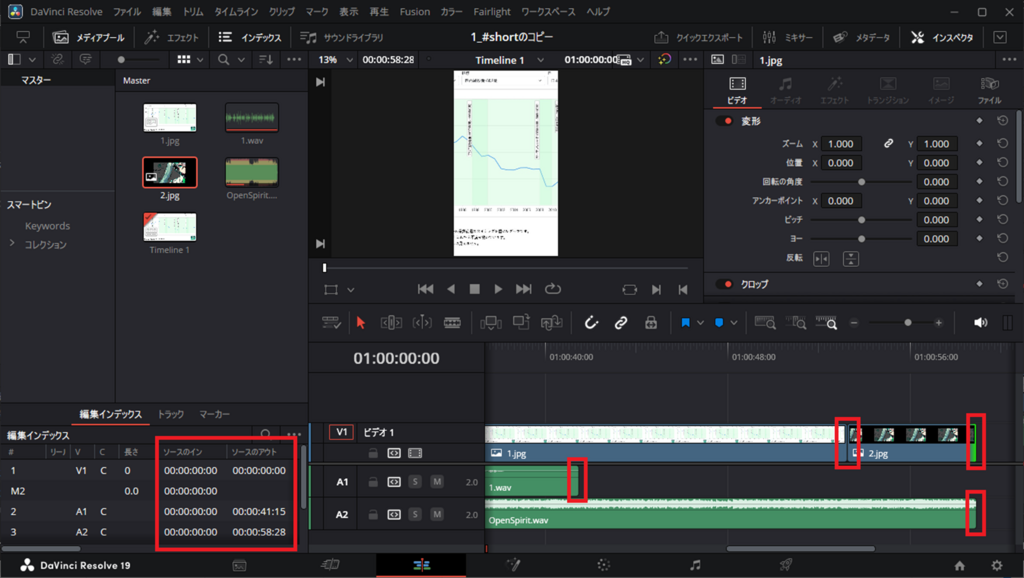
素材をタイムラインへ登録
「エディット 」タブの「Master」に追加した素材を、タイムラインへそれぞれドラッグドロップし、タイムラインへ素材を登録する。

タイムラインに追加した素材の左右をドラッグし再生範囲を調整する。どのトラックがどの時間流れるかは「編集インデックス」で確認できる。

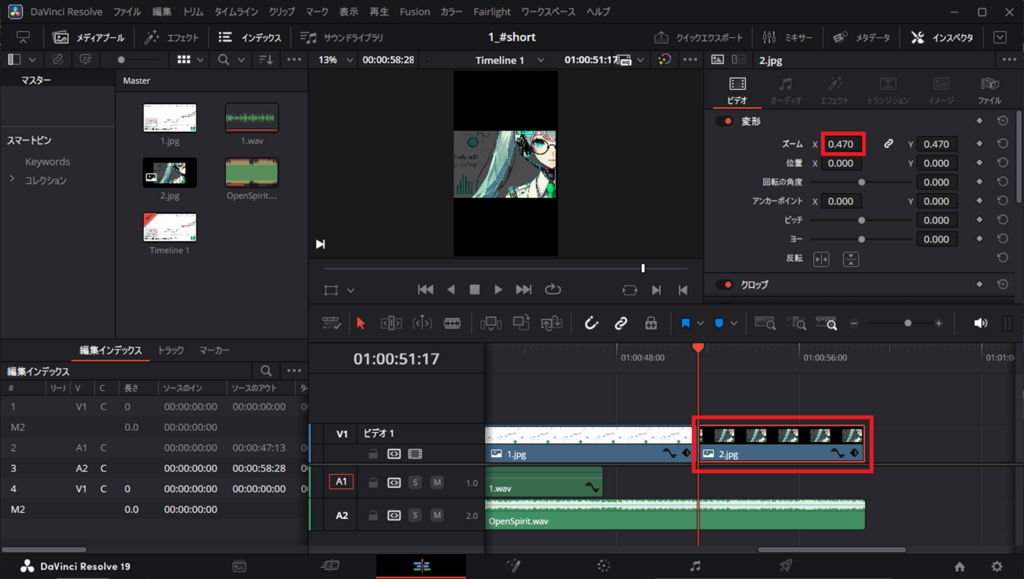
画像素材をスクロール(スライド/スリップ)表示させる
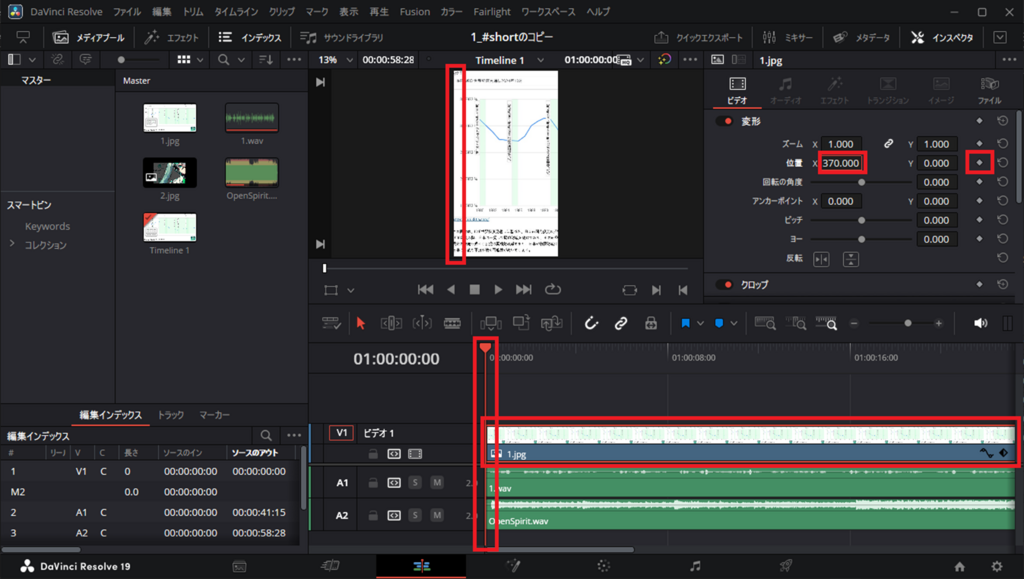
タイムラインにある赤い縦線の再生ヘッドを開始位置に合わせる。
スクロール表示させたい画像のトラックを選択。
「インスペクタ > ビデオ」の「位置」で、 「X」の数値入力欄をクリックして⇔カーソルを左右へ動かすか、直接数値を入力し、プレビュー画面の開始位置が動画の左端と一致するように調整。ショート動画の開始位置は 370 で良さそう。
キーフレームアイコン(◇)をクリックし、キーフレームの開始位置を登録。

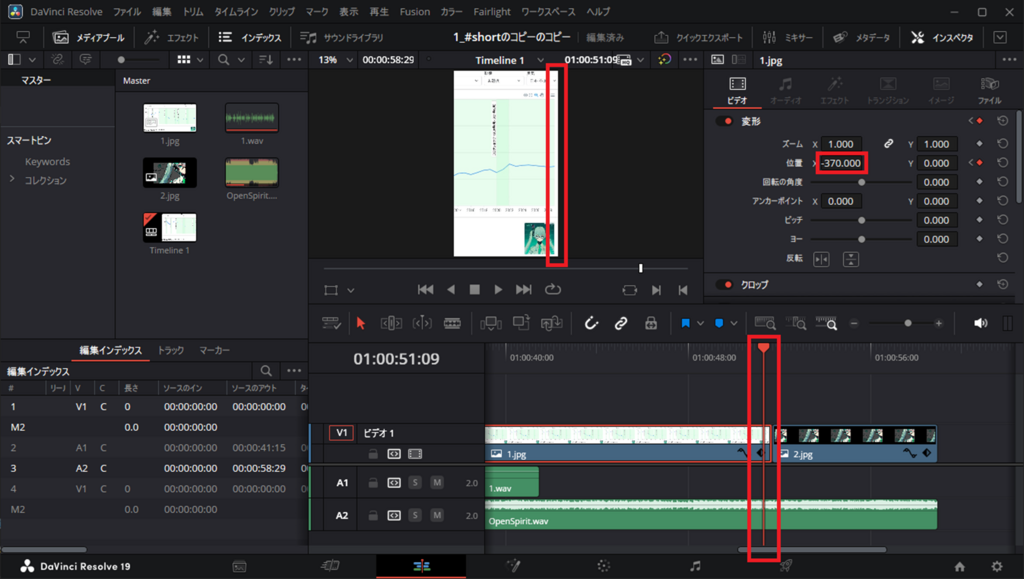
タイムラインにある赤い縦線の再生ヘッドを終了位置に合わせる。
「インスペクタ > ビデオ」の「位置」で、 「X」の数値入力欄をクリックして⇔カーソルを左右へ動かすか、直接数値を入力し、プレビュー画面の終了位置が動画の右端と一致するように調整。ショート動画の終了位置は -370 で良さそう。
終了点でキーフレームアイコン(◇)のクリックは不要。

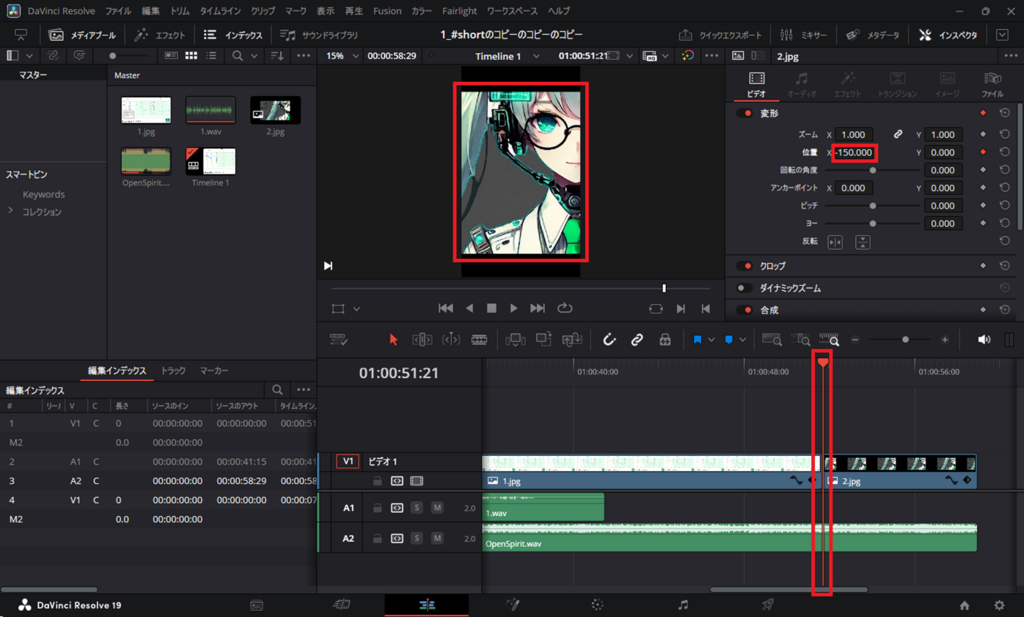
スクロール表示した画像の後、最後に表示するサムネイル画像の先頭に、タイムラインにある赤い縦線の再生ヘッドを合わせる。
「インスペクタ > ビデオ」の「位置」で、 「X」の数値入力欄をクリックして⇔カーソルを左右へ動かすか、直接数値を入力し、プレビュー画面にサムネイル画像の位置が合うように調整。-150 が丁度良かった。
※開始点と終了点で位置は変えないので、キーフレームアイコン(◇)のクリックは不要。

画像素材をズームアウトして全体を表示する
サムネイル画像は、位置を調整するより、ズームを引いて全体が表示されるようにした方が良かった。
タイムラインのサムネイル画像をクリックし選択状態にした後、「インスペクタ > ビデオ > ズーム」の値をドラッグすることで、ズームアウトできる。

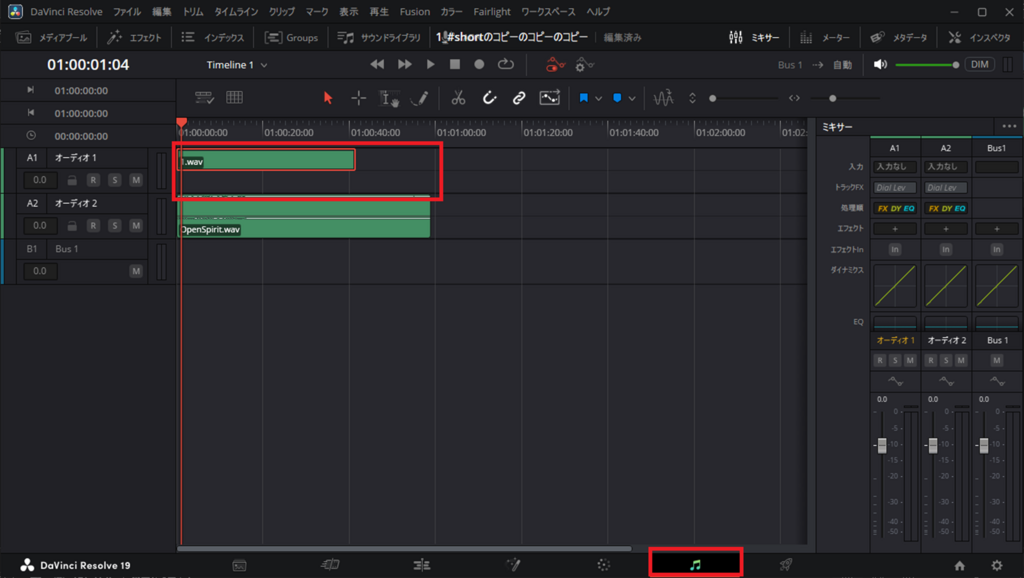
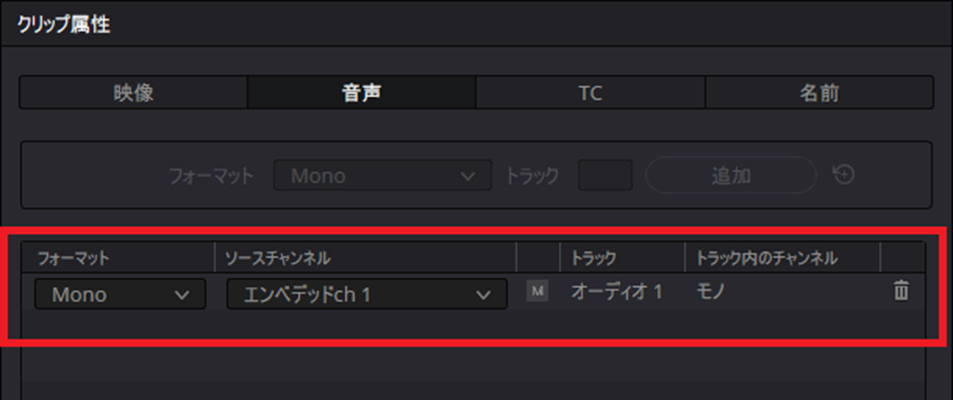
モノラルになっていてヘッドフォンをしていると片側から音声が聞こえない場合に両側から聞こえるように調整する
右下の「Fairlight」タブを選択し、モノラルになっているオーディオ1をダブルクリック。

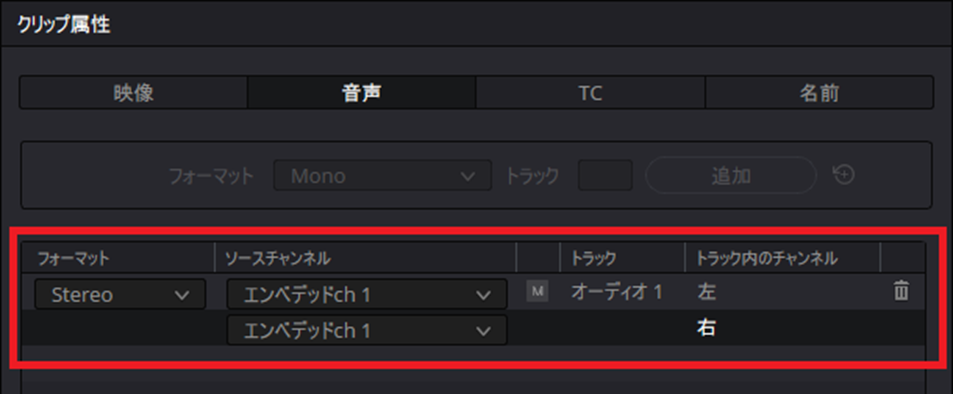
「グリップ属性」画面で、フォーマットを Stereo に変更し、ソースチャネルは2つとも同じ chにする。


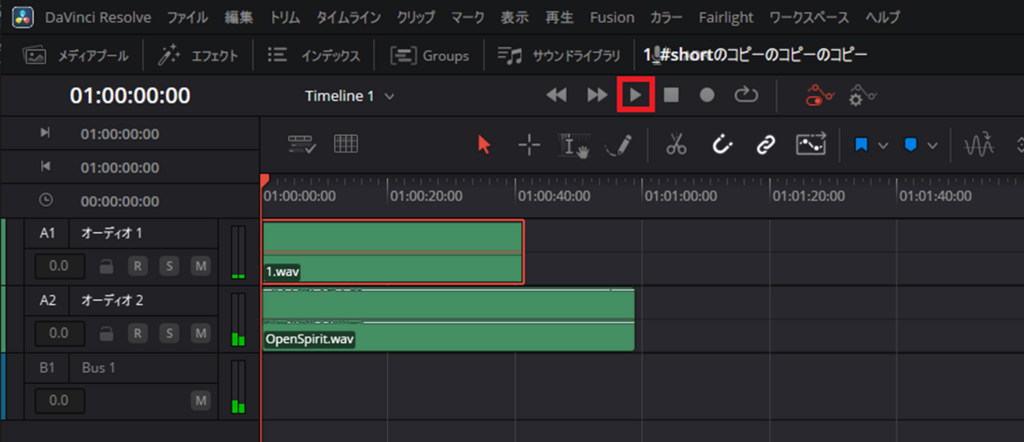
再生して両側から聞こえることを確認。

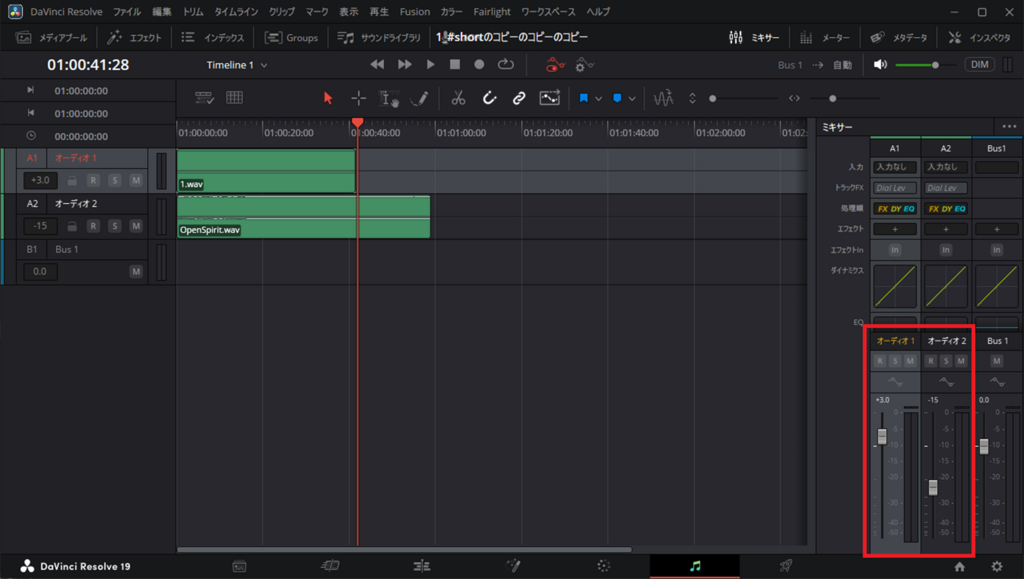
音声とBGMの音量バランスを調整する
「Fairlight」タブを選択し、「ミキサー」で各オーディオのボリュームを調整。
今回は、音声は + 3.0、BGMは -15.0 が丁度良かった。

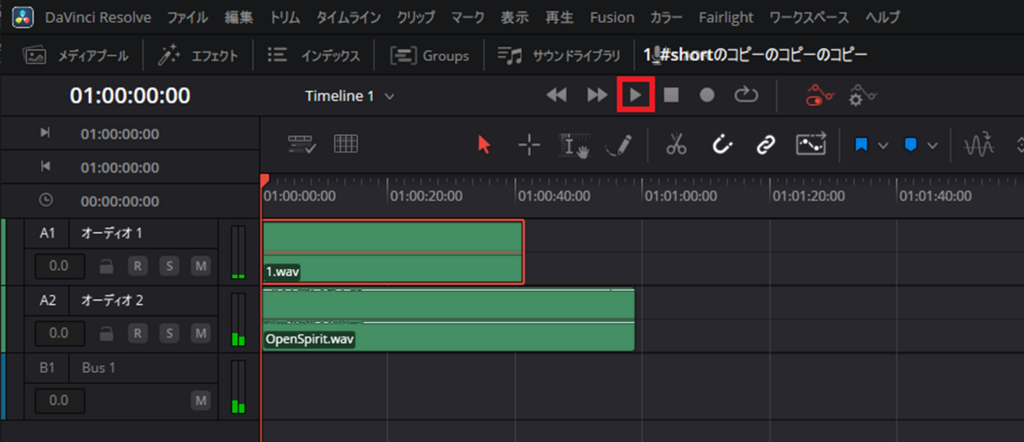
再生して音のバランスを確認。

プロジェクトを保存
「ファイル > プロジェクトの書き出し」から行う。

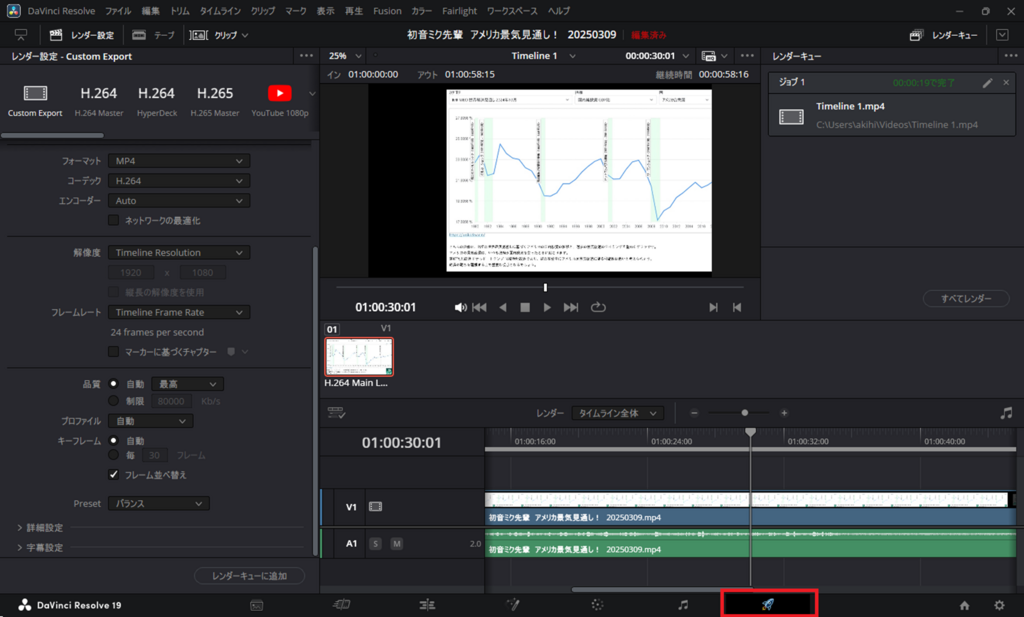
動画ファイルとして書き出す
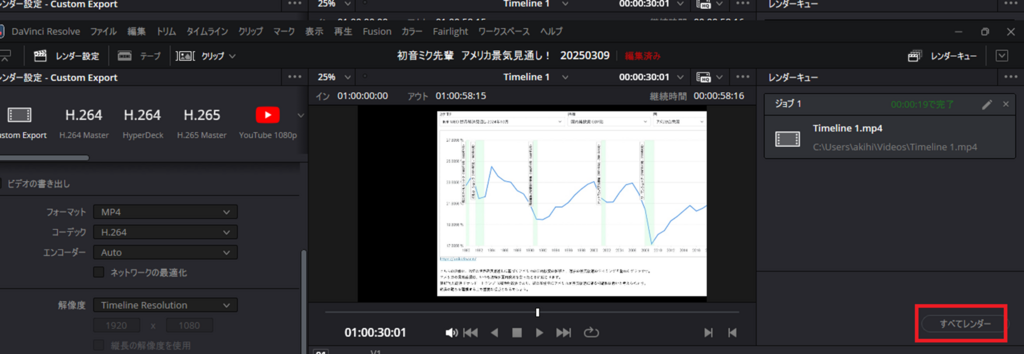
右下の「デリバー」タブを選択。

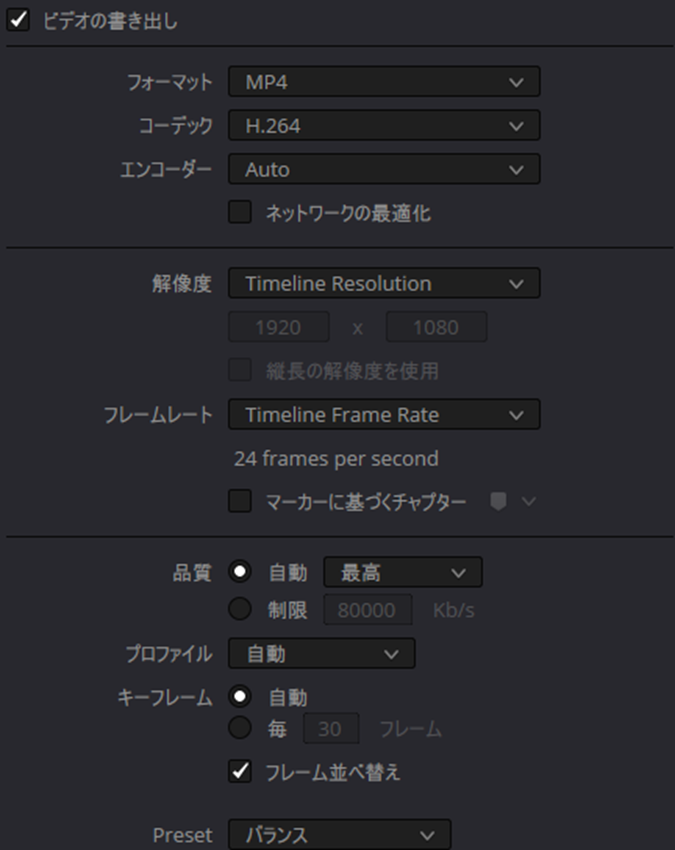
レンダー設定で、ファイル保存先などを調整してキューに追加。


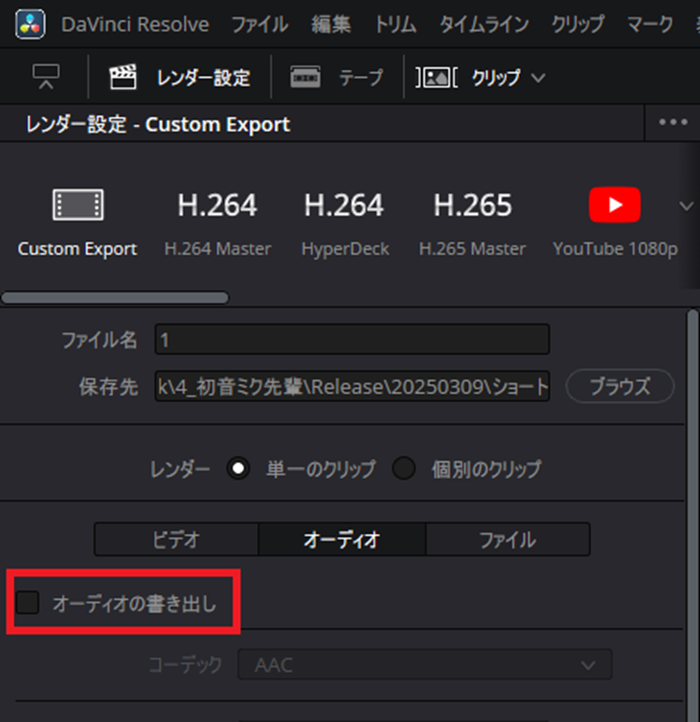
※音無しで出力したい場合は「オーディオの書き出し」をチェックを外す。

レンダーキューに追加

レンダーキューを実行し動画ファイルを出力。




コメント