 EWise - Unikktle.com
EWise - Unikktle.com 【unikktle com 見通し!】 リトアニアの年間平均実質賃金 20250526
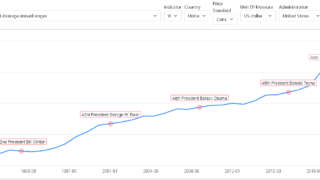
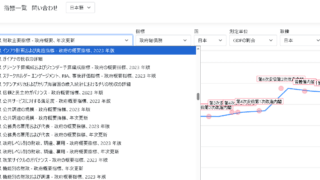
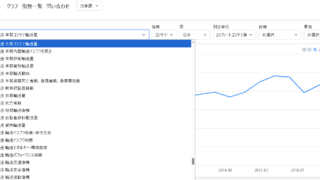
こちらは、OECD雇用データに基づき、リトアニアの年間平均賃金(実質価格)の推移を示したグラフです。 1995年からの約30年間で、実質賃金はおよそ4倍近くに増加しています。 2009年の世界金融危機では一時的に落ち込みましたが、その後は着...
 EWise - Unikktle.com
EWise - Unikktle.com  EWise - Unikktle.com
EWise - Unikktle.com  EWise - Unikktle.com English
EWise - Unikktle.com English  EWise - Unikktle.com
EWise - Unikktle.com  EWise - Unikktle.com English
EWise - Unikktle.com English  EWise - Unikktle.com
EWise - Unikktle.com  EWise - Unikktle.com English
EWise - Unikktle.com English  EWise - Unikktle.com
EWise - Unikktle.com