前回作成したサンプルに、ヘッダー行でフィルタする機能を加えました。
ソースコードは GitHub で公開しています。
フィルタの選択肢にリストアップされている「昇順で並べ替え、降順で並べ替え、全て選択、空白セル、空白以外のセル」と重複排除したセル値のリストアップ、フィルタを選択した際の挙動は、GcMultiRowの標準機能なので実装不要です。
ソースコードの変更点

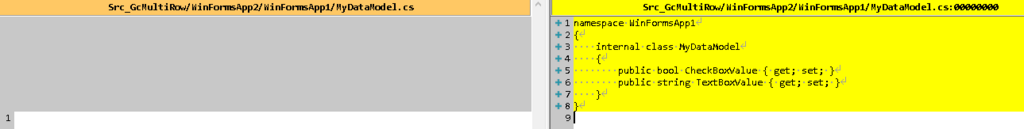
MyDataModel.cs
GcMultiRowコントロールとバインドするデータクラスを追加。

|
1 2 3 4 5 6 7 |
internal class MyDataModel { public bool CheckBoxValue { get; set; } public string TextBoxValue { get; set; } } |
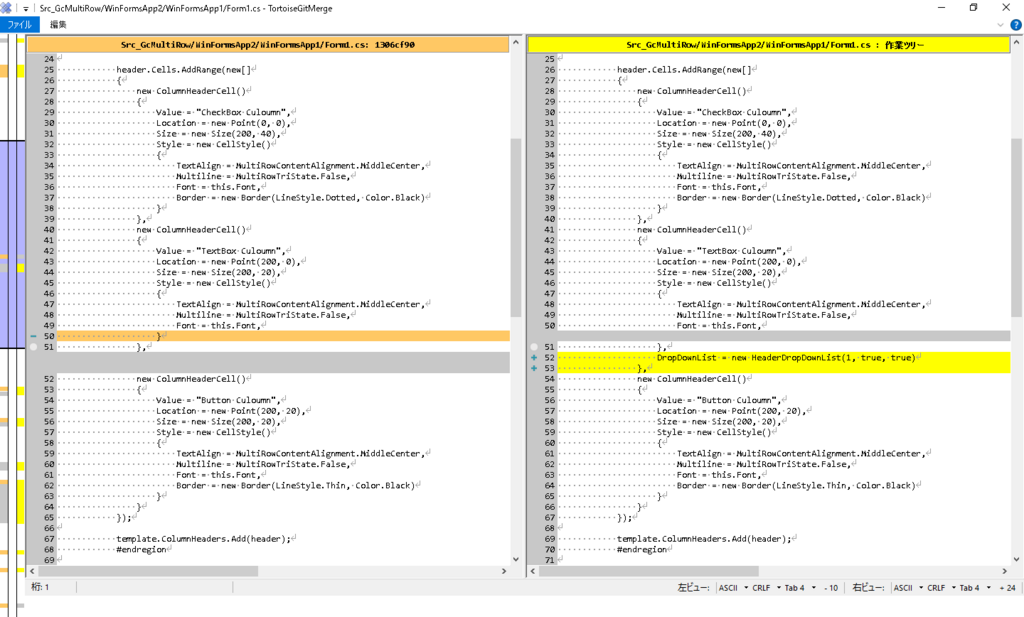
Form1.cs
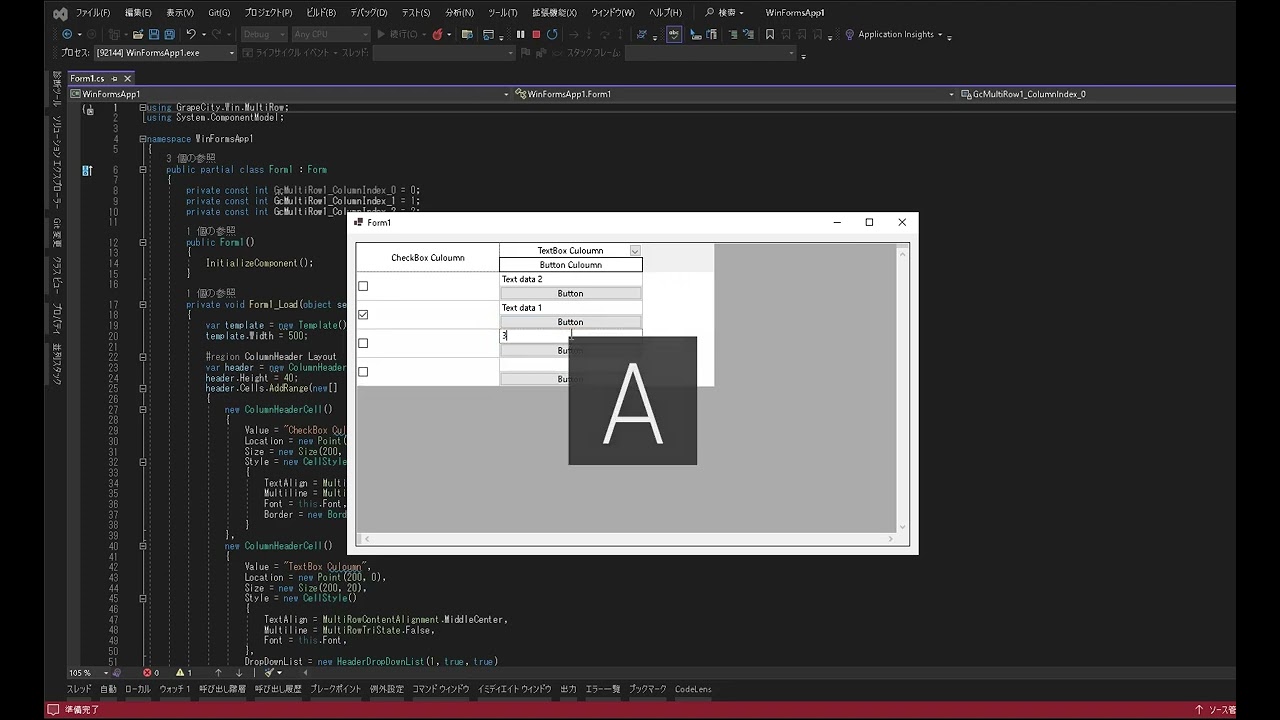
「昇順で並べ替え、降順で並べ替え、全て選択、空白セル、空白以外のセル」選択肢を表示するオプションと、セルに表示/入力された値をフィルタに自動リストアップするオプションを trueにして、2列目のHeaderCell(TextBox Culoumn)にフィルタ追加。

|
1 2 3 |
DropDownList = new HeaderDropDownList(1, true, true) |
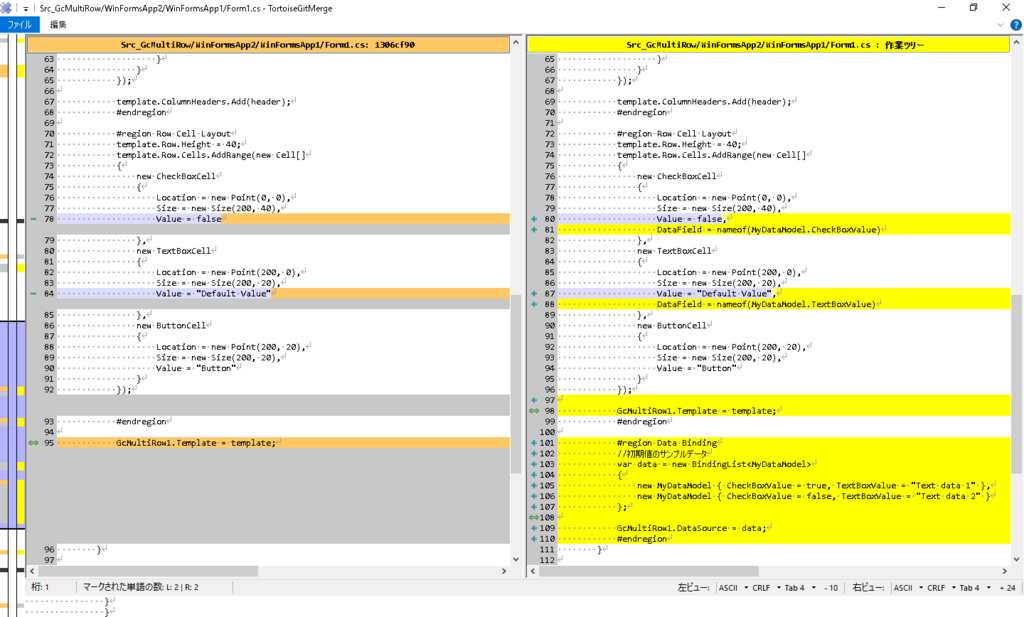
データクラスのインスタンスをバインド。
データクラスをバインドしないとGcMultiRowのフィルタは機能しません。
|
1 2 3 4 5 6 7 8 9 |
var data = new BindingList<MyDataModel> { new MyDataModel { CheckBoxValue = true, TextBoxValue = "Text data 1" }, new MyDataModel { CheckBoxValue = false, TextBoxValue = "Text data 2" } }; GcMultiRow1.DataSource = data; |
データクラスのどの項目が、GcMultiRowコントロールのどの列と連動するのかを DataFieldで設定。
|
1 2 3 4 5 |
DataField = nameof(MyDataModel.CheckBoxValue) DataField = nameof(MyDataModel.TextBoxValue) |




コメント