Blazor Server にExcelファイルを配置し、画面から入力された値をExcelファイルに出力し、出力済みのExcelファイルをダウンロードする、サンプルを作りしました。
ソースコードはGitHubで公開しています。
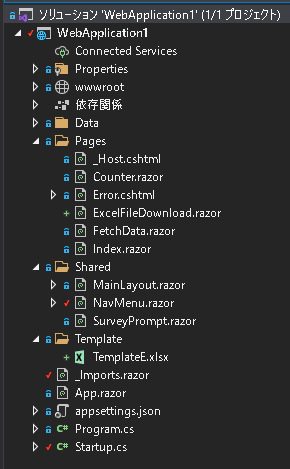
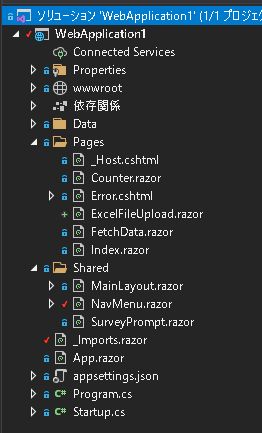
ソースコード構成
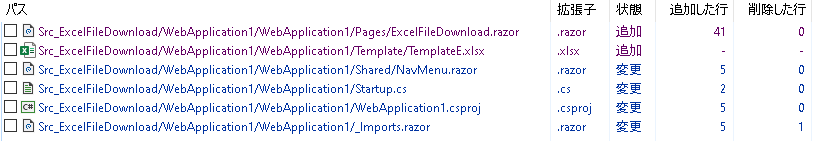
Blazor Server テンプレートから、変更を加えたソースファイル。


ソースコード変更内容を解説
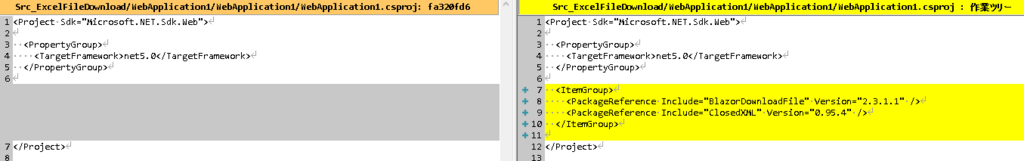
/WebApplication1.csproj
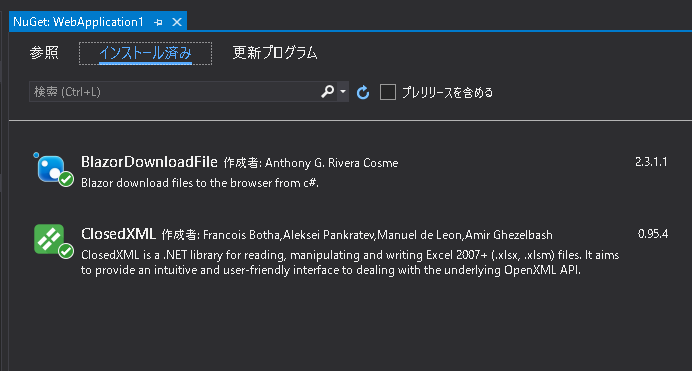
・Excelファイルをダウンロードする為の、BlazorDownloadFile nugetパッケージを追加。
・Excelファイルを操作する為の、ClosedXML nugetパッケージを追加。
.Net Core でExcelファイルを操作する場合、今は ClosedXML が一番使われていると思う。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>net5.0</TargetFramework> </PropertyGroup> <ItemGroup> <PackageReference Include="BlazorDownloadFile" Version="2.3.1.1" /> <PackageReference Include="ClosedXML" Version="0.95.4" /> </ItemGroup> </Project> |

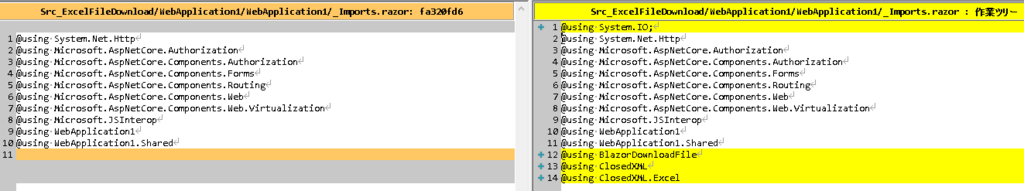
/_Imports.razor
・追加したnugetパッケージ等のusingを追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
@using System.IO; @using System.Net.Http @using Microsoft.AspNetCore.Authorization @using Microsoft.AspNetCore.Components.Authorization @using Microsoft.AspNetCore.Components.Forms @using Microsoft.AspNetCore.Components.Routing @using Microsoft.AspNetCore.Components.Web @using Microsoft.AspNetCore.Components.Web.Virtualization @using Microsoft.JSInterop @using WebApplication1 @using WebApplication1.Shared @using BlazorDownloadFile @using ClosedXML @using ClosedXML.Excel |

/Template/TemplateE.xlsx
・画面に入力された値を挿入する、テンプレート用のExcelファイルを追加。
今回は新規作成した空のExcelファイルになっている。
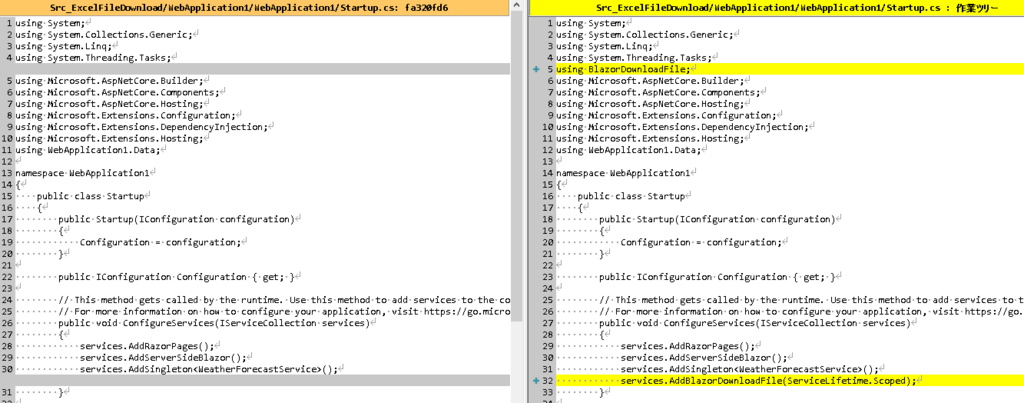
/Startup.cs
・BlazorDownloadFile Nugetパッケージのサービス起動処理を追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using BlazorDownloadFile; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Components; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; using WebApplication1.Data; namespace WebApplication1 { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. // For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940 public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddServerSideBlazor(); services.AddSingleton<WeatherForecastService>(); services.AddBlazorDownloadFile(ServiceLifetime.Scoped); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); } app.UseStaticFiles(); app.UseRouting(); app.UseEndpoints(endpoints => { endpoints.MapBlazorHub(); endpoints.MapFallbackToPage("/_Host"); }); } } } |

/Pages/ExcelFileDownload.razor
・Excelファイルをダウンロードする機能を設けたテスト画面を追加。
・入力値は _TextDate 変数に保持している。
・「Excel file download」ボタンのクリックで、TemplateE.xlsx ファイルを開き、入力値を Sheet1シートのA1セルに書き込んだ後、TemplateE.xlsx ファイルをダウンロードしている。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
@page "/ExcelFileDownload" @inject IBlazorDownloadFileService BlazorDownloadFileService <h1>Download Excel File</h1> <input type="text" @bind="@_TextDate"> <button class="btn btn-primary" @onclick="DownloadExec">Excel file download</button> @code { private string _TextDate; private async Task DownloadExec() { string excelFilePath = Path.Combine(@".\Template\", "TemplateE.xlsx"); byte[] byteArray = File.ReadAllBytes(excelFilePath); byte[] exportExcels_ByteArray; using (var memoryStream = new MemoryStream()) { memoryStream.Write(byteArray, 0, (int)byteArray.Length); using (var wb = new XLWorkbook(memoryStream)) { var sheet = wb.Worksheets.Worksheet("Sheet1"); sheet.Cell("A1").Value = _TextDate; wb.Save(); } exportExcels_ByteArray = memoryStream.ToArray(); } string filename = $"Export_{DateTime.Now.ToString("yyyyMMddhhmmss")}.xlsx"; var result = await BlazorDownloadFileService.DownloadFile(filename, exportExcels_ByteArray, System.Net.Mime.MediaTypeNames.Application.Octet); } } |
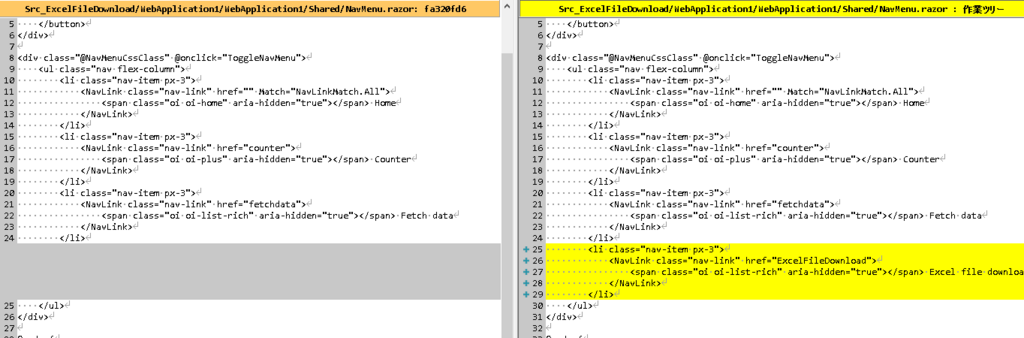
/Shared/NavMenu.razor
・テスト画面へのリンクを追加している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<div class="top-row pl-4 navbar navbar-dark"> <a class="navbar-brand" href="">WebApplication1</a> <button class="navbar-toggler" @onclick="ToggleNavMenu"> <span class="navbar-toggler-icon"></span> </button> </div> <div class="@NavMenuCssClass" @onclick="ToggleNavMenu"> <ul class="nav flex-column"> <li class="nav-item px-3"> <NavLink class="nav-link" href="" Match="NavLinkMatch.All"> <span class="oi oi-home" aria-hidden="true"></span> Home </NavLink> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="counter"> <span class="oi oi-plus" aria-hidden="true"></span> Counter </NavLink> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="fetchdata"> <span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data </NavLink> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="ExcelFileDownload"> <span class="oi oi-list-rich" aria-hidden="true"></span> Excel file download test </NavLink> </li> </ul> </div> @code { private bool collapseNavMenu = true; private string NavMenuCssClass => collapseNavMenu ? "collapse" : null; private void ToggleNavMenu() { collapseNavMenu = !collapseNavMenu; } } |

Visual Studio プロジェクト
今回使った Visual Studio プロジェクト テンプレートは、Blazor Server 5.0 の認証無し、HTTPS無しです。





コメント