appsettings.json 環境設定ファイル内のユーザー設定値を、WEBアプリ起動時に読込み、アプリのタイトルとして表示する処理を実装しました。
ソースコードはGitHubで公開しています。
appsettings.json の文字コードを UTF-8に変更
appsettings.json 環境設定ファイルのデフォルト文字コードは シフトJIS で、UTF-8に変更しないと、appsettings.json に日本語が含まれる場合、appsettings.json 環境設定ファイル読込時に文字化けする。
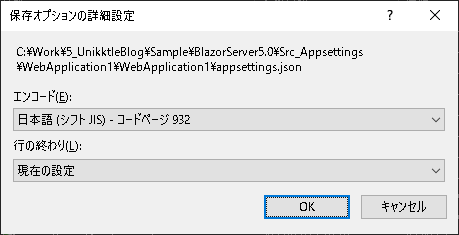
デフォルトの文字コード

文字コードをUTF-8に変更する
ファイルの文字コードを確認、変更するのは Visual Studio が便利。
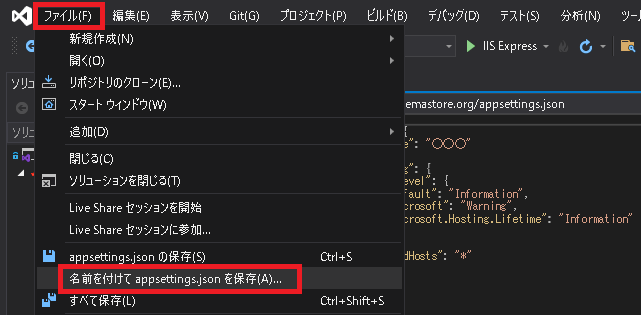
appsettings.jsonを開き、「メニュー > 名前を付けて appsettings.json を保存」を選択。

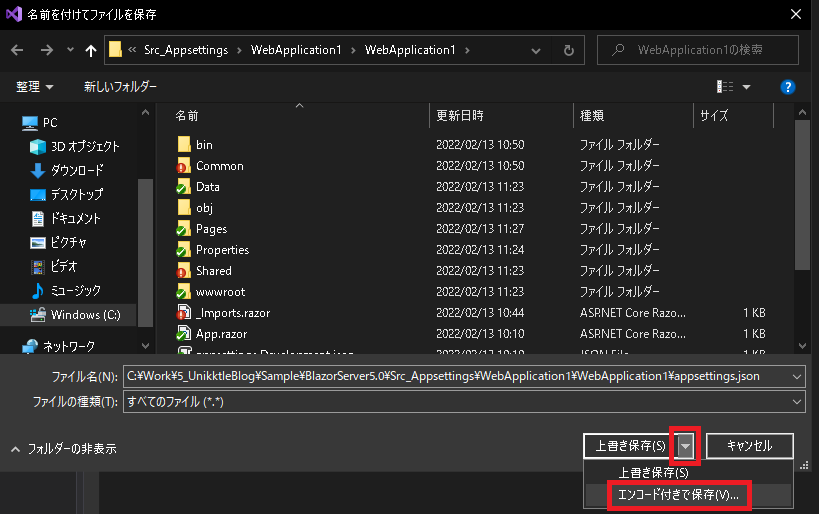
「エンコード付で保存」するを選択。

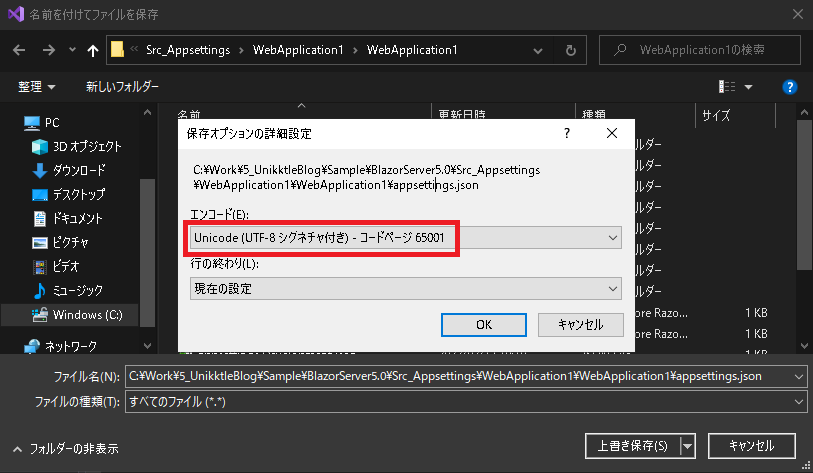
エンコードは「Unicode (UTF-8 シグネチャ付き) – コードページ 65001」を選択し、上書き保存する。

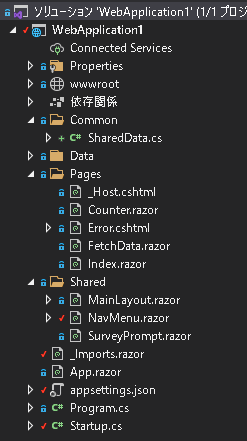
ソースコード構成


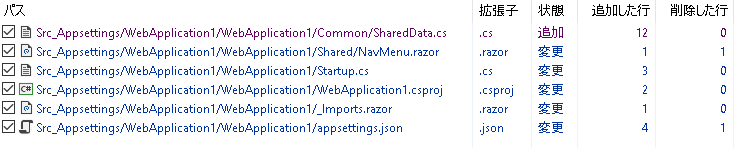
ソースコード変更内容を解説
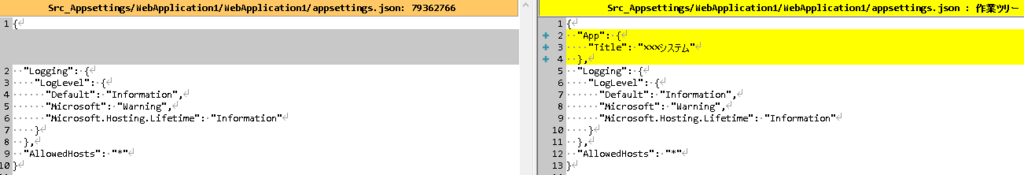
appsettings.json
・App:Title パスのユーザ設定を追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "App": { "Title": "×××システム" }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*" } |

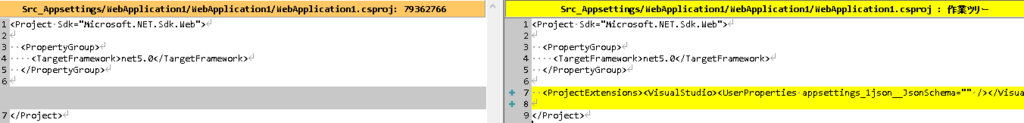
WebApplication1.csproj
・appsettings.json にユーザ設定を追加すると、自動でcsprojに設定が追加される。
|
1 2 3 4 5 6 7 8 9 10 11 |
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>net5.0</TargetFramework> </PropertyGroup> <ProjectExtensions><VisualStudio><UserProperties appsettings_1json__JsonSchema="" /></VisualStudio></ProjectExtensions> </Project> |

Common/SharedData.cs
・読み込んだデータをWebアプリ全体から参照できるようにstatic変数を追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace WebApplication1.Common { public static class SharedData { public static string Title; } } |
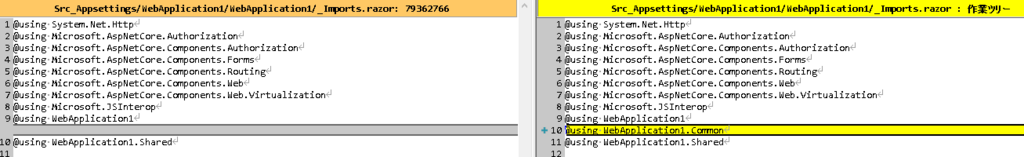
_Imports.razor
・共通部品の参照を追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
@using System.Net.Http @using Microsoft.AspNetCore.Authorization @using Microsoft.AspNetCore.Components.Authorization @using Microsoft.AspNetCore.Components.Forms @using Microsoft.AspNetCore.Components.Routing @using Microsoft.AspNetCore.Components.Web @using Microsoft.AspNetCore.Components.Web.Virtualization @using Microsoft.JSInterop @using WebApplication1 @using WebApplication1.Common @using WebApplication1.Shared |

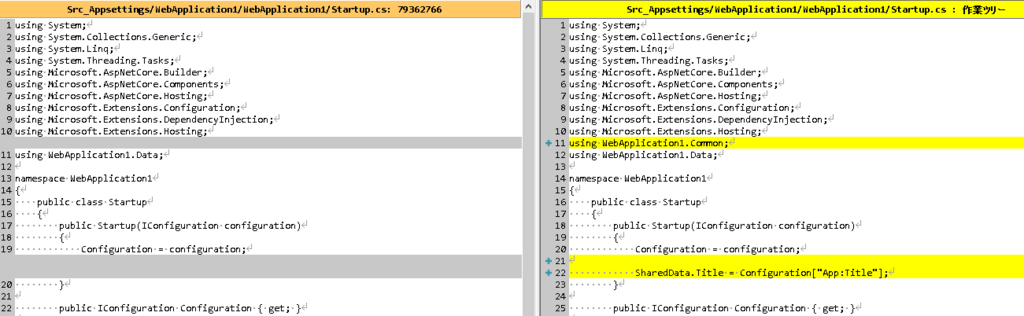
Startup.cs
・appsettings.json のユーザ設定を、static変数に読み込む処理を追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Components; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; using WebApplication1.Common; using WebApplication1.Data; namespace WebApplication1 { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; SharedData.Title = Configuration["App:Title"]; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. // For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940 public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddServerSideBlazor(); services.AddSingleton<WeatherForecastService>(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); } app.UseStaticFiles(); app.UseRouting(); app.UseEndpoints(endpoints => { endpoints.MapBlazorHub(); endpoints.MapFallbackToPage("/_Host"); }); } } } |

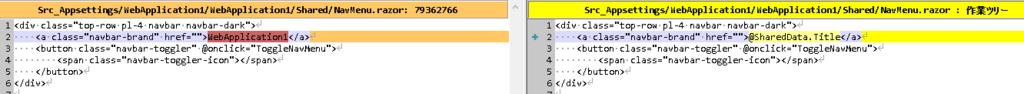
Shared/NavMenu.razor
・appsettings.json から読み込みstatic変数に保持した値を、タイトルに表示するように修正。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<div class="top-row pl-4 navbar navbar-dark"> <a class="navbar-brand" href="">@SharedData.Title</a> <button class="navbar-toggler" @onclick="ToggleNavMenu"> <span class="navbar-toggler-icon"></span> </button> </div> <div class="@NavMenuCssClass" @onclick="ToggleNavMenu"> <ul class="nav flex-column"> <li class="nav-item px-3"> <NavLink class="nav-link" href="" Match="NavLinkMatch.All"> <span class="oi oi-home" aria-hidden="true"></span> Home </NavLink> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="counter"> <span class="oi oi-plus" aria-hidden="true"></span> Counter </NavLink> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="fetchdata"> <span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data </NavLink> </li> </ul> </div> @code { private bool collapseNavMenu = true; private string NavMenuCssClass => collapseNavMenu ? "collapse" : null; private void ToggleNavMenu() { collapseNavMenu = !collapseNavMenu; } } |

Visual Studio プロジェクト
今回使った Visual Studio プロジェクト テンプレートは、Blazor Server 5.0 の認証無し、HTTPS無しです。




コメント