Blazor Server <InputFile>組み込みコンポーネントでExcelファイルをアップロードし、アップロードしたExcelファイルを読み込んで、Excelファイル内のデータを画面に表示するサンプルを作りしました。
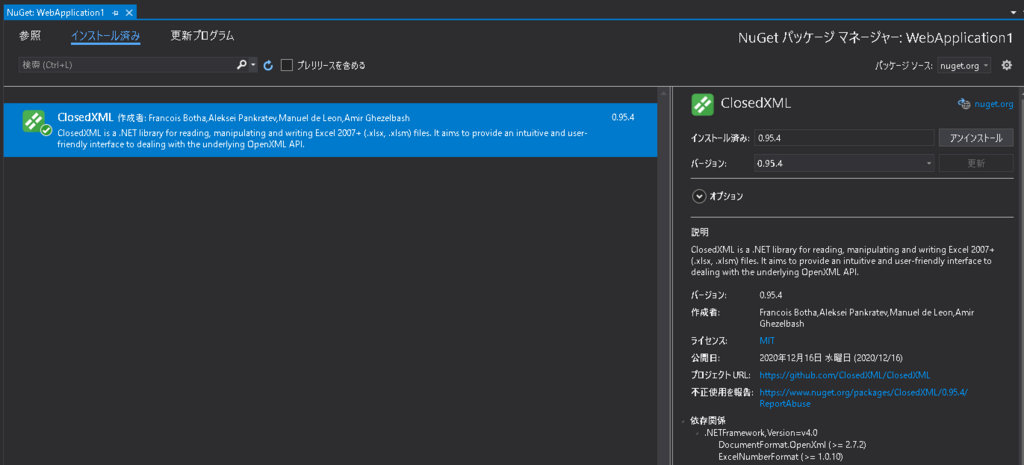
Excelファイルの読み込みには、ClosedXML nugetパッケージ を使用しています。
ソースコードはGitHubで公開しています。
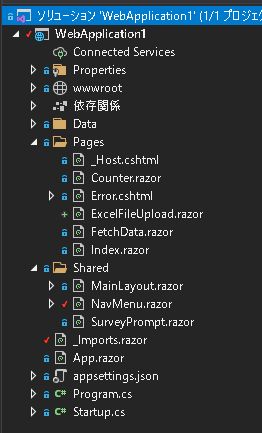
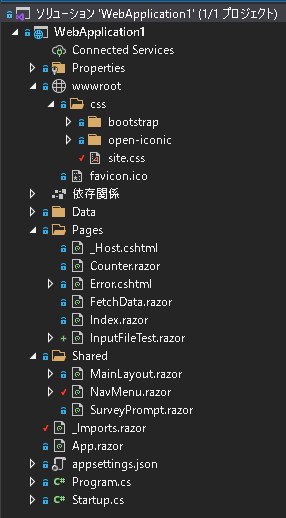
ソースコード構成
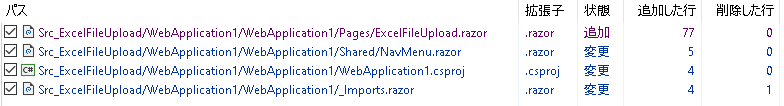
Blazor Server テンプレートから、変更を加えたソースファイル。


ソースコード変更内容を解説
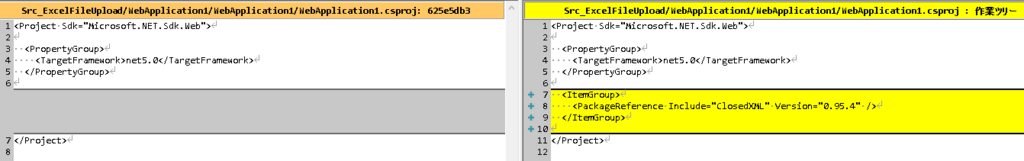
/WebApplication1.csproj
・ClosedXML nugetパッケージをプロジェクトに追加。
・.Net Core でExcelファイルを操作する場合、今は ClosedXML が一番使われていると思う。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>net5.0</TargetFramework> </PropertyGroup> <ItemGroup> <PackageReference Include="ClosedXML" Version="0.95.4" /> </ItemGroup> </Project> |

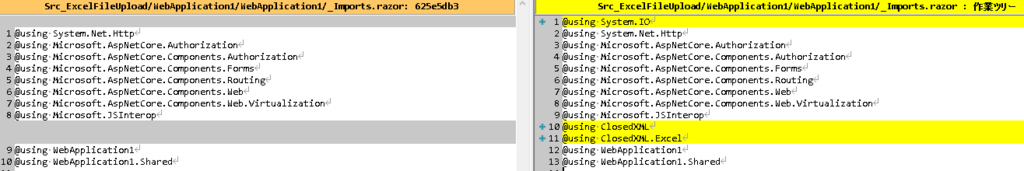
/_Imports.razor
・ClosedXML の usingを追加。
・ファイル操作用に System.IO の usingを追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
@using System.IO @using System.Net.Http @using Microsoft.AspNetCore.Authorization @using Microsoft.AspNetCore.Components.Authorization @using Microsoft.AspNetCore.Components.Forms @using Microsoft.AspNetCore.Components.Routing @using Microsoft.AspNetCore.Components.Web @using Microsoft.AspNetCore.Components.Web.Virtualization @using Microsoft.JSInterop @using ClosedXML @using ClosedXML.Excel @using WebApplication1 @using WebApplication1.Shared |

/Pages/ExcelFileUpload.razor
・Excelファイルをアップロードするサンプル画面を追加。
・Excelファイルをアップロードするボタンに <InputFile> を使用。
<InputFile> そのまま使用しているので、見た目はWebっぽくないボタンですが、Webっぽくカスタマイズすることも可能。
詳しくは、Blazor Server ファイルアップロードボタンをカスタマイズする を参照下さい。
・FileUpload1()イベントハンドラでは、最初に、アップロードされたExcelファイルのファイル名、ファイルサイズを、画面表示用の値List(_ResultList)に追加している。
・アップロードされたExcelファイルは、一旦、Webサーバ配下に一時ファイル(binaryWriter.Write)として保存してから読み込んでいる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
@page "/ExcelFileUpload" <h1>Excel file upload test</h1> <hr> <InputFile OnChange="@FileUpload1" /> <hr> <h4>読み込んだExcelファイルの内容</h4> <div> @foreach (var result in _ResultList) { @result <br> } </div> @code { private List<string> _ResultList = new List<string>(); private List<IBrowserFile> _BrowserFileList = new List<IBrowserFile>(); private async Task FileUpload1(InputFileChangeEventArgs e) { try { _BrowserFileList.Clear(); foreach (var file in e.GetMultipleFiles()) { _BrowserFileList.Add(file); } _ResultList = new(); foreach (var file in _BrowserFileList) { _ResultList.Add(file.Name + " " + file.Size.ToString() + "byte"); var excelFileData = new byte[file.Size]; await file.OpenReadStream(file.Size).ReadAsync(excelFileData); //アップロードされたExcelファイルを、WEBサーバに一旦保存。 var tempFilePath = Path.GetTempFileName() + ".xlsx"; //アップロードされたExcelファイルを、WEBサーバに一旦保存。 using (var fileStream = new FileStream(tempFilePath, FileMode.Create)) using (var binaryWriter = new BinaryWriter(fileStream)) { binaryWriter.Write(excelFileData); } // シート名リスト作成 var worksheetNameList = new List<string>(); using (var workbook = new XLWorkbook(tempFilePath)) { foreach (var worksheet in workbook.Worksheets) { // Excelファイルのシート名、セルの値取得まで。 worksheetNameList.Add(worksheet.Name); _ResultList.Add("ワークシート名:" + worksheet.Name); _ResultList.Add("A1セル データ:" + worksheet.Cell("A1").GetString()); } } File.Delete(tempFilePath); } } catch (Exception ex) { var a = ex.Message; } } } |
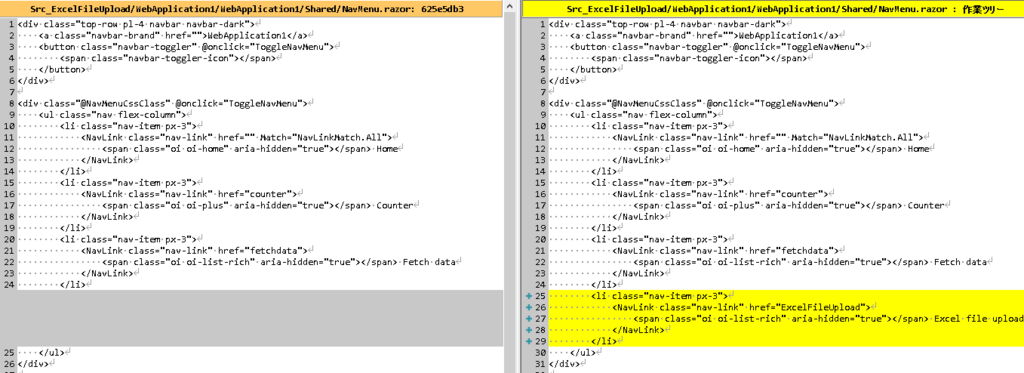
/Shared/NavMenu.razor
・Excelファイルをアップロードするサンプル画面へのリンクを追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<div class="top-row pl-4 navbar navbar-dark"> <a class="navbar-brand" href="">WebApplication1</a> <button class="navbar-toggler" @onclick="ToggleNavMenu"> <span class="navbar-toggler-icon"></span> </button> </div> <div class="@NavMenuCssClass" @onclick="ToggleNavMenu"> <ul class="nav flex-column"> <li class="nav-item px-3"> <NavLink class="nav-link" href="" Match="NavLinkMatch.All"> <span class="oi oi-home" aria-hidden="true"></span> Home </NavLink> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="counter"> <span class="oi oi-plus" aria-hidden="true"></span> Counter </NavLink> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="fetchdata"> <span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data </NavLink> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="ExcelFileUpload"> <span class="oi oi-list-rich" aria-hidden="true"></span> Excel file upload test </NavLink> </li> </ul> </div> @code { private bool collapseNavMenu = true; private string NavMenuCssClass => collapseNavMenu ? "collapse" : null; private void ToggleNavMenu() { collapseNavMenu = !collapseNavMenu; } } |

Visual Studio プロジェクト
今回使った Visual Studio プロジェクト テンプレートは、Blazor Server 5.0 の認証無し、HTTPS無しです。





コメント