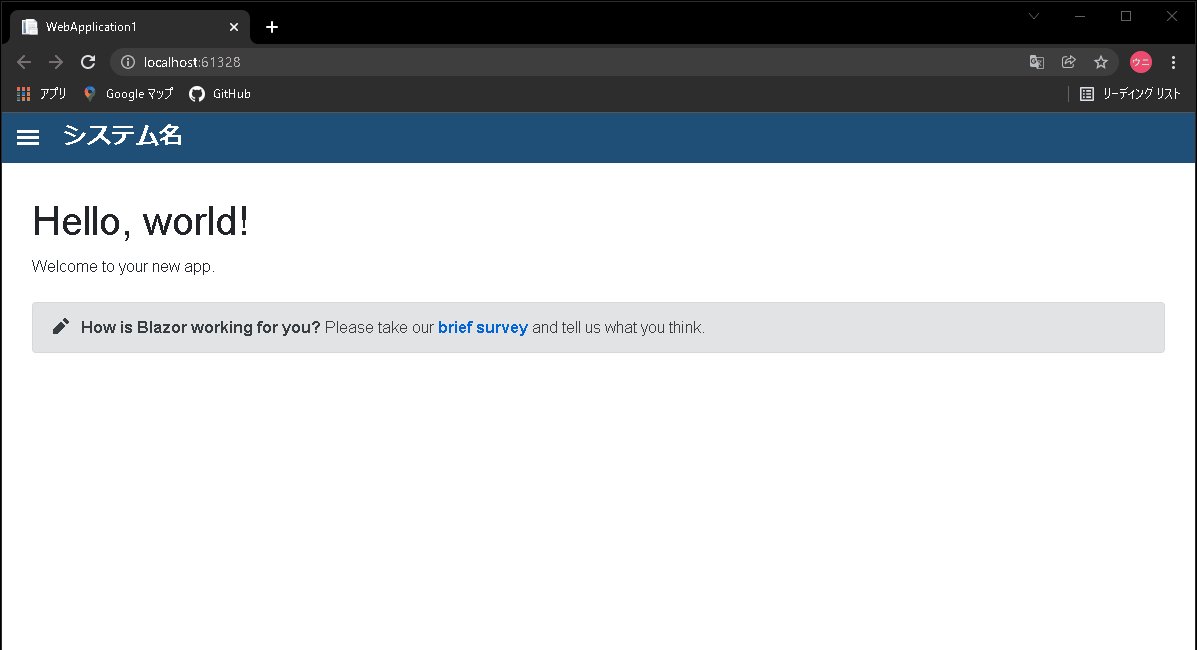
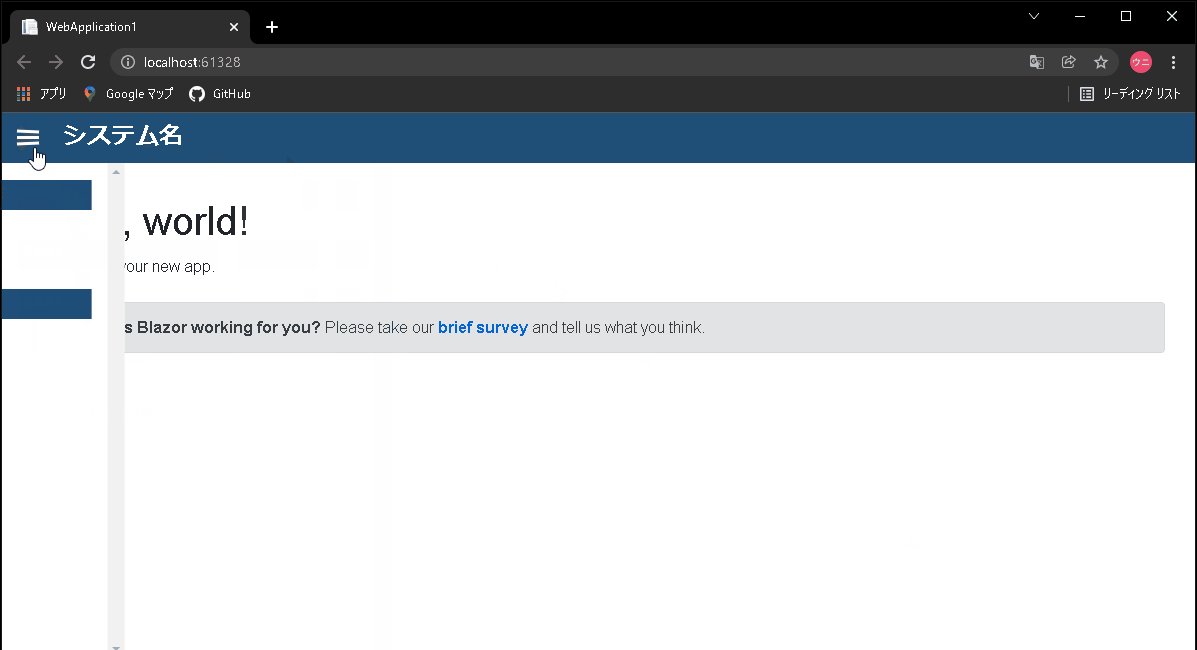
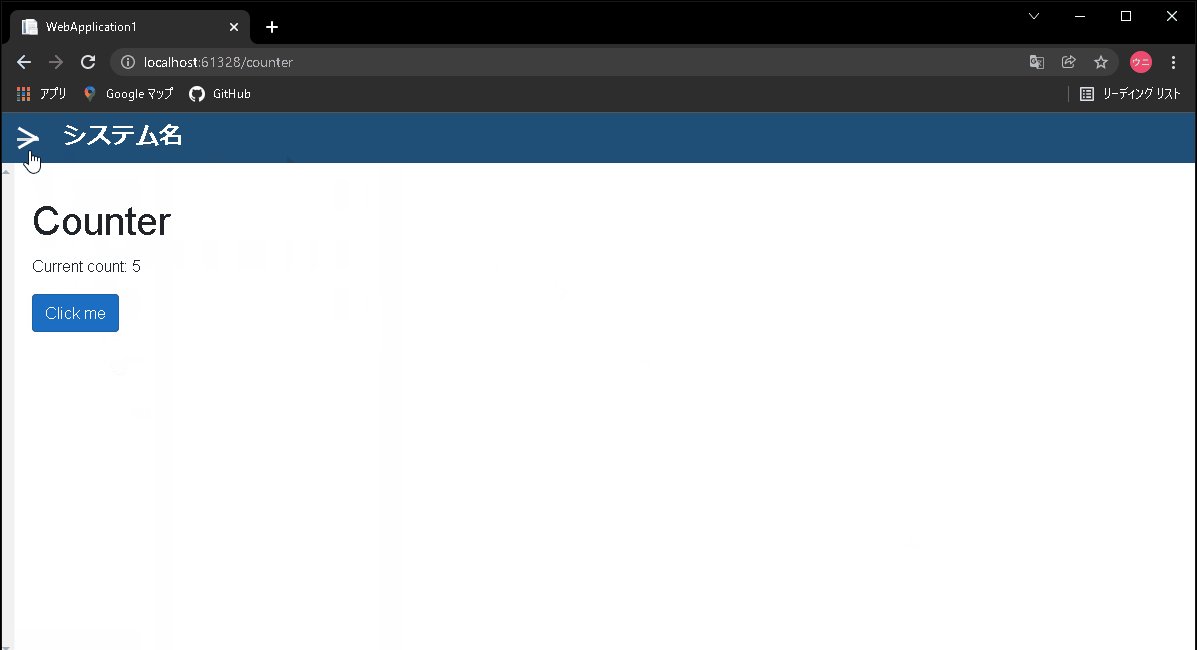
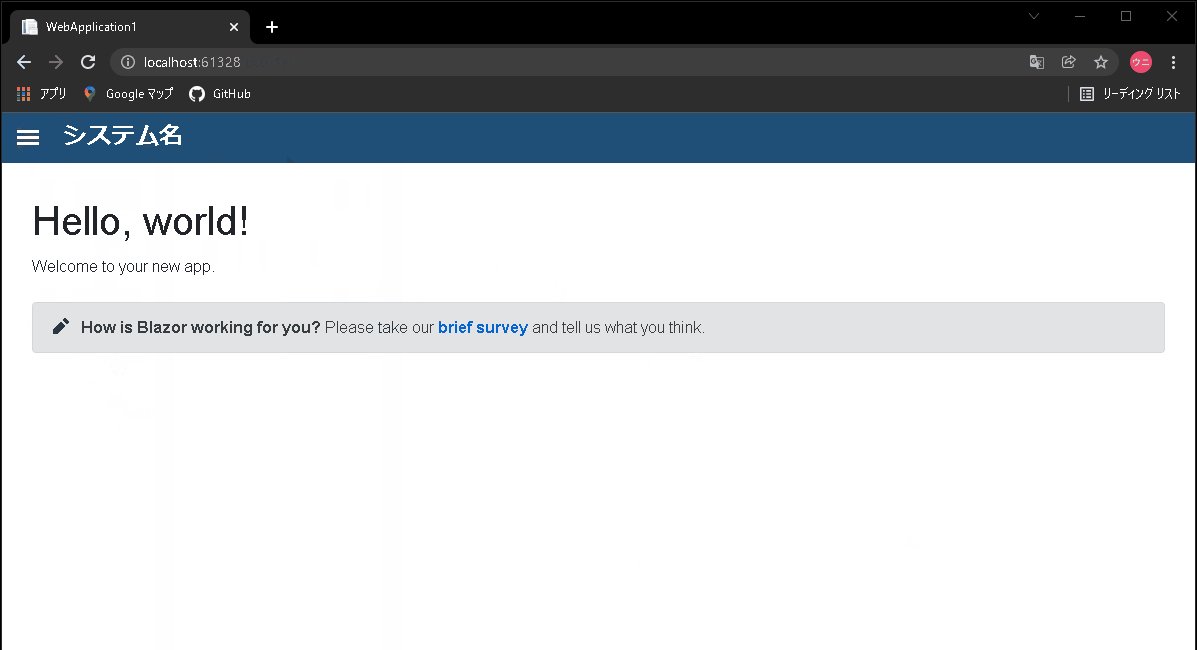
Blazor Server でサイドバーをハンバーガーメニューにした。
サイドメニューはこの方式が一番使い勝手が良いと思う。
ソースコードはGitHubで公開しています。
ソースコード構成


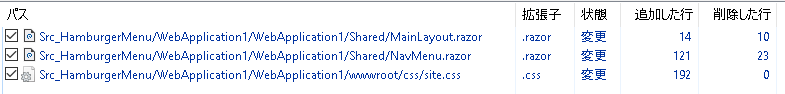
ソースコード変更内容を解説
Shared/MainLayout.razor
・headerの<div>、<NavMenu>、main-contentの<div>を分離することで、上部はヘッダーのみ表示し、下部はページのみ表示している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
@inherits LayoutComponentBase <div class="header-wrapper"> <div class="header-box-wrapper"> <div class="headerParent"> <div class="headerItem"> <b><font size="5">システム名</font></b> </div> </div> </div> </div> <NavMenu /> <div class="content-wrapper"> <div class="main-content"> @Body </div> </div> |
Shared/NavMenu.razor
・if (HamburgerMenuChecked) でハンバーガーメニューのチェック状態を切り替えている。
・<label for=”openSidebarMenu” がハンバーガーメニュー。
・<div id=”sidebarMenu” が、 ハンバーガーメニューのチェック状態に合わせて表示されるサイドバー。
・styleの変更で、各メニューの表示/非表示を切り替えている。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 |
@*ハンバーガーメニュー*@ @if (HamburgerMenuChecked) { <input type="checkbox" class="hamburger-menu openSidebarMenu" id="openSidebarMenu" checked="checked" @onclick="HamburgerMenu"> } else { <input type="checkbox" class="hamburger-menu openSidebarMenu" id="openSidebarMenu" @onclick="HamburgerMenu"> } <label for="openSidebarMenu" class="sidebarIconToggle"> <div class="spinner diagonal part-1"></div> <div class="spinner horizontal"></div> <div class="spinner diagonal part-2"></div> </label> @*サイドバーメニュー*@ <div id="sidebarMenu"> <ul class="sidebarMenuInner"> <div class="@NavMenuCssClass" @onclick="ToggleNavMenu"> <ul class="nav flex-column"> <li class="nav-item px-3" style="@DispA"> <div class="a2" @onclick="MidashiA"> <b>Home</b> </div> <ul class="inner child" style="@StyleA"> <li class="nav-item px-3 sidebarMenuChildItem"> <NavLink class="nav-link nav3" href="/" @onclick="SideMenuClose"> <div class="nav3">Home</div> </NavLink> </li> </ul> </li> <li class="nav-item px-3" style="@DispB"> <div class="a2" @onclick="MidashiB"> <b>Test</b> </div> <ul class="inner child" style="@StyleB"> <li class="nav-item px-3 sidebarMenuChildItem"> <NavLink class="nav-link nav3" href="counter" @onclick="SideMenuClose"> <div class="nav3">Counter</div> </NavLink> </li> <li class="nav-item px-3 sidebarMenuChildItem"> <NavLink class="nav-link nav3" href="fetchdata" @onclick="SideMenuClose"> <div class="nav3">Fetchdata</div> </NavLink> </li> </ul> </li> </ul> </div> </ul> <br><br> </div> @code { private const string DISPLAY_NONE = "display: none;"; private const string DISPLAY_BLOCK = "display: block;"; private string StyleA = DISPLAY_NONE; private string StyleB = DISPLAY_NONE; private string DispA = DISPLAY_NONE; private string DispB = DISPLAY_NONE; private bool collapseNavMenu = true; private string NavMenuCssClass => collapseNavMenu ? "collapse" : null; private bool HamburgerMenuChecked = false; protected override async Task OnInitializedAsync() { DispA = ""; DispB = ""; StateHasChanged(); } private void HamburgerMenu() { if (HamburgerMenuChecked) { HamburgerMenuChecked = false; } else { HamburgerMenuChecked = true; } } private void ToggleNavMenu() { collapseNavMenu = !collapseNavMenu; } private void MidashiA() { TglTenkai(ref StyleA); } private void MidashiB() { TglTenkai(ref StyleB); } private async Task SideMenuClose() { HamburgerMenuChecked = false; } private void TglTenkai(ref string style) { if (style == "display: none;") { style = "display: block;"; } else { style = "display: none;"; } } } |
wwwroot/css/site.css
・ヘッダー、ハンバーガーメニューで使用する要素を追加している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 |
@import url('open-iconic/font/css/open-iconic-bootstrap.min.css'); html, body { font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; } a, .btn-link { color: #0366d6; } .btn-primary { color: #fff; background-color: #1b6ec2; border-color: #1861ac; } .content { padding-top: 1.1rem; } .valid.modified:not([type=checkbox]) { outline: 1px solid #26b050; } .invalid { outline: 1px solid red; } .validation-message { color: red; } #blazor-error-ui { background: lightyellow; bottom: 0; box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2); display: none; left: 0; padding: 0.6rem 1.25rem 0.7rem 1.25rem; position: fixed; width: 100%; z-index: 1000; } #blazor-error-ui .dismiss { cursor: pointer; position: absolute; right: 0.75rem; top: 0.5rem; } .header-wrapper { width: 100%; justify-content: flex-start; position: -webkit-sticky; position: sticky; top: 0; z-index: 1; background: #1F4E78; color: white; } .header-box-wrapper { height: 50px; align-items: center; background: #1F4E78; margin: 0 auto; } .headerParent { display: flex; justify-content: space-between; padding: 5px; } .headerItem { display: table-cell; vertical-align: middle; margin: 0; } .headerItemOver { cursor: pointer } .a1 { background: #1F4E78; color: white; } .a2 { background: #1F4E78; color: white; height: 30px; vertical-align: top; padding: 2px; } .nav3 { background: #FFFFFF; color: black; text-transform: none; } .content-wrapper { display: flex; padding: 5px 0; } .main-content { width: 100%; padding: 30px; } .side-bar-content { width: 350px; } .sidebarMenuChildItem { height: 50px; } #sidebarMenu { height: 92%; position: fixed; left: 0; width: 400px; margin-top: 0px; transform: translateX(-400px); transition: transform 400ms ease-in-out; background: #FFFFFF; overflow-y: scroll; z-index: 99; } .sidebarMenuInner { margin: 0; padding: 0; border-top: 1px solid rgba(255, 255, 255, 0.10); } .sidebarMenuInner li { list-style: none; color: #fff; text-transform: uppercase; font-weight: bold; padding: 20px; cursor: pointer; border-bottom: 1px solid rgba(255, 255, 255, 0.10); } .sidebarMenuInner li span { display: block; font-size: 14px; color: rgba(255, 255, 255, 0.50); } .sidebarMenuInner li a { color: #fff; text-transform: uppercase; font-weight: bold; cursor: pointer; text-decoration: none; } .hamburger-menu:checked ~ #sidebarMenu { transform: translateX(0); } .hamburger-menu { transition: all 0.3s; box-sizing: border-box; display: none; } .sidebarIconToggle { transition: all 0.3s; box-sizing: border-box; cursor: pointer; position: fixed; z-index: 98; height: 100%; width: 100%; top: 17px; left: 15px; height: 22px; width: 22px; } .spinner { transition: all 0.3s; box-sizing: border-box; position: absolute; height: 3px; width: 100%; background-color: #fff; } .horizontal { transition: all 0.3s; box-sizing: border-box; position: relative; float: left; margin-top: 3px; } .diagonal.part-1 { position: relative; transition: all 0.3s; box-sizing: border-box; float: left; } .diagonal.part-2 { transition: all 0.3s; box-sizing: border-box; position: relative; float: left; margin-top: 3px; } input[type=checkbox]:checked ~ .sidebarIconToggle > .horizontal { transition: all 0.3s; box-sizing: border-box; opacity: 0; } input[type=checkbox]:checked ~ .sidebarIconToggle > .diagonal.part-1 { transition: all 0.3s; box-sizing: border-box; transform: rotate(135deg); margin-top: 8px; } input[type=checkbox]:checked ~ .sidebarIconToggle > .diagonal.part-2 { transition: all 0.3s; box-sizing: border-box; transform: rotate(-135deg); margin-top: -9px; } |
Visual Studio プロジェクト
今回使った Visual Studio プロジェクト テンプレートは、Blazor Server 5.0 の認証無し、HTTPS無しです。





コメント