Blazor Server のテンプレートだと、ヘッダーが2列になっていて、それだと業務系WEBサイトでは使い勝手が悪いので、ヘッダーを1列にした。
ソースコードはGitHubで公開しています。

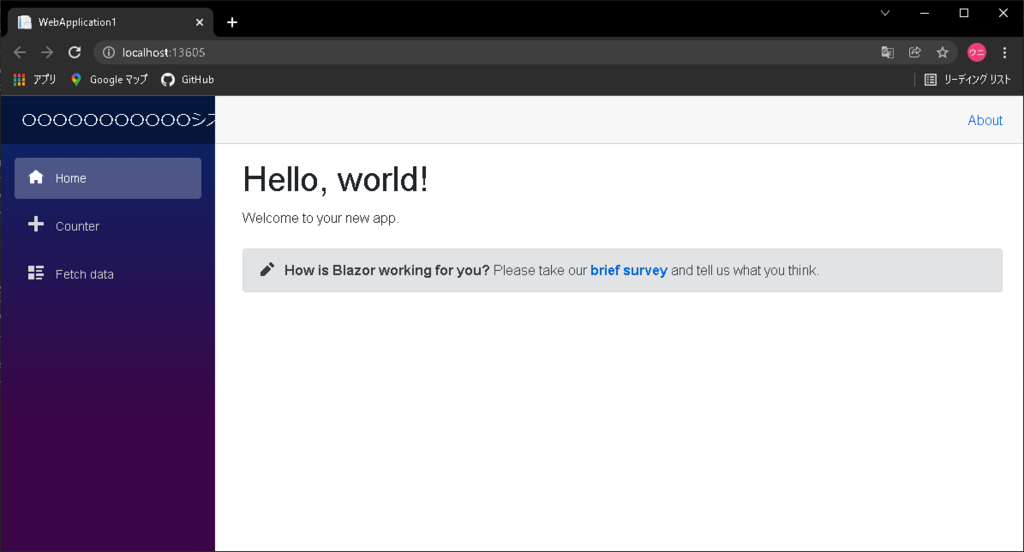
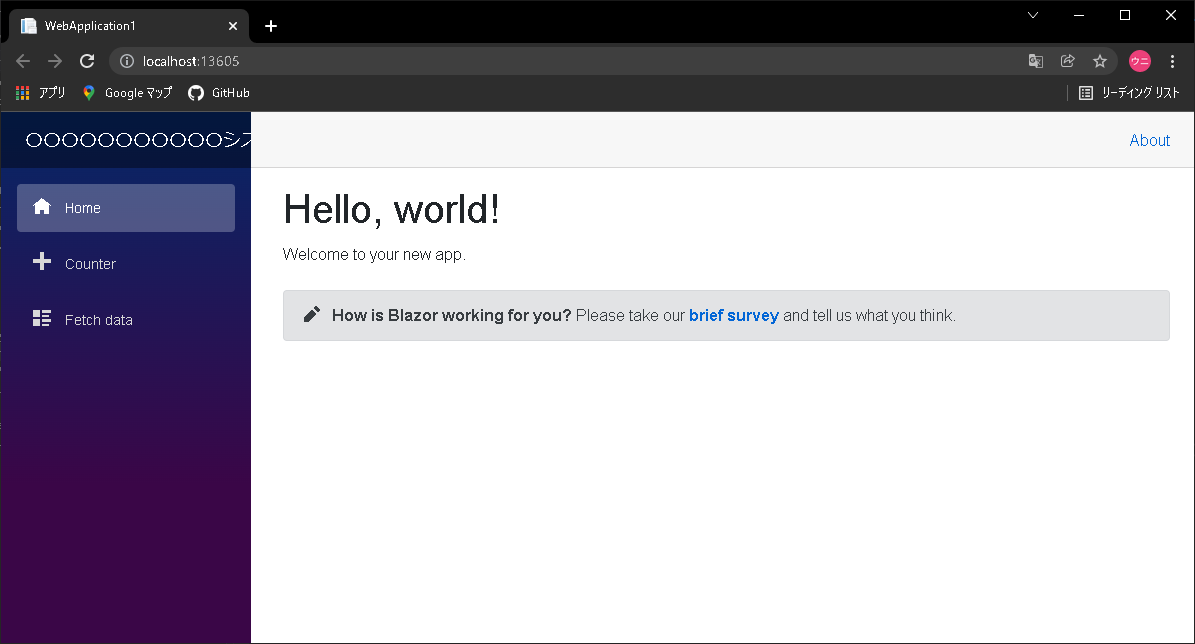
・修正前

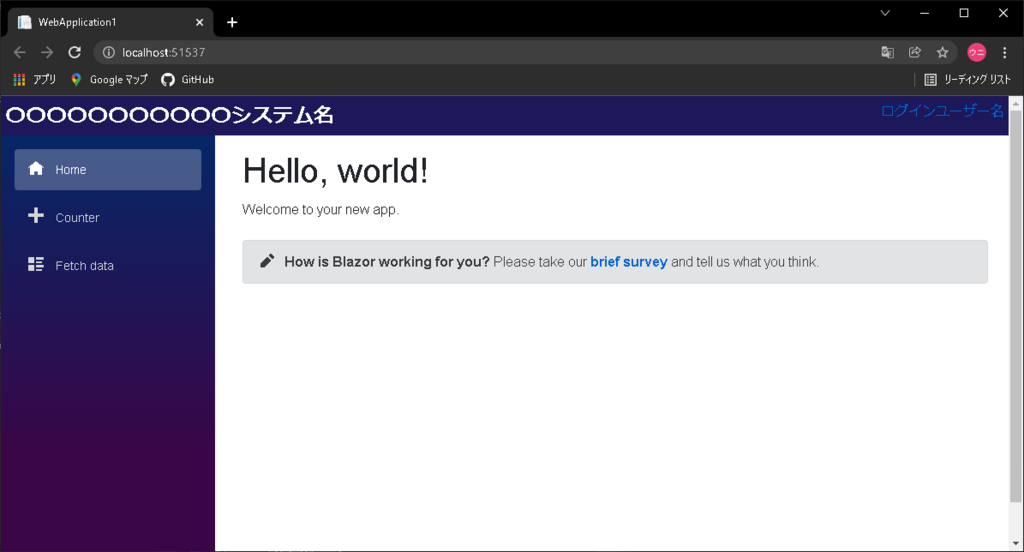
・修正後

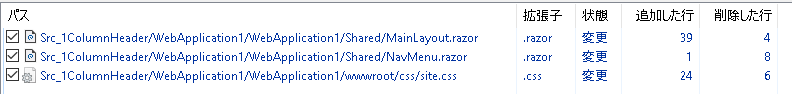
ソースコード構成


ソースコード変更内容を解説
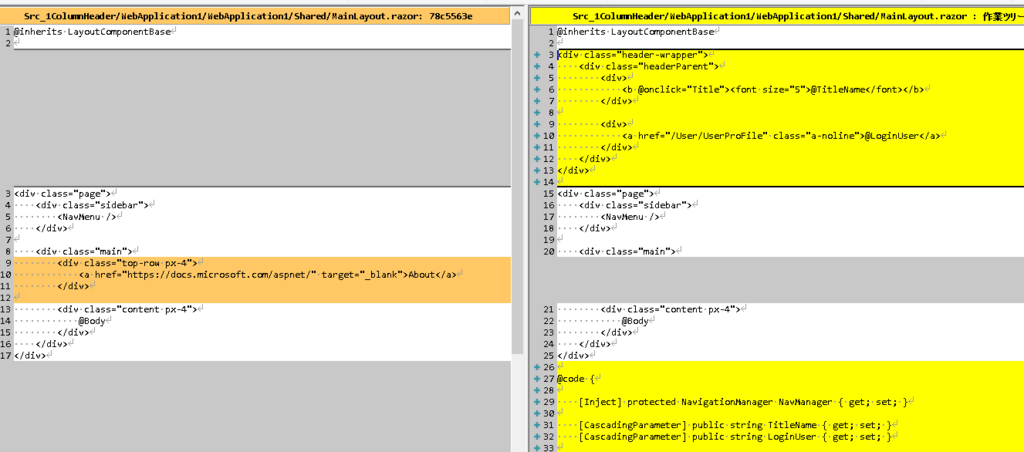
Shared/MainLayout.razor
・headerの<div>と、pageの<div>を分離することで、上部をヘッダーのみ表示している。
・pageの<div>内に、sidebarとmainの<div>を設けることで、左にサイドバー、右にメインページを表示している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
@inherits LayoutComponentBase <div class="header-wrapper"> <div class="headerParent"> <div> <b @onclick="Title"><font size="5">@TitleName</font></b> </div> <div> <a href="/User/UserProFile" class="a-noline">@LoginUser</a> </div> </div> </div> <div class="page"> <div class="sidebar"> <NavMenu /> </div> <div class="main"> <div class="content px-4"> @Body </div> </div> </div> @code { [Inject] protected NavigationManager NavManager { get; set; } [CascadingParameter] public string TitleName { get; set; } [CascadingParameter] public string LoginUser { get; set; } protected override async Task OnInitializedAsync() { TitleName = "〇〇〇〇〇〇〇〇〇〇〇システム名"; LoginUser = "ログインユーザー名"; } private void Title() { NavManager.NavigateTo("/"); } private async Task Logout() { LoginUser = ""; } } |

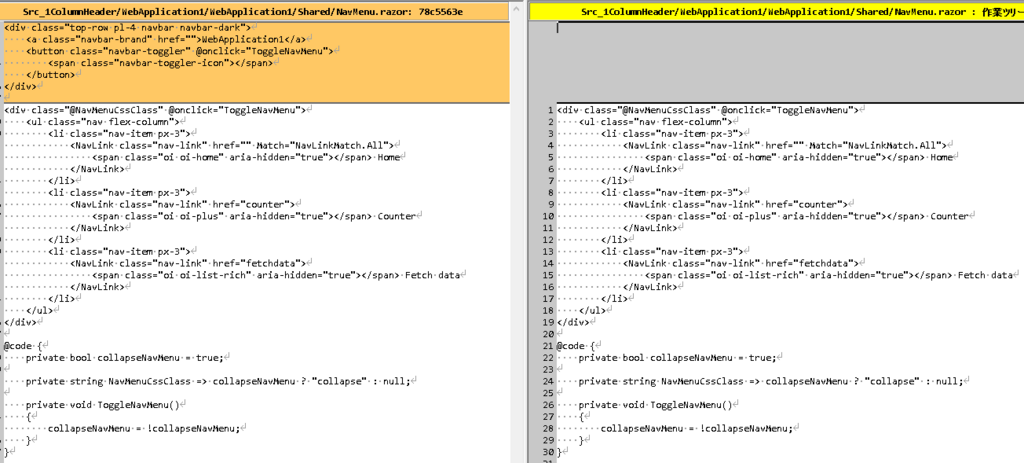
Shared/NavMenu.razor
・元々あったサイドバー内のヘッダーは削除。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu"> <ul class="nav flex-column"> <li class="nav-item px-3"> <NavLink class="nav-link" href="" Match="NavLinkMatch.All"> <span class="oi oi-home" aria-hidden="true"></span> Home </NavLink> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="counter"> <span class="oi oi-plus" aria-hidden="true"></span> Counter </NavLink> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="fetchdata"> <span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data </NavLink> </li> </ul> </div> @code { private bool collapseNavMenu = true; private string NavMenuCssClass => collapseNavMenu ? "collapse" : null; private void ToggleNavMenu() { collapseNavMenu = !collapseNavMenu; } } |

wwwroot/css/site.css
・.header-wrapper、.headerParent を追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
@import url('open-iconic/font/css/open-iconic-bootstrap.min.css'); html, body { font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; } a, .btn-link { color: #0366d6; } .btn-primary { color: #fff; background-color: #1b6ec2; border-color: #1861ac; } .content { padding-top: 1.1rem; } .valid.modified:not([type=checkbox]) { outline: 1px solid #26b050; } .invalid { outline: 1px solid red; } .validation-message { color: red; } #blazor-error-ui { background: lightyellow; bottom: 0; box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2); display: none; left: 0; padding: 0.6rem 1.25rem 0.7rem 1.25rem; position: fixed; width: 100%; z-index: 1000; } #blazor-error-ui .dismiss { cursor: pointer; position: absolute; right: 0.75rem; top: 0.5rem; } .header-wrapper { width: 100%; justify-content: flex-start; position: -webkit-sticky; position: sticky; top: 0; z-index: 1; background: #1d1859; color: white; } .headerParent { display: flex; justify-content: space-between; padding: 5px; } |
Visual Studio プロジェクト
今回使った Visual Studio プロジェクト テンプレートは、Blazor Server 5.0 の認証無し、HTTPS無しです。





コメント