Blazor Server でログを出力する。Windows、Linux どちらへもデプロイ可能。
ソースコードはGitHubで公開しています。
ソースコード構成


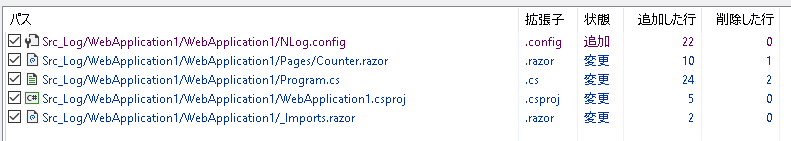
ソースコード変更内容を解説
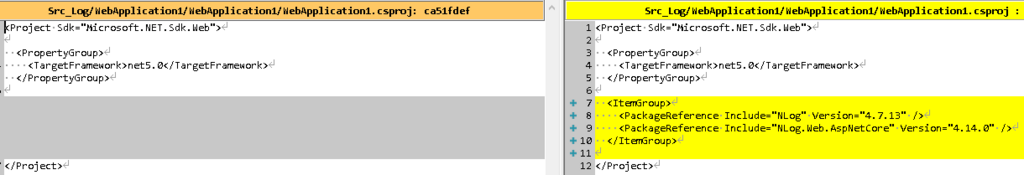
WebApplication1.csproj
・NLog、NLog.Web.AspNetCore Nugetパッケージを追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>net5.0</TargetFramework> </PropertyGroup> <ItemGroup> <PackageReference Include="NLog" Version="4.7.13" /> <PackageReference Include="NLog.Web.AspNetCore" Version="4.14.0" /> </ItemGroup> </Project> |


NLog.config
・NLog定義ファイルの fileName=”${basedir}/../log/${shortdate}_LogTest.log” が出力先ファイルのパス。実行フォルダの1つ上の階層にlogフォルダを作成し、 logフォルダ内にログファイルを出力している。パスに含まれるフォルダが無くても自動で作成してくれる。
・minlevel=”Debug” でログ出力レベルを切り替える。
・設置値も Windows/Linux共通。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<?xml version="1.0" encoding="utf-8" ?> <nlog xmlns="http://www.nlog-project.org/schemas/NLog.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.nlog-project.org/schemas/NLog.xsd NLog.xsd" autoReload="true" throwExceptions="false" internalLogLevel="Off" internalLogFile="/var/aspnet/nlog-internal.log"> <extensions> <add assembly="NLog.Web.AspNetCore" /> </extensions> <variable name="myvar" value="myvalue"/> <targets> <target xsi:type="File" name="logfile" fileName="${basedir}/../log/${shortdate}LogTest.log" layout="${longdate} ${uppercase:${level}} [${threadid}] ${message}" encoding="UTF-8" writeBom="true" lineEnding="CRLF" maxArchiveDays="30" /> </targets> <rules> <logger name="*" minlevel="Debug" writeTo="logfile" enabled="true" /> </rules> </nlog> |
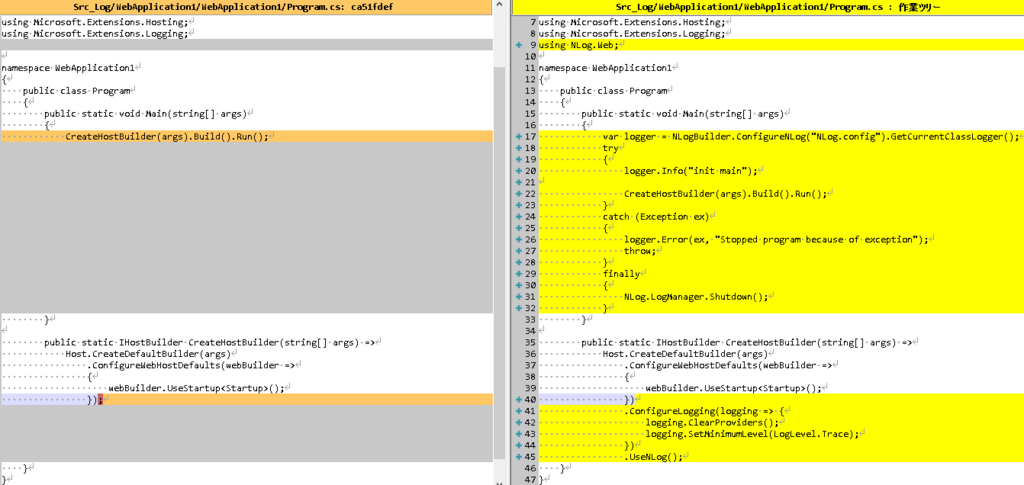
Program.cs
・Main()メソッドにアプリ起動ログ(”init main”)を追加。
・CreateHostBuilder()メソッドにNLog機能を追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.Hosting; using Microsoft.Extensions.Logging; using NLog.Web; namespace WebApplication1 { public class Program { public static void Main(string[] args) { var logger = NLogBuilder.ConfigureNLog("NLog.config").GetCurrentClassLogger(); try { logger.Info("init main"); CreateHostBuilder(args).Build().Run(); } catch (Exception ex) { logger.Error(ex, "Stopped program because of exception"); throw; } finally { NLog.LogManager.Shutdown(); } } public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>(); }) .ConfigureLogging(logging => { logging.ClearProviders(); logging.SetMinimumLevel(LogLevel.Trace); }) .UseNLog(); } } |

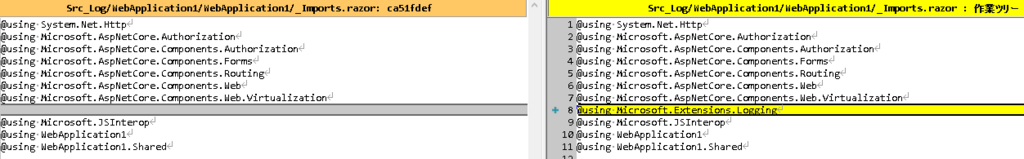
_Imports.razor
Asp.Net Core のログ機能のusingを追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
@using System.Net.Http @using Microsoft.AspNetCore.Authorization @using Microsoft.AspNetCore.Components.Authorization @using Microsoft.AspNetCore.Components.Forms @using Microsoft.AspNetCore.Components.Routing @using Microsoft.AspNetCore.Components.Web @using Microsoft.AspNetCore.Components.Web.Virtualization @using Microsoft.Extensions.Logging @using Microsoft.JSInterop @using WebApplication1 @using WebApplication1.Shared |

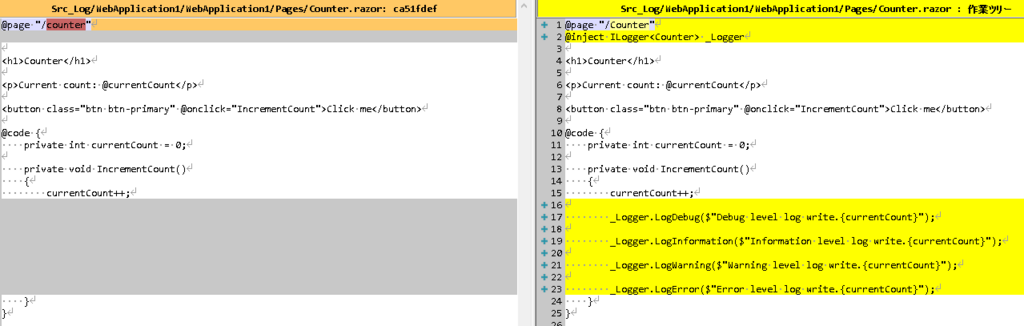
Shared/Pages/Counter.razor
・既存の画面にログ出力処理を追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
@page "/Counter" @inject ILogger<Counter> _Logger <h1>Counter</h1> <p>Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> @code { private int currentCount = 0; private void IncrementCount() { currentCount++; _Logger.LogDebug($"Debug level log write.{currentCount}"); _Logger.LogInformation($"Information level log write.{currentCount}"); _Logger.LogWarning($"Warning level log write.{currentCount}"); _Logger.LogError($"Error level log write.{currentCount}"); } } |

Visual Studio プロジェクト
今回使った Visual Studio プロジェクト テンプレートは、Blazor Server 5.0 の認証無し、HTTPS無しです。




コメント