開発ツール インストール
Visual Studio Code
Angular + Node.js 開発のコードエディタは、Visual Studio Code 一択です。
最新の Visual Studio Codeを事前にインストールしておきます。
Visual Studio Codeダウンロード
Node.js
Node.js バージョンは、開発対象のバージョンと一致するものをインストールする。
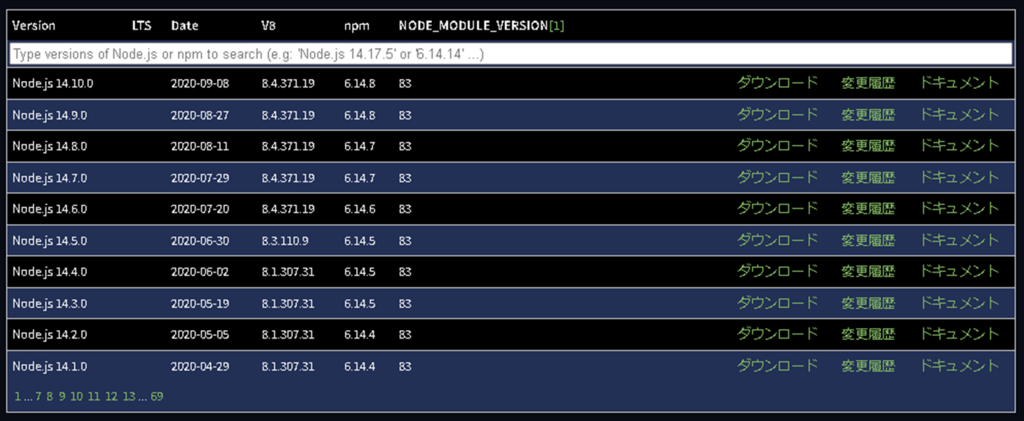
今回は、Node.js 14.6 をインストールしています。
※既にサービスインしていて、本番環境がDockerなら、使用している Node.js のバージョンは、Dockerfileで確認できます。
Node.jsリリース一覧

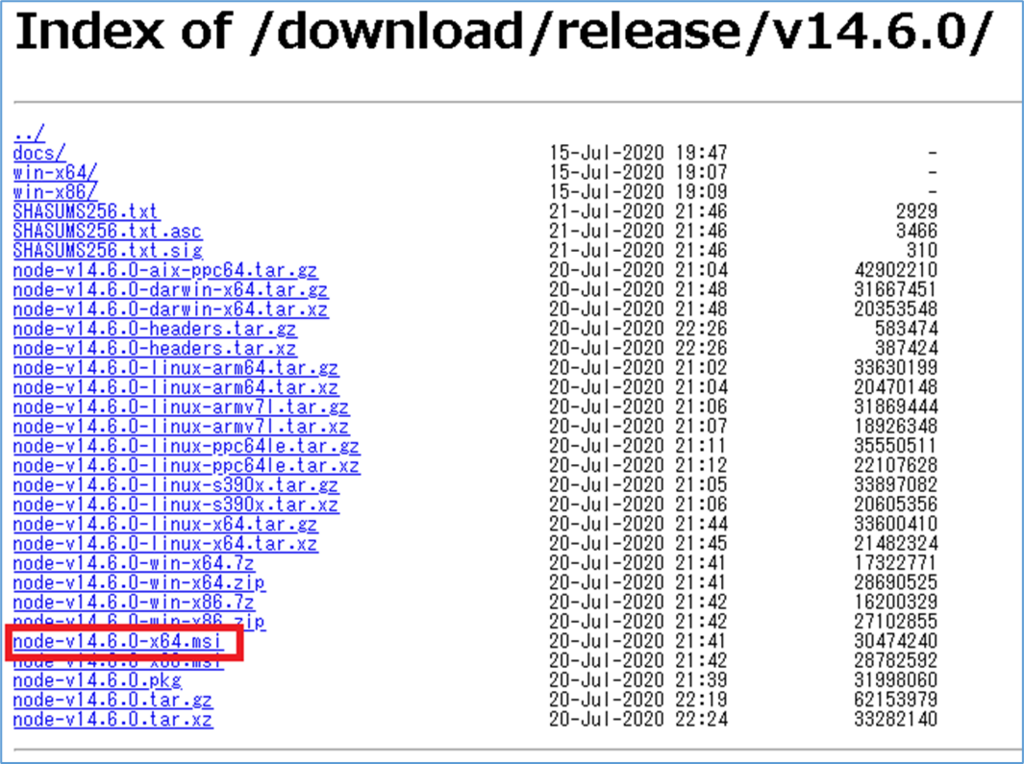
今回は Windows 10 x64 ターゲットのインストーラをダウンロードしています。
※インストール時のウィザードは、全てデフォルト設定のままで問題無い。
Node.js v14.6.0 ダウンロード

Angular CLI
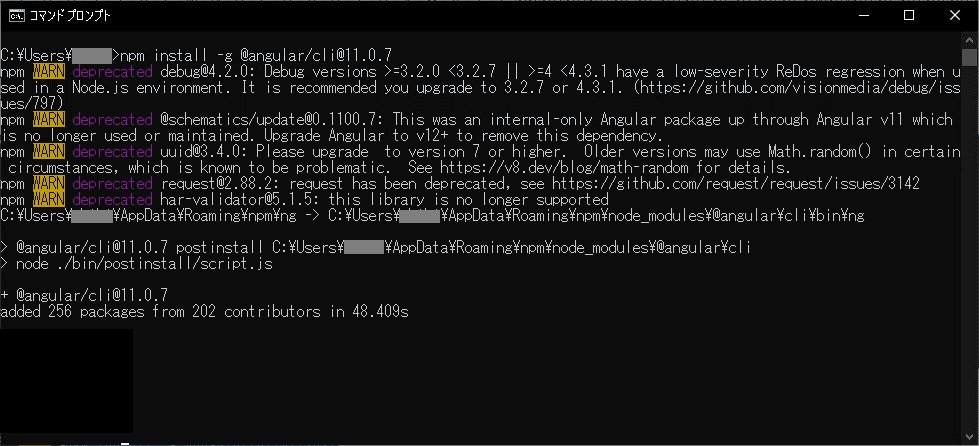
コマンドプロンプトで、Angular CLI ver.11.0.7 をインストールしています。
※Angularはバージョン指定でインストールする。11系だと 11.0.7が最新バージョン。
※Node.jsとAngularは、マイナーバージョン間でも依存関係があり、Node.js 14.x 系の最新版をインストールしていた場合、Angular CLI ver.11.0.7 で npm install コマンドを実行時にエラーが発生し、依存関係があるパッケージのインストールに失敗する。
|
1 2 3 |
> npm install -g @angular/cli@11.0.7 |

※グローバルにインストールした Angular CLI は、下記コマンドでアンインストールできる。
|
1 2 3 |
> npm uninstall -g @angular/cli |
※グローバルにインストールした Angular CLI の実態は下記にフォルダにある。
|
1 2 3 |
C:\Users\(ユーザ名)\AppData\Roaming\npm\node_modules\@angular\cli |
Angularプロジェクト作成
Angularプロジェクト新規作成
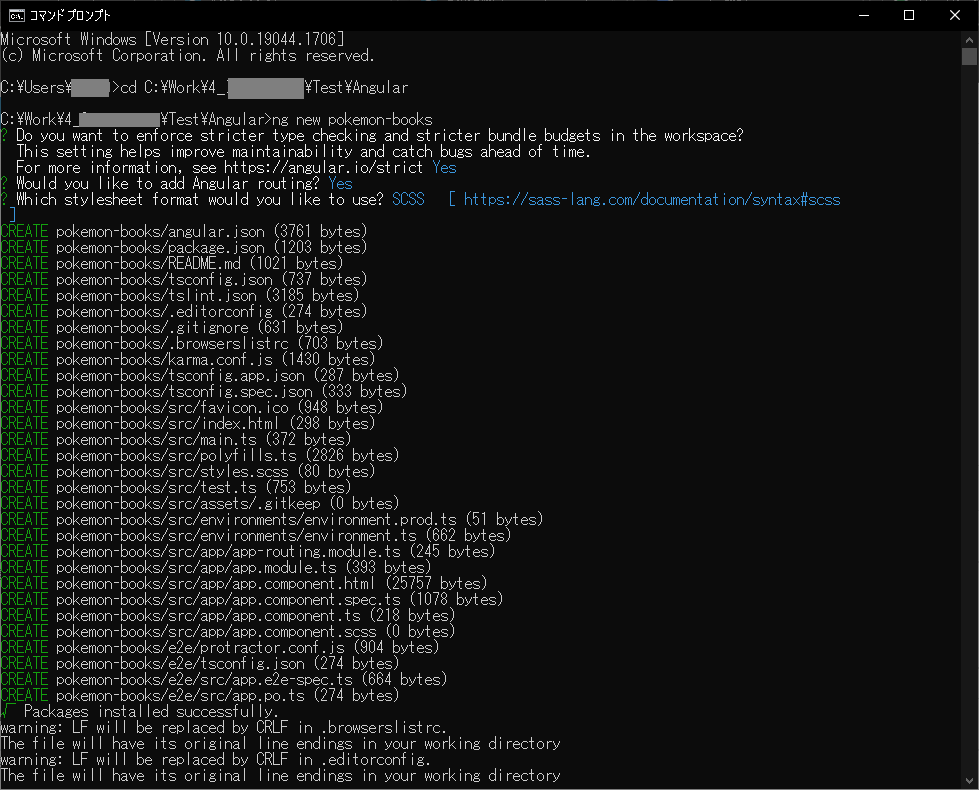
任意のフォルダへ移動し、新しい Angularプロジェクト(ワークスペース)を作成する。
※インストールした AngularとNode.jsのバージョンに互換性が無いと、この処理でエラーが発生する。
|
1 2 3 4 |
> cd (任意のフォルダ) > ng new pokemon-books |


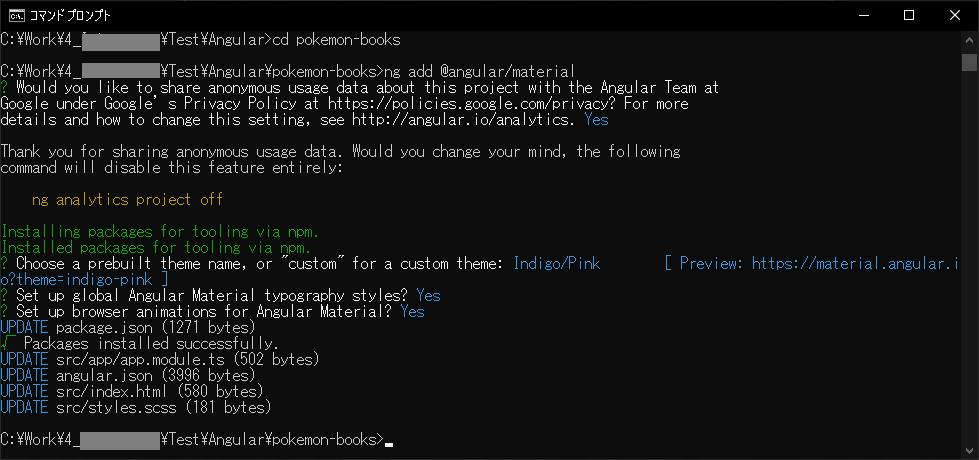
Materialデザインパッケージをインストール
今回は、Angular標準で無料のMaterialデザインパッケージをインストールする。
※有料のMaterialデザインパッケージだと、Ignite UI for Angularというのもある。
|
1 2 3 4 |
> cd pokemon-books > ng add @angular/material |

Selectコントロール(ドロップダウン)
・Angular標準だと Basic mat-select コンポーネント。

・Ignite UI for Angularだと Select コンポーネント。

ソース管理
Angularプロジェクトのソース管理はGitが対象になっていて、Angularプロジェクト新規作成時に、プロジェクトフォルダ内にデフォルトでGit管理用のファイルが配置される。
.gitignoreファイルに列挙されているこれらのフォルダ、ファイルは、標準でGitソース管理対象外になる。
Angularプロジェクトと依存関係のあるパッケージは node_modules フォルダにインストールされますが、node_modules フォルダもソース管理対象になっている。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
# See http://help.github.com/ignore-files/ for more about ignoring files. # compiled output /dist /tmp /out-tsc # Only exists if Bazel was run /bazel-out # dependencies /node_modules # profiling files chrome-profiler-events*.json speed-measure-plugin*.json # IDEs and editors /.idea .project .classpath .c9/ *.launch .settings/ *.sublime-workspace # IDE - VSCode .vscode/* !.vscode/settings.json !.vscode/tasks.json !.vscode/launch.json !.vscode/extensions.json .history/* # misc /.sass-cache /connect.lock /coverage /libpeerconnection.log npm-debug.log yarn-error.log testem.log /typings # System Files .DS_Store Thumbs.db |
Visual Studio Code でプログラミング
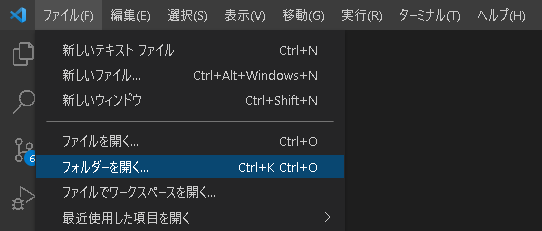
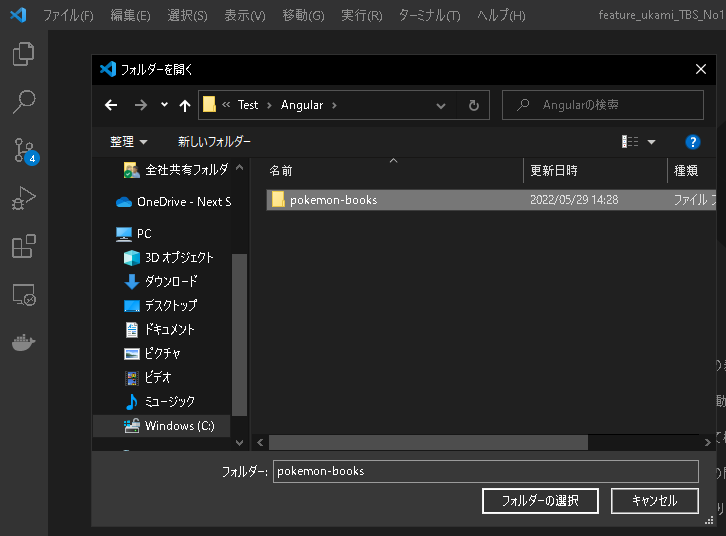
作成したAngularプロジェクトのフォルダを、Visual Studio Code で開く


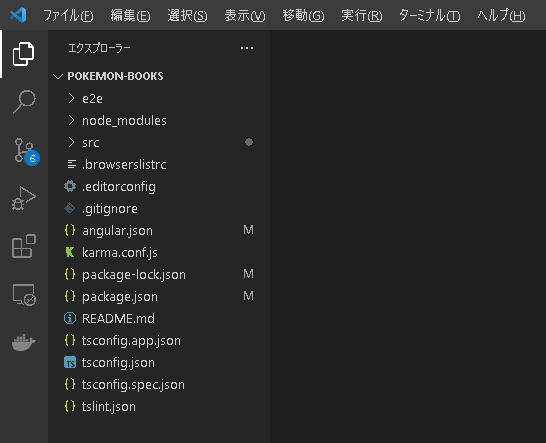
Visual Studio Codeのエクスプローラーに、作成したAngularプロジェクトが展開される。

初回セットアップ
※Angularプロジェクトを新規作成したPCのフォルダ内には、依存関係のあるNode.jsのパッケージがインストール済みですが、Gitからソースコードのみ取得した他のPCには、依存関係のあるNode.jsのパッケージはインストールされていないので、最初にインストールする。
※Angular CLI はグローバルにインストールしたものとは別に、プロジェクト内の依存関係パッケージとしてもインストールされる。
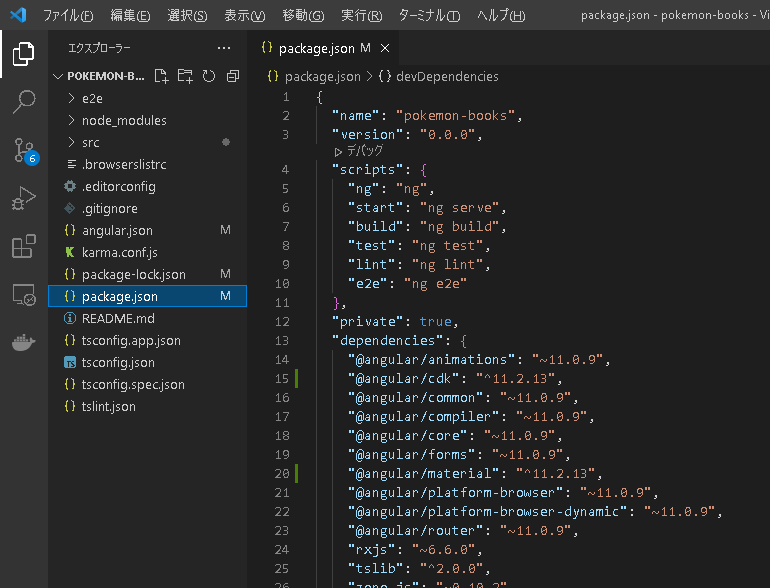
※UIが使用している Node.js のパッケージは、全て package.json に書かれている。

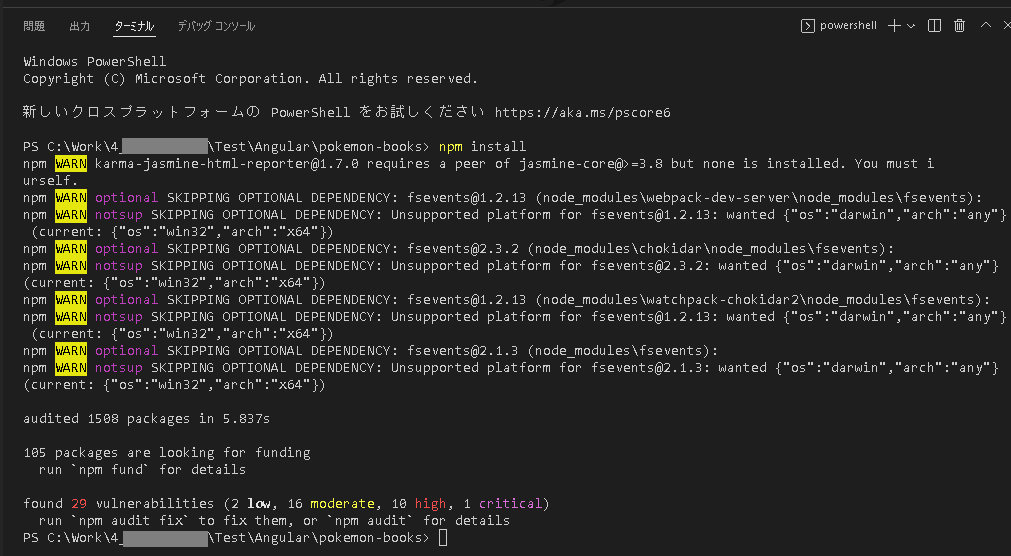
Visual Studio Code のターミナルで下記コマンドを実行し、package.json に書かれているパッケージを全て、Angular プロジェクトにインストールする。
※インストールしたパッケージの有効範囲は、Visual Studio Code で開いているワークスペース(プロジェクト)のみ。
|
1 2 3 |
> npm install |

Angularプロジェクト実行
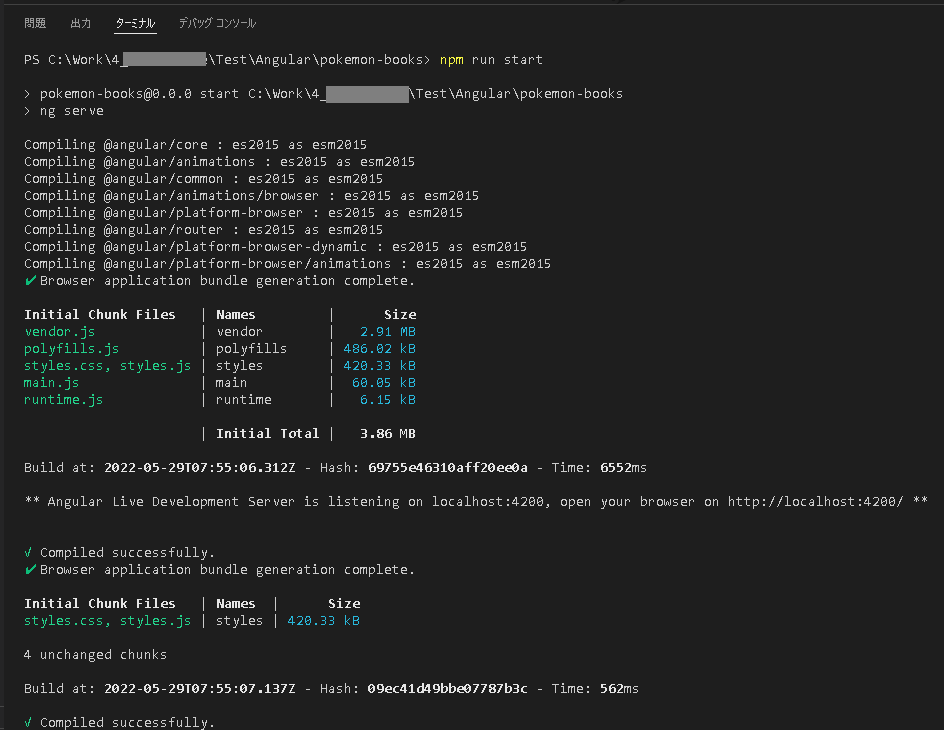
Visual Studio Code のターミナルで下記コマンドを実行し、Angular+Node.js WEBサイトを起動する。
|
1 2 3 |
> npm run start |

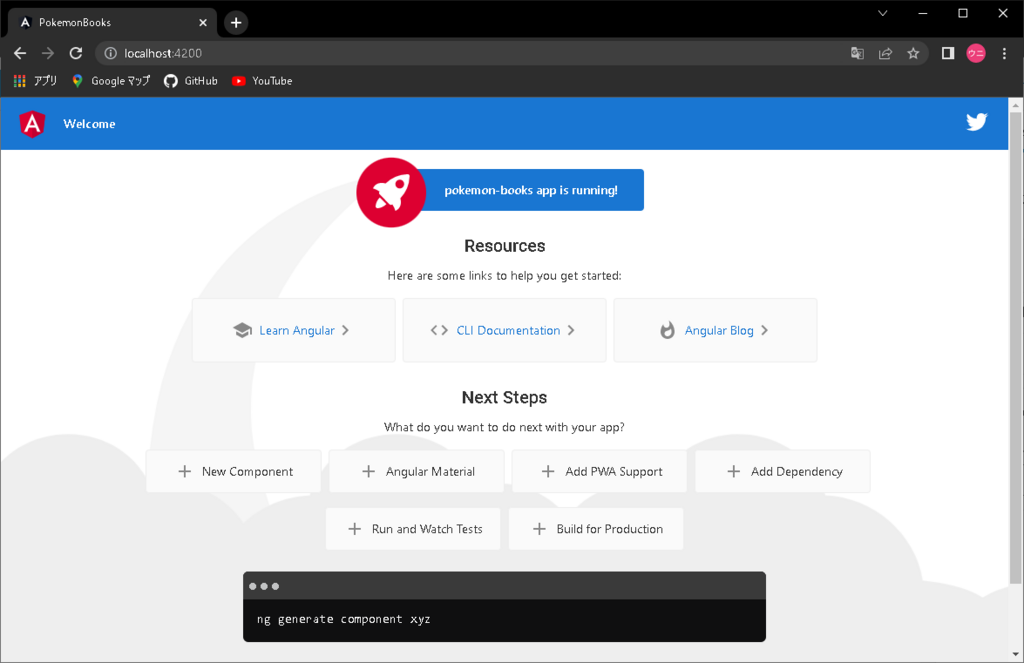
http://localhost:4200/ をブラウザで開くと、実行中の Angular+Node.js WEBサイトが表示される。

Angularプロジェクト実行停止
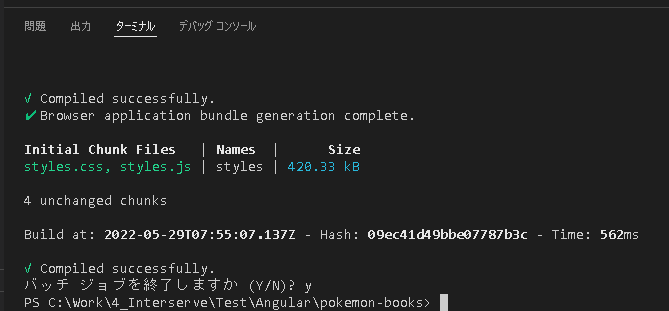
Visual Studio Code のターミナルで、ctrl + c を押し、確認メッセージで yを入力する。

よく使うショートカット
Visual Studio Code でコーディングする際によく使う、むしろ知らないとやばいショートカット。
- F5
npm run start した後、F5で Angularのソースコードをデバッグ実行できる。
Visual Studio Code上で Angularのソースコードにブレークポイントを貼って止めたり、ステップ実行したり、実行中に変数の値を確認したりできる。 - ctrl + B
サイドバーを開く/閉じる。 - ctrl + p
ワークスペース内ファイル検索。 - ctrl + shift + F
ワークスペース内文字列検索。 - ctrl + @
コマンド操作ターミナルを開く/閉じる。 - ctrl + c
ターミナルで実行中のコマンドを停止。 - ctrl + /
選択行を纏めてコメントアウト。 - Alt + Z
現在開いているファイルの右端折り返しを切り替える。 - Alt + \
現在開いているテキストエディタの画面を分割して表示。 - shift + alt + F12
参照箇所を全てリストアップ。 - ctrl + shift + p
ワークスペース内単語検索。 - F12
定義へ移動。 - shift + alt + F12
参照箇所をリストアップ。 - Shift+Alt+H
メソッドの呼び出し階層を表示。
プログラミング
環境が整ったら、Angularのライブコーディング動画をいくつか見て、実際にプログラムを書いてみることで、開発できるようになります。


コメント