Microsoft Docs
チュートリアル: 新しい WPF アプリを作成する (WPF .NET)
Visual Studio での新しいアプリの作成に関するチュートリアル – WPF .NET | Microsoft Docs
WinUI. The modern native UI platform of Windows.
Github
https://github.com/microsoft/microsoft-ui-xaml
WPF コントロールの機能別一覧
Windows Presentation Foundation の概要 – WPF .NET | Microsoft Docs

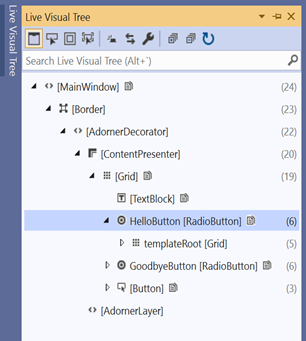
ライブ ビジュアル ツリー
デバッグ中に、XAMLの階層構造を確認できる。
https://docs.microsoft.com/ja-jp/visualstudio/get-started/csharp/tutorial-wpf?view=vs-2019#view-a-representation-of-the-ui-elements

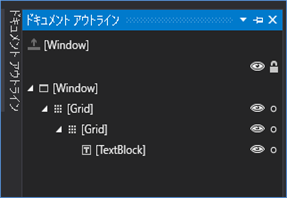
「ドキュメント アウトライン」で良くない? ライブ ビジュアル ツリー は要らない。

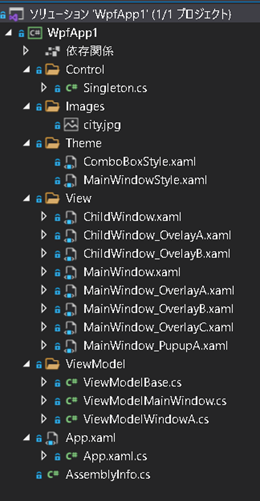
UIプロジェクト ソリューションフォルダ構成
プロジェクト直下のフォルダ
| Control | WPFの制御系 |
| Images | 画像ファイル系 |
| Theme | Style定義系 |
| View | ウィンドウ/ユーザコントロール系 |
| ViewModel | ViewModel系 |
| Command | ICommand系 |
| Common | 共通モジュール系 |
プロジェクト直下のファイル
| App.xaml | 起動処理/終了処理 |
| appsettings.json | 環境設定ファイル |
ソリューションフォルダ構成例

XAML
開発標準
個別の画面は、Windowとユーザコントロールに分け、ユーザコントロール内はCanvasで各コントロールを配置し、WIndowsはViewboxでストレッチする。
そうすると実行時に画面サイズに自動調整される。
Theme
[WPF] Windows 10に馴染むテーマを適用する
https://qiita.com/Kosen-amai/items/607b9ba3af9222aa7225
Style
BasedOn
独自スタイルの継承をできるし、
|
1 2 3 4 5 6 7 8 9 |
<Style x:Key="Style1"> <Setter Property="Control.Background" Value="Yellow"/> </Style> <Style x:Key="Style2" BasedOn="{StaticResource Style1}"> <Setter Property="Control.Foreground" Value="Blue"/> </Style> |
WPFコントロールのスタイルも継承できる。
|
1 2 3 |
<Style x:Key="TitleText" BasedOn="{StaticResource {x:Type TextBlock}}" TargetType="{x:Type TextBlock}"> |
DataTemplate
DataTemplateを使う時に覚えておきたい。親ViewのViewModelをRelativeSourceで直接バインディング
https://qiita.com/takanemu/items/249f120faad4c18b0672
※引用
WPFの画面遷移の基本は、ContentControlとDataTemplateの組み合わせによるViewの切り替えです。
非常に強力な機構なのですが、データ型(ViewModelクラスの種別)によって、Viewが切り替わるというルールなので、
DataTemplateが参照している(DataContextに格納されている)ViewModelは、データクラスとなります。
※重要
全UserControlのインスタンスをシングルトンで持たせ、表示/非表示することで画面遷移とする方式が基本だった。WPFを難しく捉え無駄に方式を難しくしている一例でしかなかった。
WPF Window,Page,UserControlの違い
C# WPF Window,Page,UserControlの違い – Qiita
MSが公開している、各コントロールのStyleを一部修正する形で、Styleソースコードを書いていけば、デザイナがしていしたデザインを実装するのは難しくない。
WPFのコンボックスを黒いデザインにするStyleコード (unikktle.com)
WPF各コントロールのStyleを変更する際の元となるStyleコード (unikktle.com)
<Grid>
Width
auto:サイズを最小限に自動調整する。
* :残りサイズを全て割り当てる。
<Page>の使い処
Window、UserControl以外の画面として存在しているPageの使い処は、ウィザード画面を作るのに有用っぽい。
http://gushwell.ldblog.jp/archives/52335648.html
ScrollViewer内のオブジェクトを、マウスドラッグで移動する
WPFで。iPhoneのように、マウスをドラッグしてScrollViewerでオブジェクトをスクロールするにはどうすればよいですか?
https://stackoverflow.com/questions/20680162/in-wpf-how-to-scroll-objects-in-scrollviewer-by-mouse-dragging-like-as-iphone/52154710
垂直ScrollViewerを非表示にする
https://stackoverflow.com/questions/6541734/make-vertical-scrollviewer-invisible/6541840
ScrollViewerのカーソルの位置取得。
|
1 2 3 4 5 6 7 |
void scrollViewer_ScrollChanged(object sender, ScrollChangedEventArgs e) { string s = string.Format("HorizontalOffset : {0}, VerticalOffset : {1}", e.HorizontalOffset, e.VerticalOffset); Debug.WriteLine(s); } |
コードビハインド
XAMLとコードビハインドの紐づけ
x:Class=”WindowsOverview.Window1″ で、マークアップに関連付けるコードビハインドを指定している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<Window x:Class="WindowsOverview.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WindowsOverview" > <!-- Client area containing the content of the window --> </Window> |
WPF のウィンドウの概要 – WPF .NET | Microsoft Docs
マークアップと分離コード
Windows Presentation Foundation の概要 – WPF .NET | Microsoft Docs
マークアップ(XAML)と、分離コード(コードビハインド)だけでも、十分、開発効率が良く、保守性も高い。
WPF開発をMVVM化すると、開発スピードが 5分の1~10分の1 まで落ちる。
MVVMを採用し、テストコードの実装に大きな工数をさき、テスト自動化を図るのは、少人数短期開発には向いてない。
WEB開発は、HTMLとコードビハインドで実装を進めるので、その生産性の高さが良く分かる。
WEB開発では、コードビハインドを禁止し、HTMLとビジネスロジックをDIコンテナで結びつける、といった無謀なことはやったりしない。
「MVVMじゃないWPF開発は時代遅れ」という先入観が、もしあるのであれば、捨てた方が良い。
WPF開発プロジェクトの、MVVMの導入だけは、本当に、慎重に、時間をかけて検討しないと、工数が爆発してプロジェクトが破綻する。
またWPF自体はMVVMを使わず、今までのようにコードビハインドで書くこともできます。小さいアプリならむしろそれでいいと思います。
https://qiita.com/soi/items/5656d5baec25b7d84736
まずはコードビハインドで実装を進め、段階的にMVVM化することは難しくない。
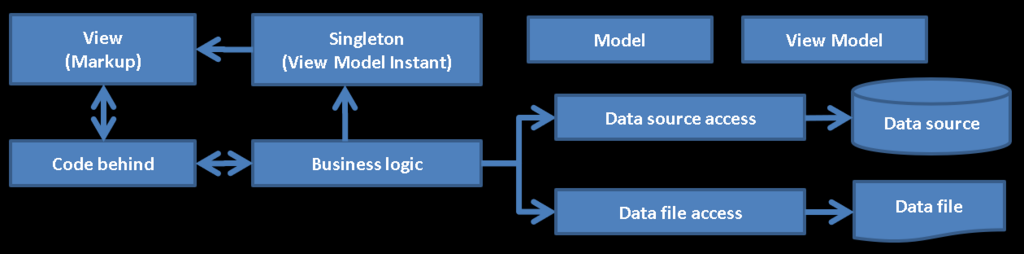
MMCSVM開発モデル
WPFをMVVM開発モデルで開発しないなら、他にどの開発モデルがあるのか?
答えは、MMCSVM開発モデル(モデル+マークアップ+コードビハインド+シングルトンビューモデル)しかない。

Wndows Form のソースコードを移植する場合
コードビハインドとView Model部だけのソースコードを実装し、Wndows Form 向けだったビジネスロジックを改修すれば済む。
Wndows Form アプリを、WPFアプリに変更する場合、MMCSVM開発モデルではソースコード全体を改修する必要はない。
バインド
OneWayバインディング、TwoWay バインディング
データ バインディングの概要 – WPF .NET | Microsoft Docs
オーバーレイ
【.net】[c# WPF]オーバーレイでメッセージを表示する方法 | 水戸スヤのSE備忘録 (mitosuya.net)
トースト
Windowsで通知用アプリを作ろうとした時に悩んだ諸々 – Qiita
WPFのMVVM機能と誤認されている機能
ICommandとINotifyPropertyChanged
WPFでICommandとINotifyPropertyChangedを使う – メモの日々(2017-06-12) (xrea.com)
MVVM フレームワーク充のススメ【step: 2 .NET Core WPF MVVM 入門 2020】
MVVM フレームワーク充のススメ step: 2 | :: halation ghost :: (elf-mission.net)
MVVMフレームワーク
※重要
Prismを含め、幾つかのMVVMフレームワークの導入を検討、検証したが、いずれのMVVMフレームワークも、導入するに値しなかった。
WPFのMVVMフレームワークでは、Blazor Server のような開発効率の向上は全く図れない。
Prism
Microsoftが中心となって実装を進めた、WPFのMVVMフレームワーク。
Prism Template Pack
Prism Template Pack – Visual Studio Marketplace
WPFの学習になるYoutube動画
再生リスト
WPF開発 記事一覧



コメント