 Angular
Angular ASP.NET Core Web API で WebAPIのURLを確認する手順
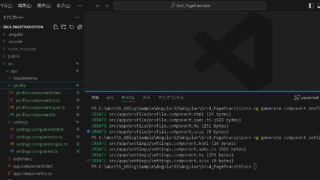
ASP.NET Core Web API で実装したコントローラーのURLを確認し、AngularのソースコードへURLを反映する手順を動画にしました。WEBAPIを実行し、Swaggerで「Try it out > Execute」すると...
 Angular
Angular  Angular
Angular  Angular
Angular  Angular
Angular  Angular
Angular  Angular
Angular  Angular
Angular  Angular
Angular  Angular
Angular  Angular
Angular