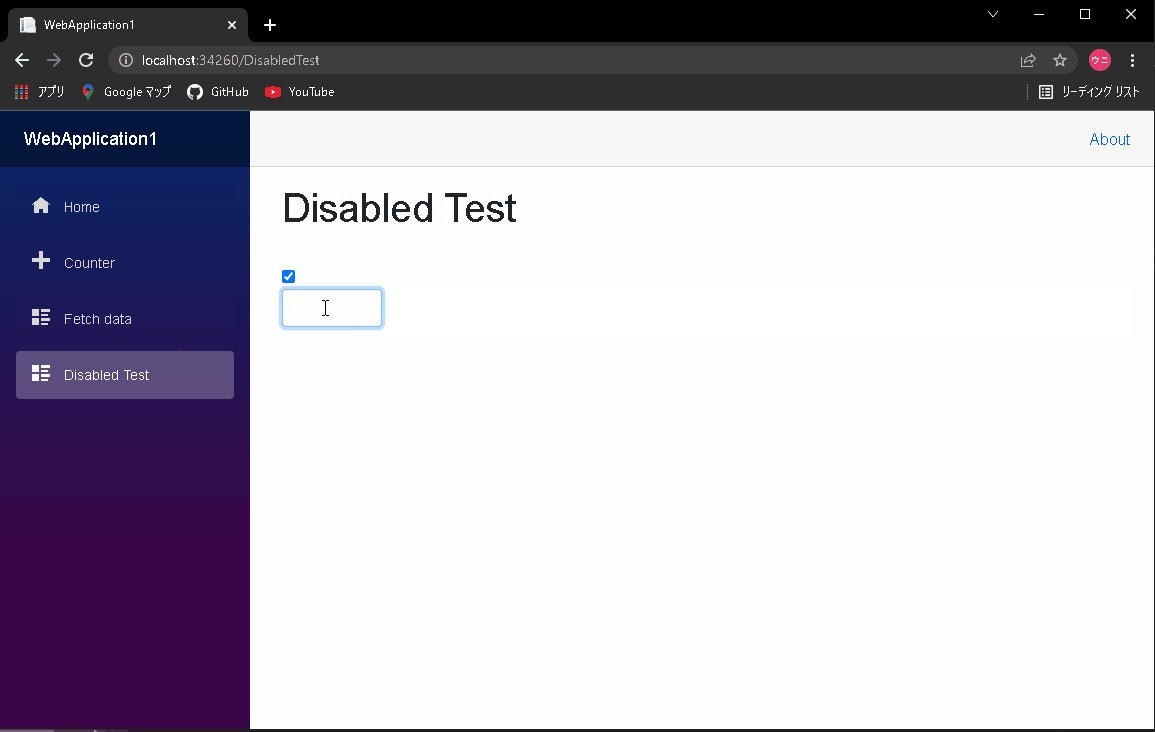
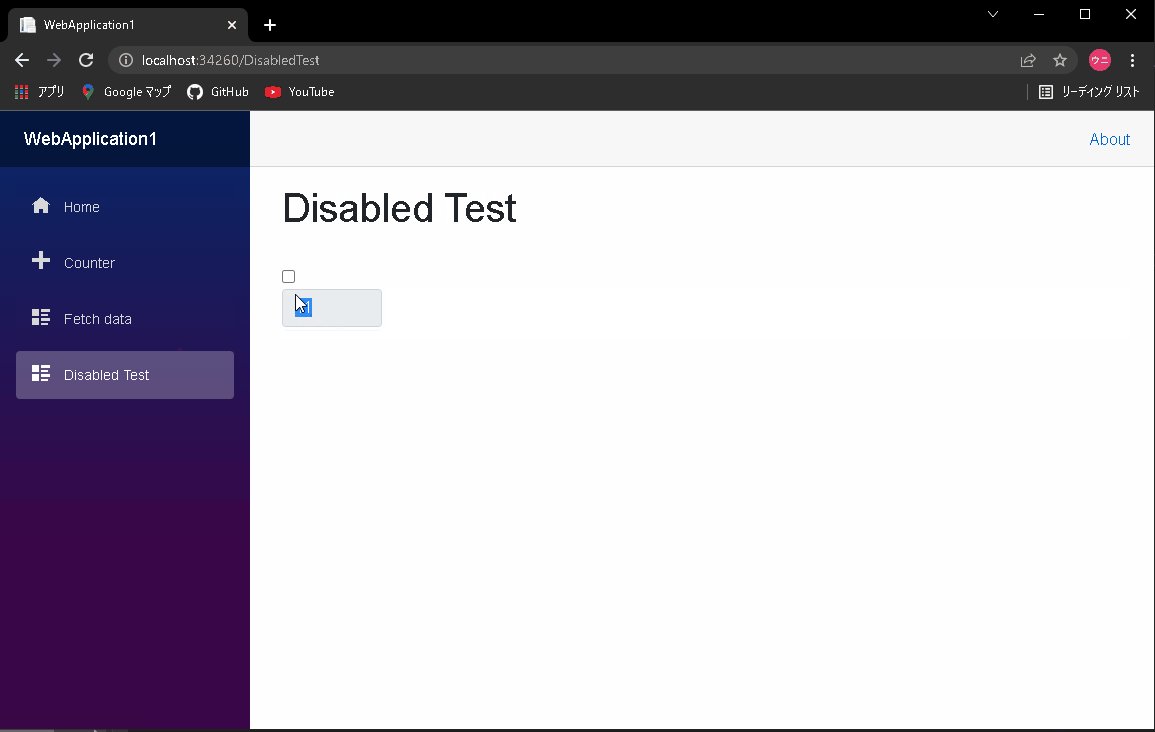
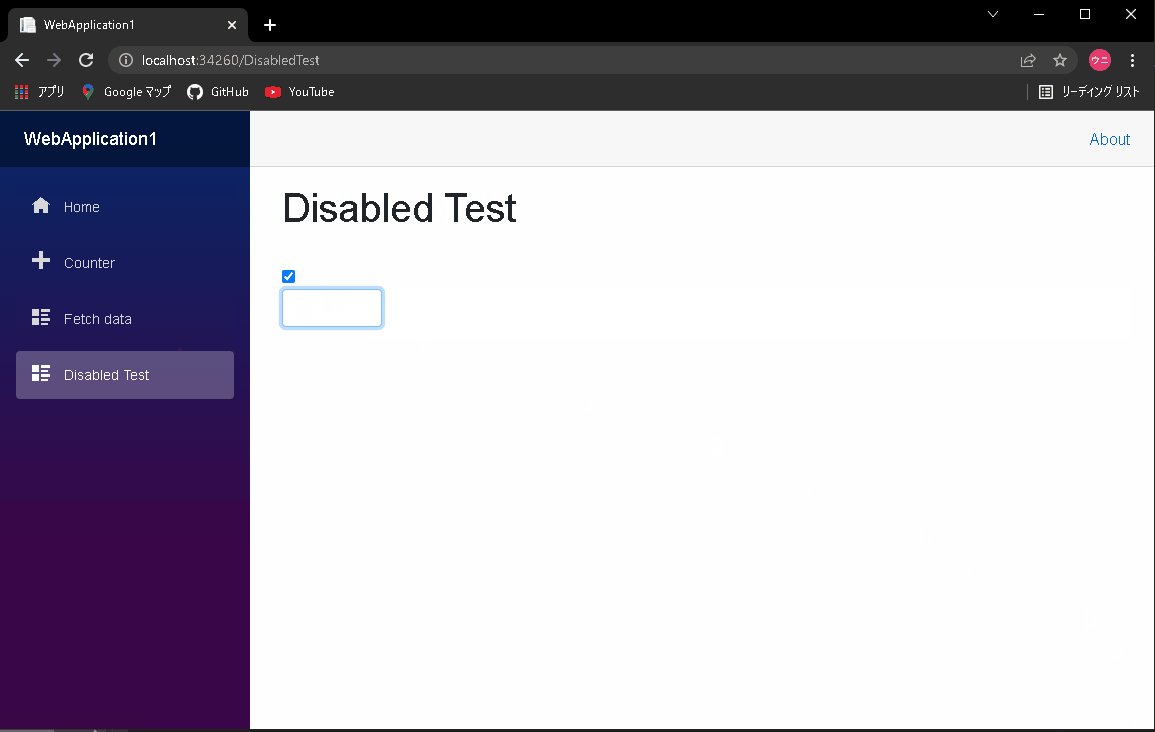
チェックボックスのチェック状態と、「有効/無効」状態が連動するテキストボックスを実装しました。
bindしている変数をそのまま使い、bool型専用の拡張メソッドからdisabledに対応する値を返す方式で実装しましたが、この実装方式が一番ソースコードをシンプルに出来る。
ソースコードはGitHubで公開しています。
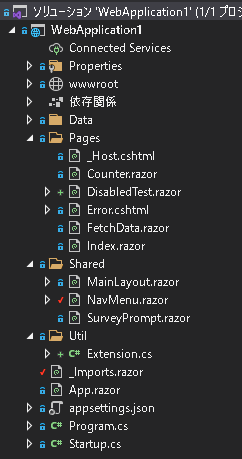
ソースコード構成


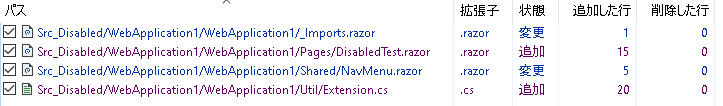
ソースコード変更内容を解説
Util/Extension.cs
・disabledに対応した、bool型専用の拡張メソッドを追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace WebApplication1.Util { public static class Extension { /// <summary> /// Htmlタグ disabled を、簡潔に記述する為の拡張メソッド。 /// </summary> public static string ToDisabled(this bool src) { return !src ? "disabled" : null; } } } |
Pages/DisabledTest.razor
・disabledの動きを確認する為の画面を追加。
・チェックボックスにbindしている _Check 変数をそのまま、テキストボックスのdisabledで流用している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
@page "/DisabledTest" <h1>Disabled Test</h1> <br> <input type="checkbox" @bind="@_Check" /> <input type="text" @bind="@_Name" class="form-control" disabled="@_Check.ToDisabled()" style="width:100px" /> @code { private bool _Check = false; private string _Name = ""; } |
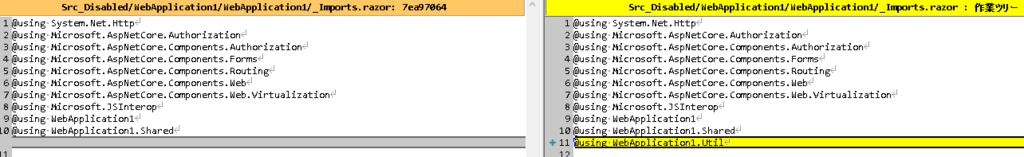
_Imports.razor
・共通部品の参照を追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
@using System.Net.Http @using Microsoft.AspNetCore.Authorization @using Microsoft.AspNetCore.Components.Authorization @using Microsoft.AspNetCore.Components.Forms @using Microsoft.AspNetCore.Components.Routing @using Microsoft.AspNetCore.Components.Web @using Microsoft.AspNetCore.Components.Web.Virtualization @using Microsoft.JSInterop @using WebApplication1 @using WebApplication1.Shared @using WebApplication1.Util |

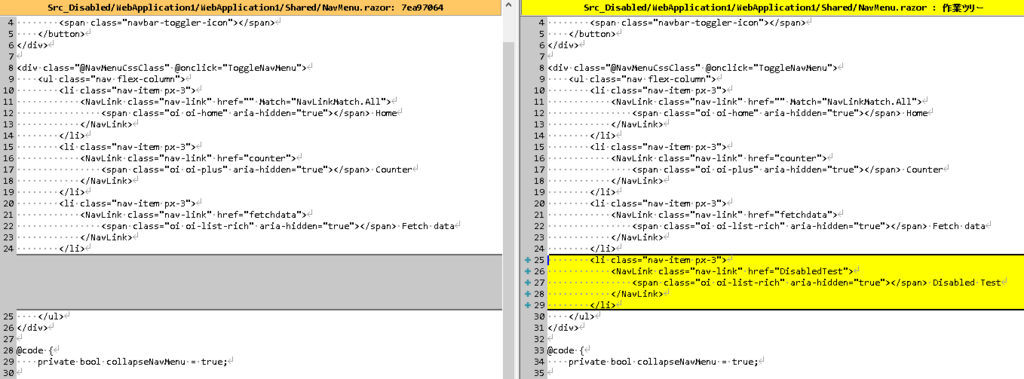
Shared/NavMenu.razor
・サイドメニューに追加した画面へのリンクを追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<div class="top-row pl-4 navbar navbar-dark"> <a class="navbar-brand" href="">WebApplication1</a> <button class="navbar-toggler" @onclick="ToggleNavMenu"> <span class="navbar-toggler-icon"></span> </button> </div> <div class="@NavMenuCssClass" @onclick="ToggleNavMenu"> <ul class="nav flex-column"> <li class="nav-item px-3"> <NavLink class="nav-link" href="" Match="NavLinkMatch.All"> <span class="oi oi-home" aria-hidden="true"></span> Home </NavLink> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="counter"> <span class="oi oi-plus" aria-hidden="true"></span> Counter </NavLink> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="fetchdata"> <span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data </NavLink> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="DisabledTest"> <span class="oi oi-list-rich" aria-hidden="true"></span> Disabled Test </NavLink> </li> </ul> </div> @code { private bool collapseNavMenu = true; private string NavMenuCssClass => collapseNavMenu ? "collapse" : null; private void ToggleNavMenu() { collapseNavMenu = !collapseNavMenu; } } |

Visual Studio プロジェクト
今回使った Visual Studio プロジェクト テンプレートは、Blazor Server 5.0 の認証無し、HTTPS無しです。





コメント