今回構築した環境の各バージョン
Angular: 18.2.3
Node.js: 22.8.0
Visual Studio Code: 1.92.2
開発ツール インストール
Visual Studio Code
https://code.visualstudio.com/download から Visual Studio Codeをダウンロードしインストール。
※Angular開発のコードエディタは Visual Studio Code 一択。
Node.js
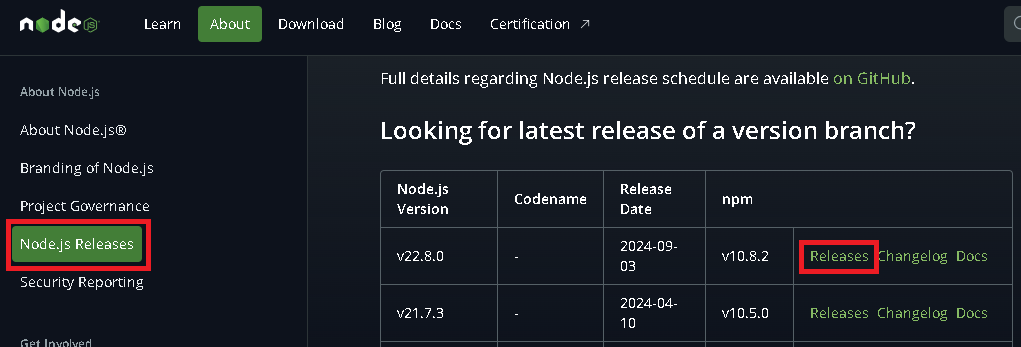
https://nodejs.org/en/about/previous-releases から v22.8.0(2024年9月時点の最新安定版)のインストーラーをダウンロード。


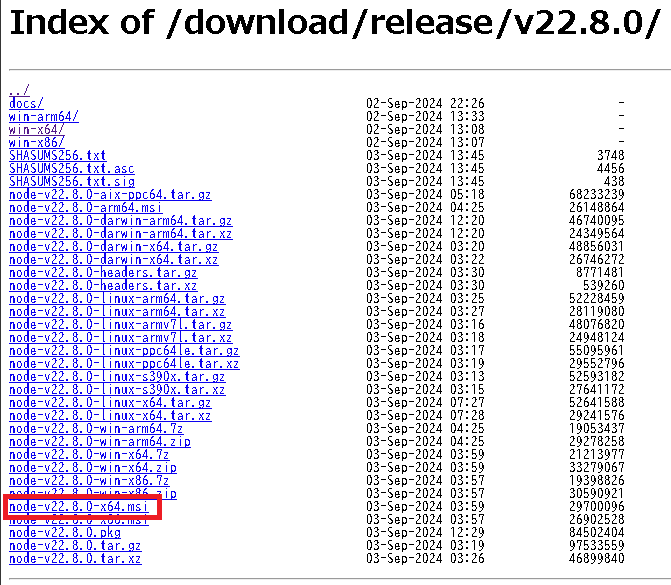
ダウンロードしたインストーラー(node-v22.8.0-x64.msi)を実行。
※古いNode.jsがインストール済みでもアンインストールせずに上書きインストール可能。
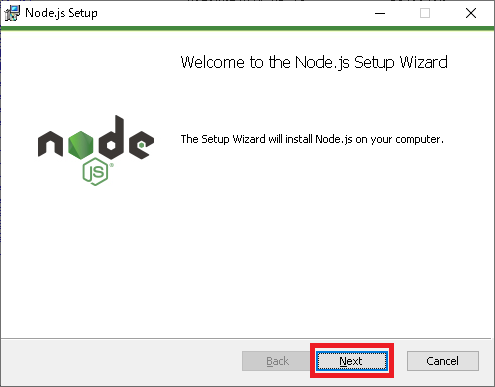
「Next」をクリック。

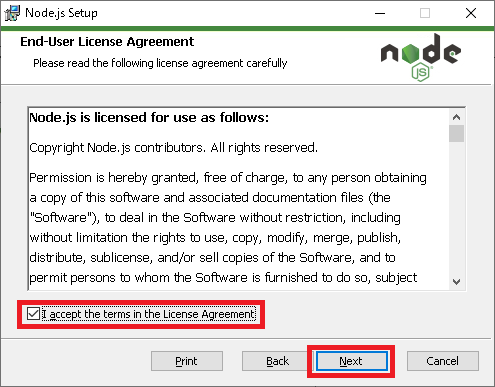
「accept」を選択し「Next」をクリック。

「Next」をクリック。

「Next」をクリック。

「Next」をクリック。

「Install」をクリック。

「Finish」クリック。

インストール済み Node.js のバージョンを確認。
|
1 2 3 |
> node --version |

Angular CLI
最新の Angular CLI をインストール。
|
1 2 3 |
> npm install -g @angular/cli |

インストール済みの Angular CLI のバージョンを確認。
|
1 2 3 |
> ng --version |

※グローバルにインストールした Angular CLI は、下記コマンドでアンインストールできる。
|
1 2 3 |
> npm uninstall -g @angular/cli |
※グローバルにインストールした Angular CLI の実態は下記にフォルダにある。
|
1 2 3 |
C:\Users\(ユーザ名)\AppData\Roaming\npm\node_modules\@angular\cli |
Angularプロジェクト
Angularプロジェクト作成
任意のフォルダへ移動し、Angularプロジェクト(ワークスペース)を作成する。
※インストールした AngularとNode.jsのバージョンに互換性が無いと、この処理でエラーが発生する。
|
1 2 3 4 |
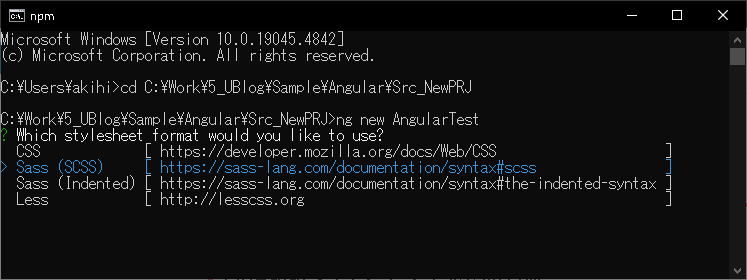
> cd C:\Work\5_UBlog\Sample\Angular\Src_NewPRJ > ng new AngularTest |
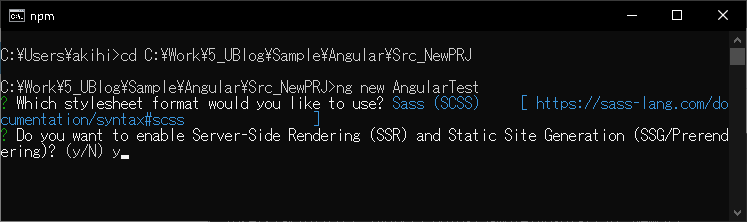
上下キーを押してスタイルシートを選択。今回はSCSSを選択。
※SCSSの修正は、VS Codeでデバッグ実行中でも反映される。

「Do you want to enable Server-Side Rendering (SSR) and Static Site Generation (SSG/Prerendering)?」は SSR が選択されるよう「y」を入力。

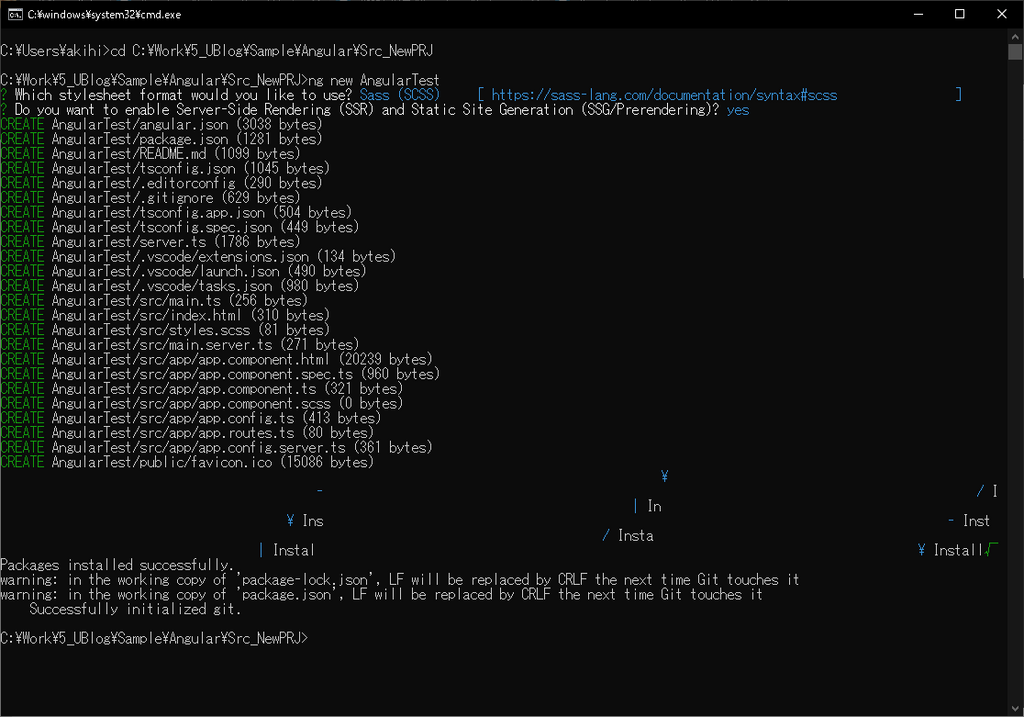
インストール完了。

作成したAngularプロジェクトを Visual Studio Code で開く
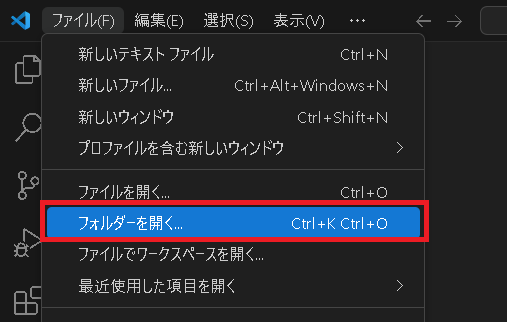
「フォルダーを開く…」を選択。

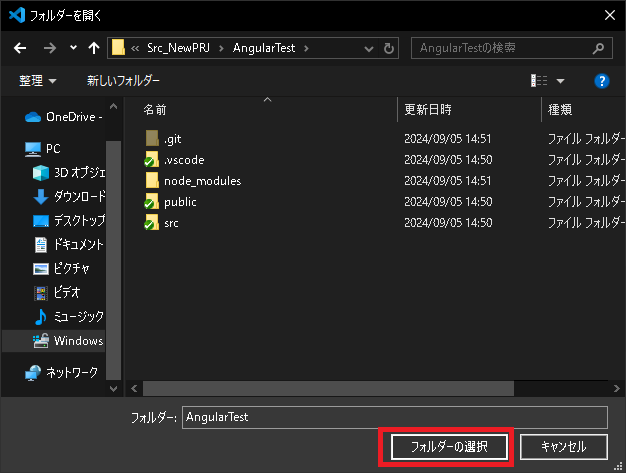
「フォルダーの選択」をクリック。

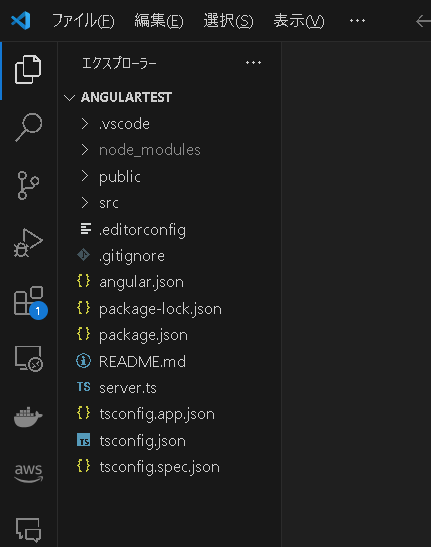
Visual Studio CodeのエクスプローラーにAngularプロジェクトが展開される。

パッケージインストール
※Gitからソースコードを取得した他のPCでは、依存関係のあるパッケージが node_modules フォルダにインストールされていないので、最初にパッケージをインストールする。
Angularプロジェクトを作成したPCではインストール済みなので不要。
Angular CLI はグローバルにインストールしたもので、Angularプロジェクトの依存関係パッケージは別。
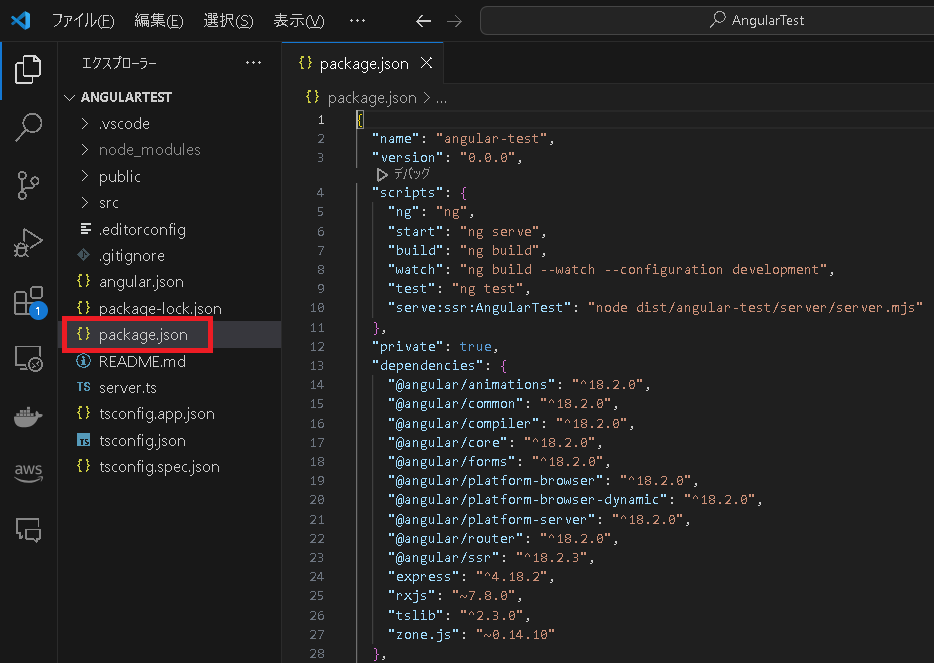
使用している Node.js のパッケージは全て package.json に書かれている。

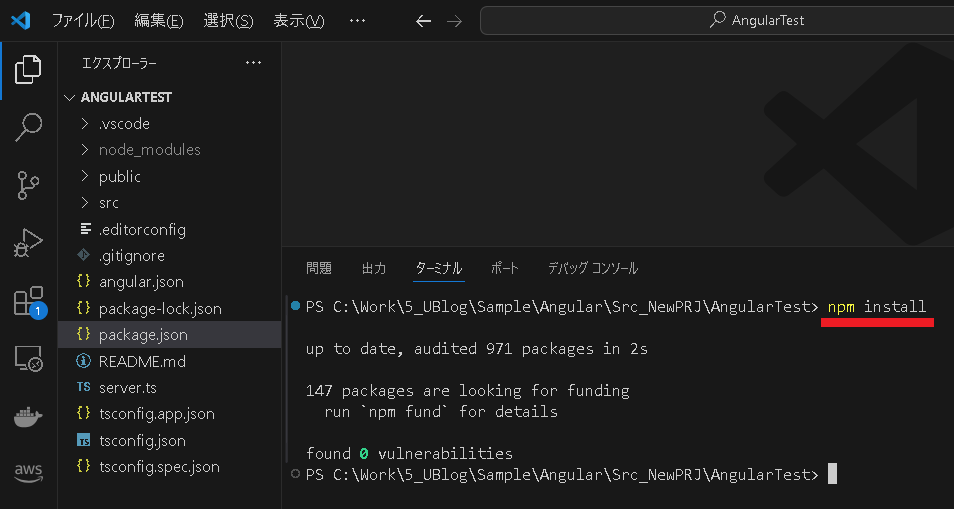
Visual Studio Code のターミナルで下記コマンドを実行し、package.json に書かれているパッケージを全て Angular プロジェクトにインストールする。ターミナルは「ctrl + @」キーで開ける。
|
1 2 3 |
> npm install |

Angularプロジェクト実行
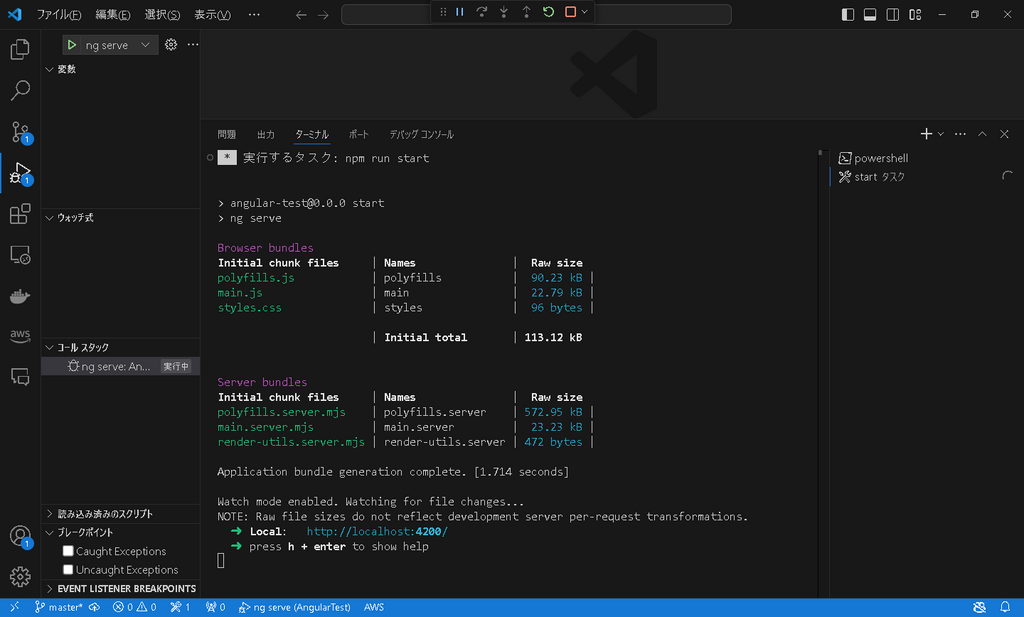
Visual Studio Code で「F5」キーを押下すると「npm run start」がデバッグ実行され、Angularプロジェクトの Webページが表示される。
ソースコードは GitHub で公開しています。


Visual Studio Code でよく使うショートカット
- F5
以前は npm run start した後、更に「F5」キーを押すことで Angularのソースコードをデバッグ実行していましたが、最新では「F5」キーのみでデバッグ実行できる。
デバッグ実行では、Visual Studio Code上で AngularのTypeScriptコードにブレークポイントを貼って止めたり、ステップ実行したり、実行中に変数の値を確認したりできる。
デバッグ実行中は下記キーを実行できる。
「F10」でステップオーバー。
「F11」でステップイン。
「shift + F11」キーでステップアウト。
「ctrl + shift + F5」デバッグ実行を再起動。
「shift + F5」デバッグ実行を停止。 - ctrl + B
サイドバーを開く/閉じる。 - ctrl + p
ワークスペース内ファイル検索。 - ctrl + shift + F
ワークスペース内文字列検索。 - ctrl + @
コマンド操作ターミナルを開く/閉じる。 - ctrl + c
ターミナルで実行中のコマンドを停止。 - ctrl + /
選択行を纏めてコメントアウト。 - Alt + Z
現在開いているファイルの右端折り返しを切り替える。 - Alt + \
現在開いているテキストエディタの画面を分割して表示。 - shift + alt + F12
参照箇所を全てリストアップ。 - ctrl + shift + p
ワークスペース内単語検索。 - F12
定義へ移動。 - shift + alt + F12
参照箇所をリストアップ。 - Shift+Alt+H
メソッドの呼び出し階層を表示。 - cls
ターミナルに表示されている履歴をクリア。
ターミナルに「cls」を入力し Enterキーを押す。


コメント