Angularにヘッダーメニューを追加する手順 で作成した Angularプロジェクトに、サイドメニューを追加しました。
ソースコードは GitHub で公開しています。
- 修正前後の画面
- ヘッダーメニュー コンポーネント作成
- 追加変更したソースコード解説
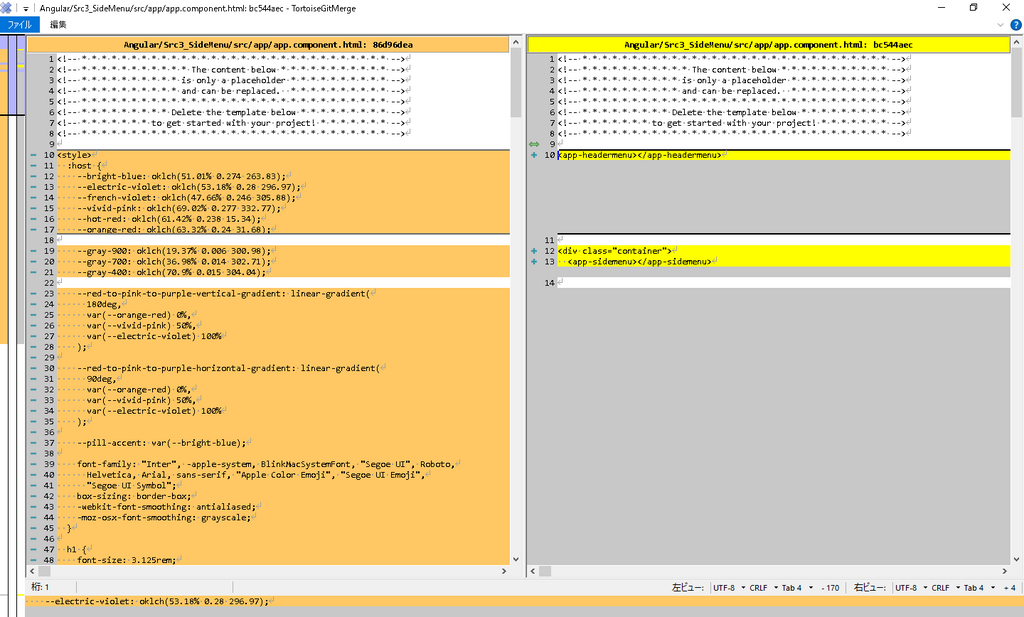
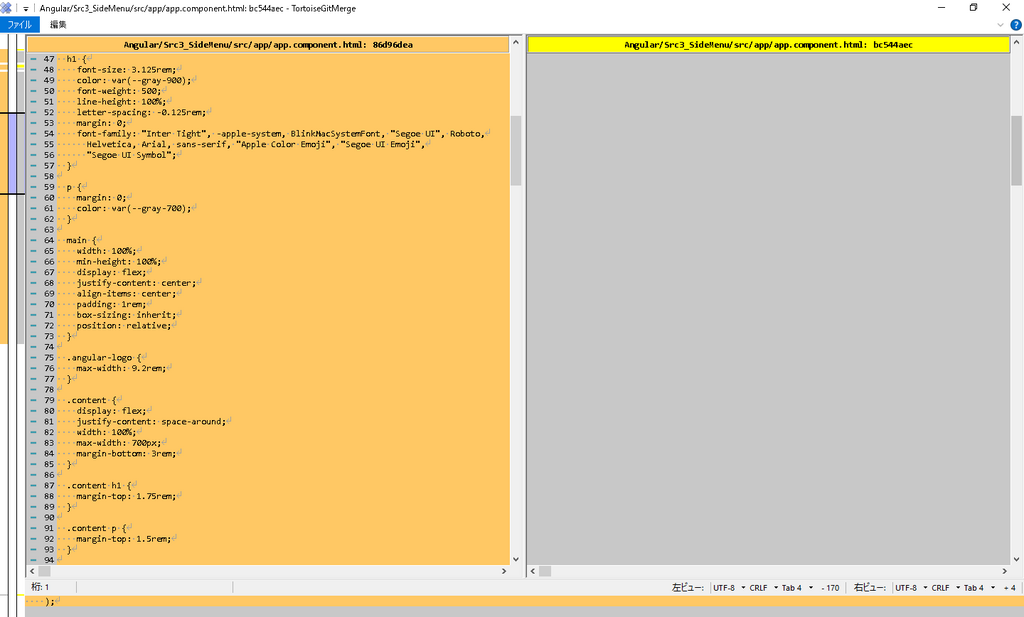
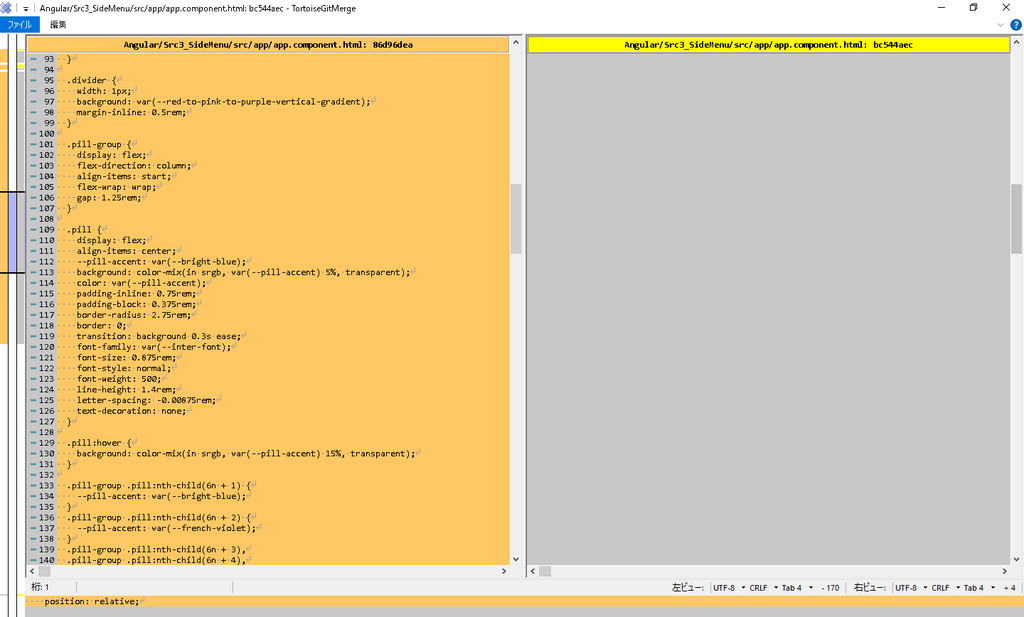
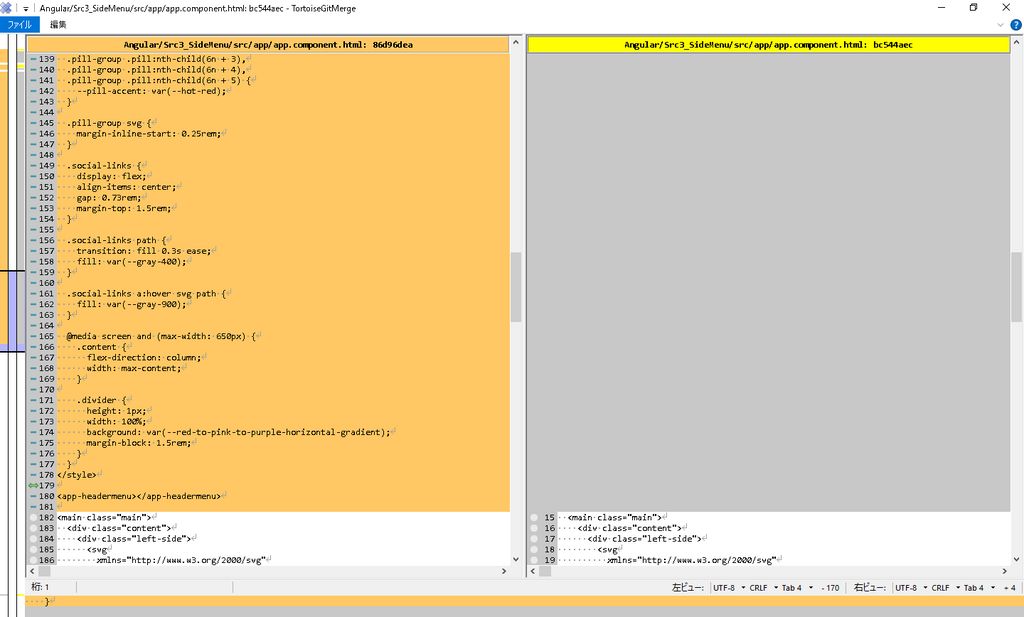
- Angular/Src3_SideMenu/src/app/app.component.html
- Angular/Src3_SideMenu/src/app/app.component.scss
- Angular/Src3_SideMenu/src/app/app.component.ts
- Angular/Src3_SideMenu/src/app/sidemenu/sidemenu.component.html
- Angular/Src3_SideMenu/src/app/sidemenu/sidemenu.component.scss
- Angular/Src3_SideMenu/src/app/sidemenu/sidemenu.component.spec.ts
- Angular/Src3_SideMenu/src/app/sidemenu/sidemenu.component.ts
修正前後の画面
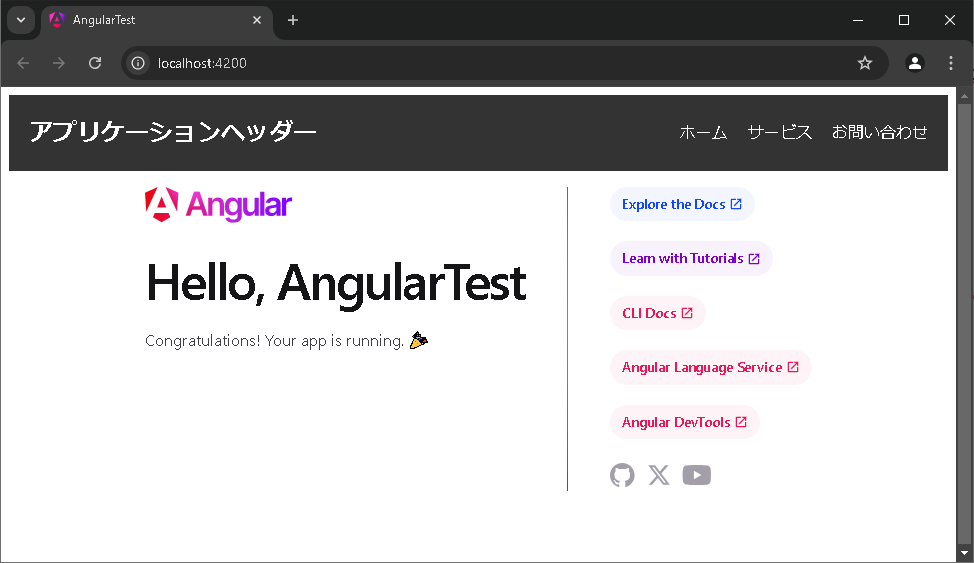
修正前

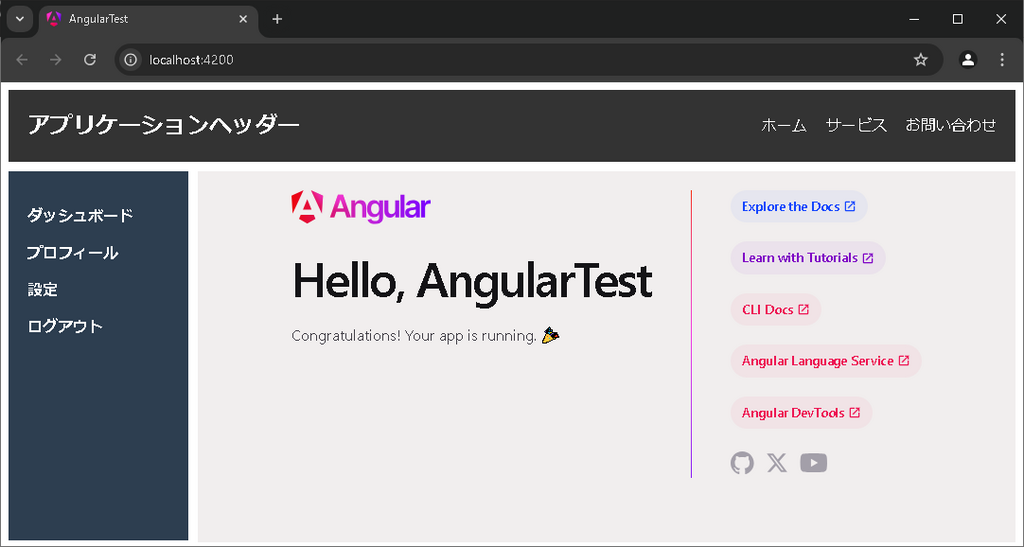
修正後
サイドメニューが追加されている。

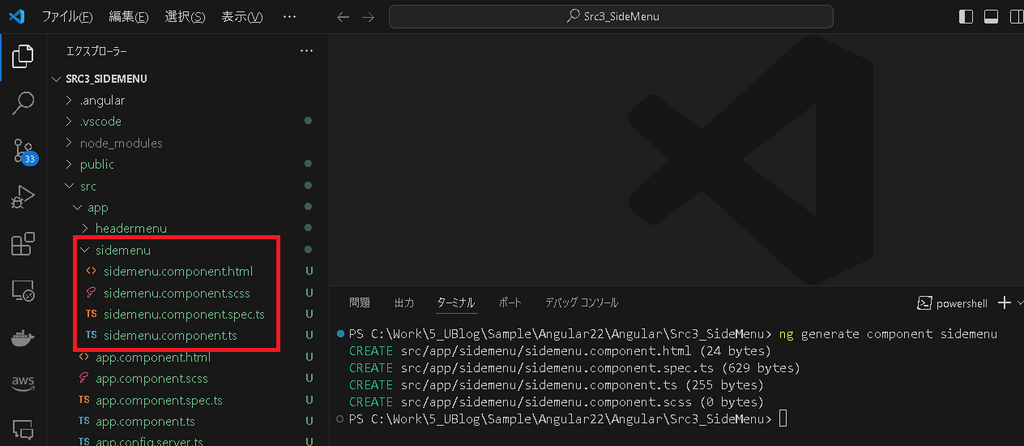
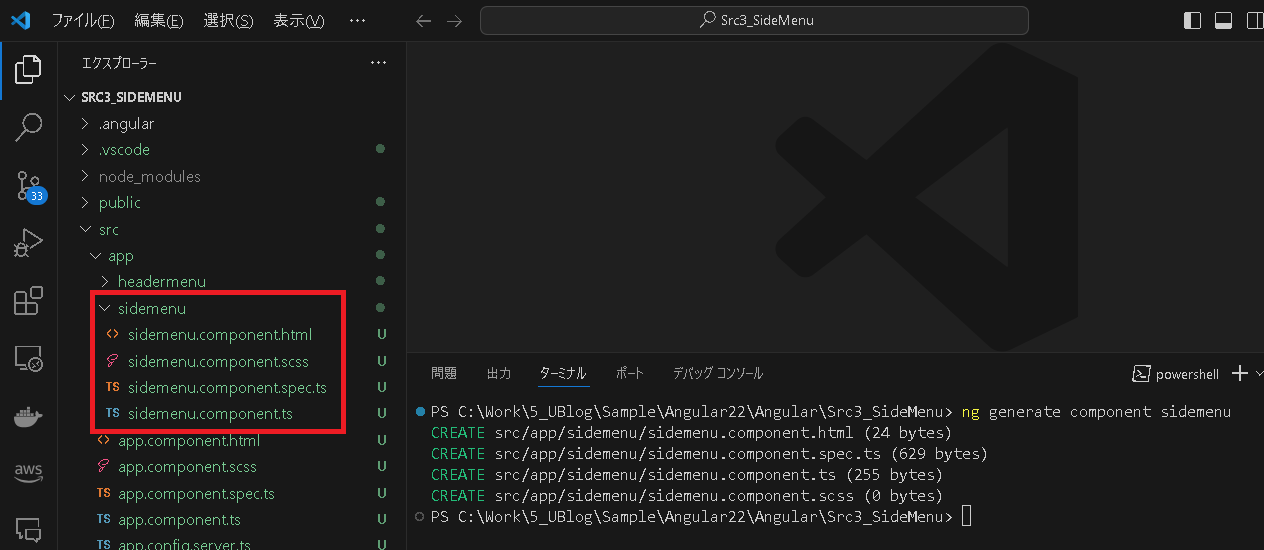
ヘッダーメニュー コンポーネント作成
VS Code のターミナルで下記コマンドを実行
|
1 2 3 |
> ng generate component sidemenu |
sidemenuコンポーネントが追加された。

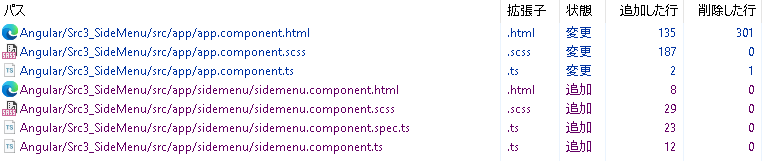
追加変更したソースコード解説

Angular/Src3_SideMenu/src/app/app.component.html
<style>要素は全て app.component.scss へ移動し、app.component.htmlからは削除。
<app-sidemenu>を追加し、<app-sidemenu>と<main>を <div class=”container”>内に移動し、サイドメニューと<main>のレイアウトを横並びに修正。
|
1 2 3 4 5 6 |
<div class="container"> <app-sidemenu></app-sidemenu> <main class="main"> |
|
1 2 3 4 |
</main> </div> |








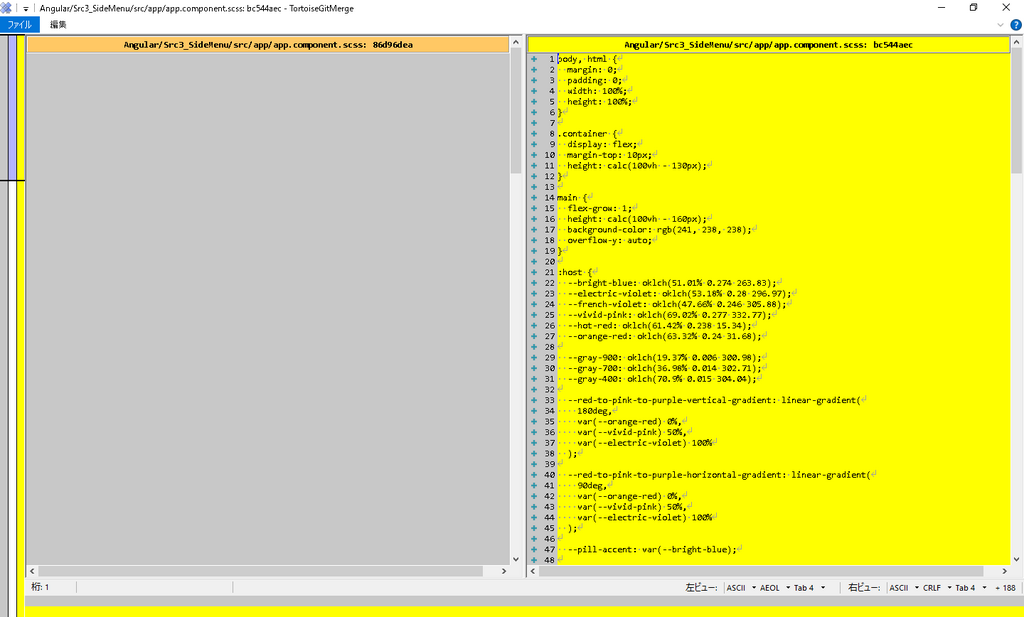
Angular/Src3_SideMenu/src/app/app.component.scss
app.component.htmlにあった<style>要素は全てこちらへ移動。
「Hello Angular」のレイアウトがそれっぽくなるようにスタイルを追加し、背景色を少し濃くしてレイアウトの境界線を見易く修正。
<container>のスタイルも追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
body, html { margin: 0; padding: 0; width: 100%; height: 100%; } .container { display: flex; margin-top: 10px; height: calc(100vh - 130px); } main { flex-grow: 1; height: calc(100vh - 160px); background-color: rgb(241, 238, 238); overflow-y: auto; } |

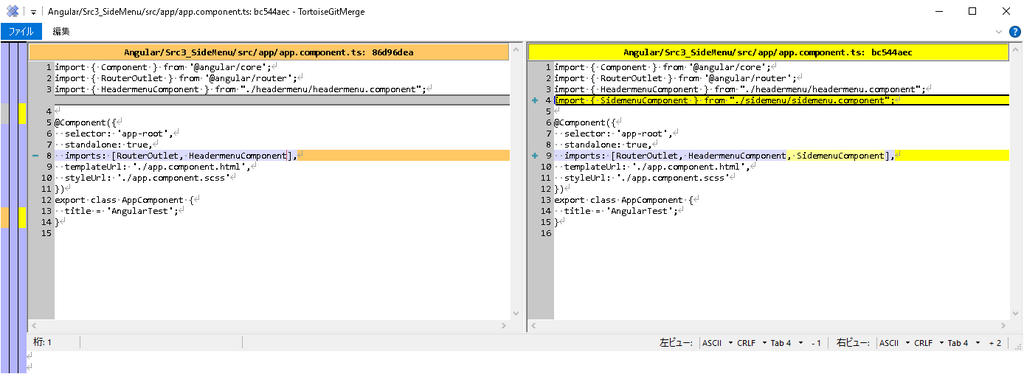
Angular/Src3_SideMenu/src/app/app.component.ts
sidemenuコンポーネントの参照を追加。
|
1 2 3 |
import { SidemenuComponent } from "./sidemenu/sidemenu.component"; |
|
1 2 3 |
imports: [RouterOutlet, HeadermenuComponent, SidemenuComponent], |

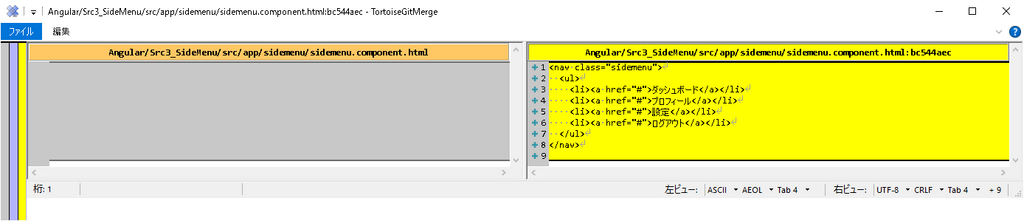
Angular/Src3_SideMenu/src/app/sidemenu/sidemenu.component.html
sidemenuのレイアウトを追加。
|
1 2 3 4 5 6 7 8 9 10 |
<nav class="sidemenu"> <ul> <li><a href="#">ダッシュボード</a></li> <li><a href="#">プロフィール</a></li> <li><a href="#">設定</a></li> <li><a href="#">ログアウト</a></li> </ul> </nav> |

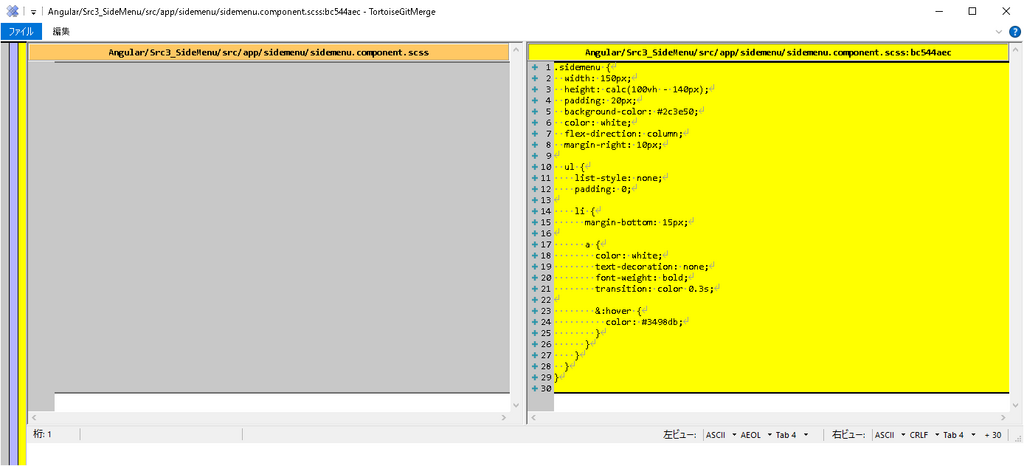
Angular/Src3_SideMenu/src/app/sidemenu/sidemenu.component.scss
sidemenuのスタイルを追加。ChatGPTに適当に作ってもらった。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
.sidemenu { width: 150px; height: calc(100vh - 140px); padding: 20px; background-color: #2c3e50; color: white; flex-direction: column; margin-right: 10px; ul { list-style: none; padding: 0; li { margin-bottom: 15px; a { color: white; text-decoration: none; font-weight: bold; transition: color 0.3s; &:hover { color: #3498db; } } } } } |

Angular/Src3_SideMenu/src/app/sidemenu/sidemenu.component.spec.ts
※「ng generate component」コマンドで作成した時点から変更ないので省略。
Angular/Src3_SideMenu/src/app/sidemenu/sidemenu.component.ts
※「ng generate component」コマンドで作成した時点から変更ないので省略。
実装した環境
Angular: 18.2.3
Node.js: 22.8.0
Visual Studio Code: 1.92.2



コメント