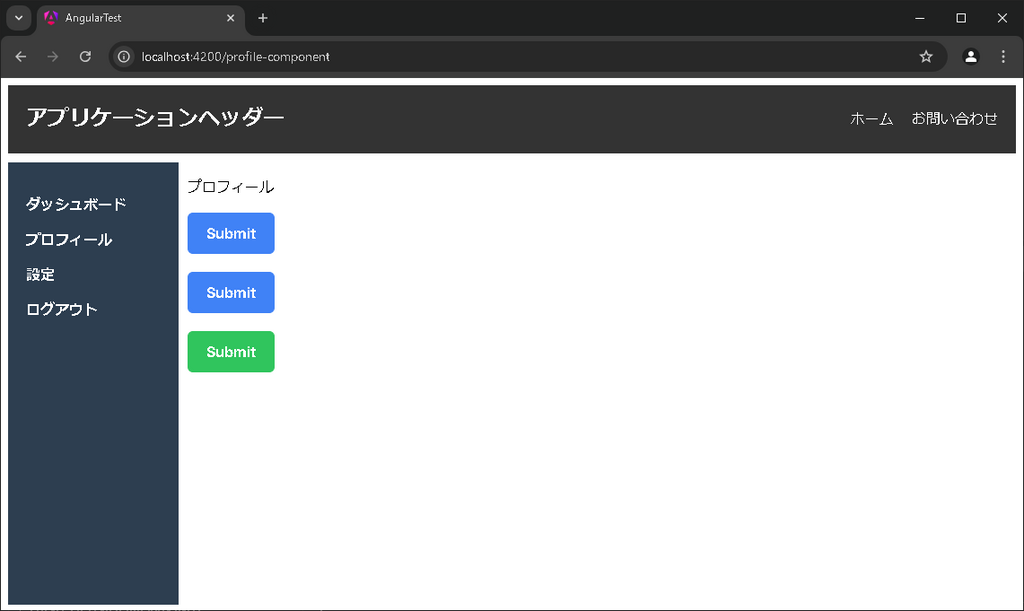
Angularでコンポーネントを追加してページ遷移する手順 で作成した Angularプロジェクトに、PrimeNGデザインフレームワークをインストールし、PrimeNGのボタンを追加しました。
ソースコードは GitHub で公開しています。

業務系WEBアプリにアニメーションは要らないので、PrimeNGのボタンを追加するにあたり、今回はボタンのアニメーションをOFFにしています。
アニメーションをONにした場合、OFFにした場合の違いを動画にしました。
デザインフレームワーク選定
Angularで業務系WEBアプリケーションを開発する場合のデザインフレームワークは、Angular Material Design や NG Bootstrap より、PrimeNG がお勧め。
Angular Material Design のデザインは業務系には見えない。
NG Bootstrap のデザインは業務系に見えますが、Angularの対応スピードが遅い。
PrimeNG のデザインは NG Bootstrap に近く業務系に見え、NG Bootstrap よりもコンポーネントが豊富で、無料で使え、サポートも有料ですが受けられます。
PrimeNGボタンコンポーネントの詳細はこちら。
https://primeng.org/button

デザインフレームワークをインストール
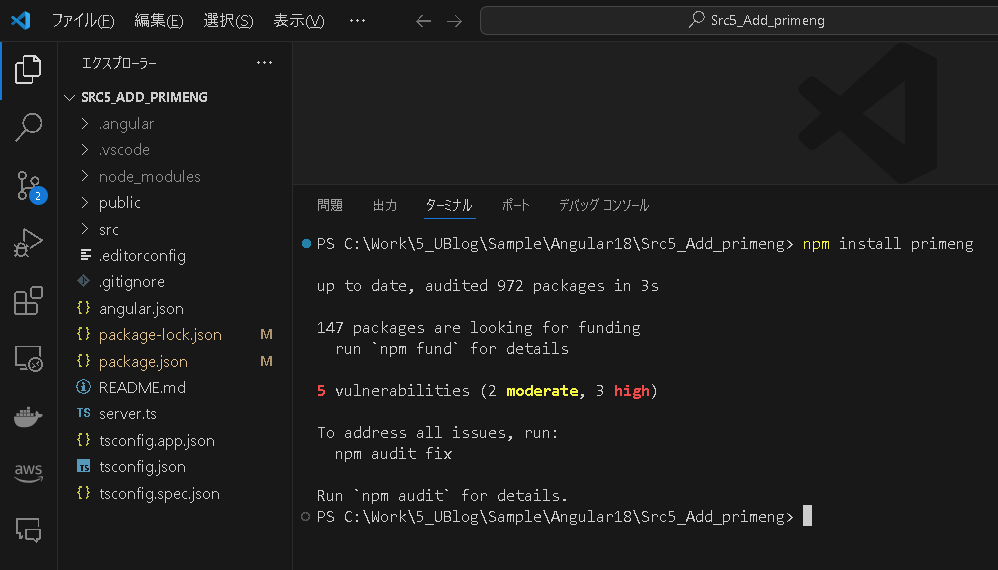
VS Code のターミナルで下記コマンドを実行し PrimeNG をインストール。
※PrimeNGのセットアップ手順は こちら が参考になります。
|
1 2 3 |
> npm install primeng |
インストールされた。

追加変更したソースコード解説

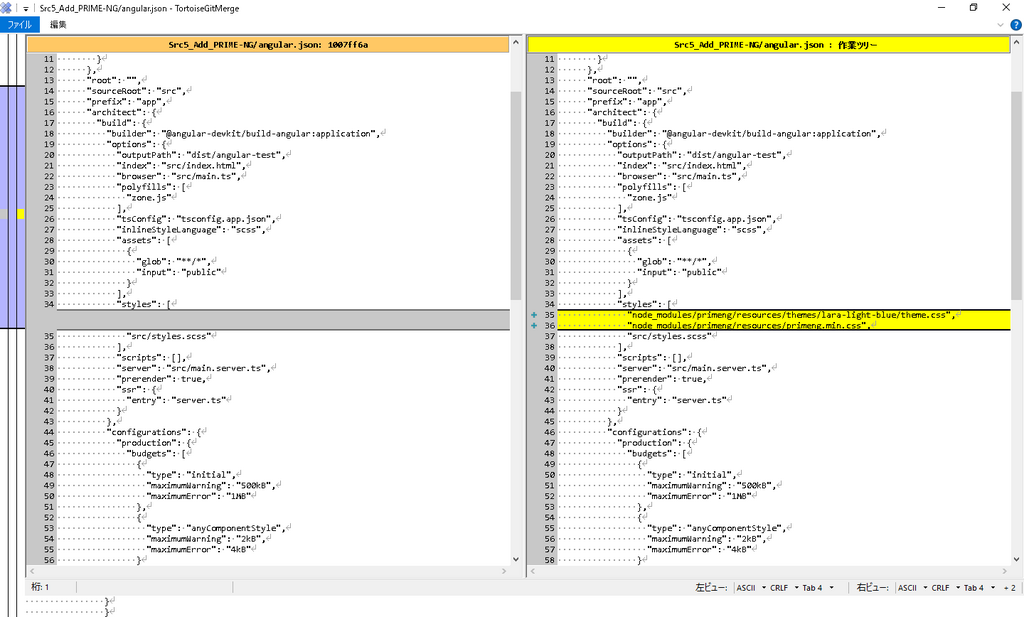
Src5_Add_PRIME-NG/angular.json
PrimeNGのスタイルを追加。
|
1 2 3 4 |
"node_modules/primeng/resources/themes/lara-light-blue/theme.css", "node_modules/primeng/resources/primeng.min.css", |

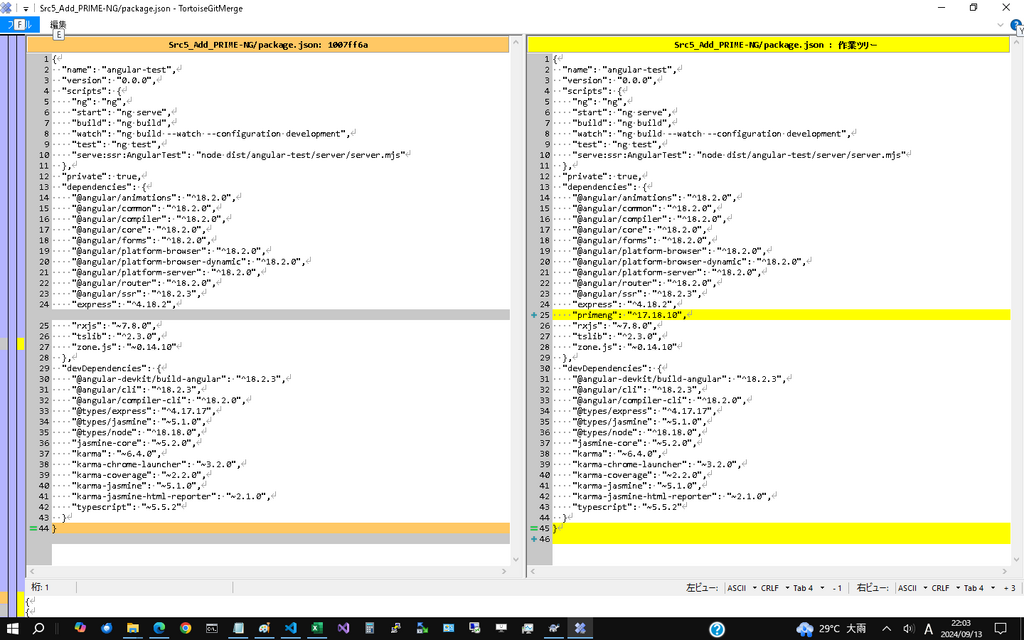
Src5_Add_PRIME-NG/package.json
インストールされたPrimeNG。
|
1 2 3 |
"primeng": "^17.18.10", |

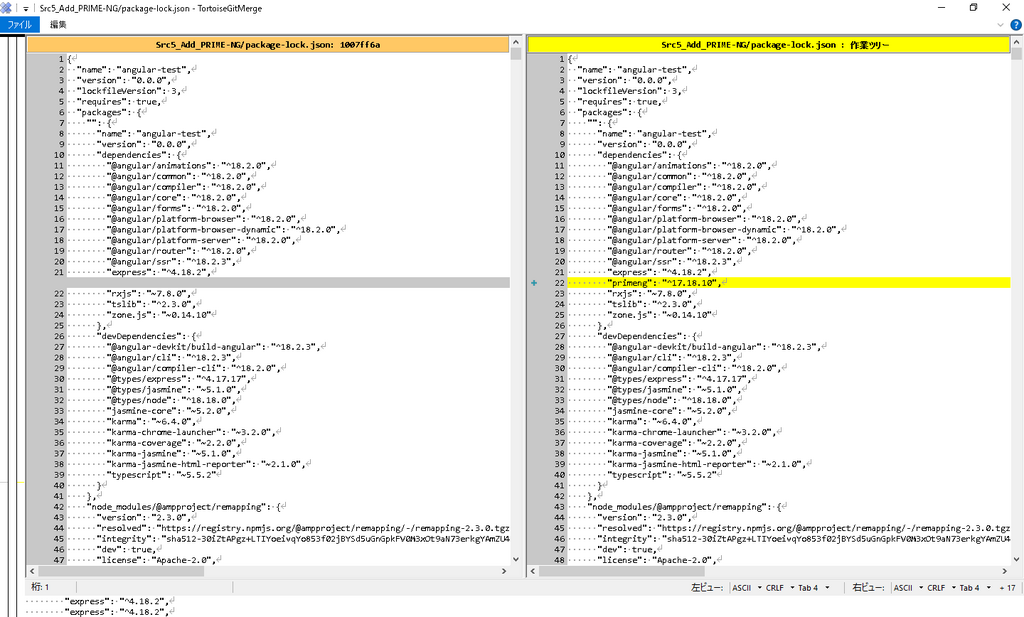
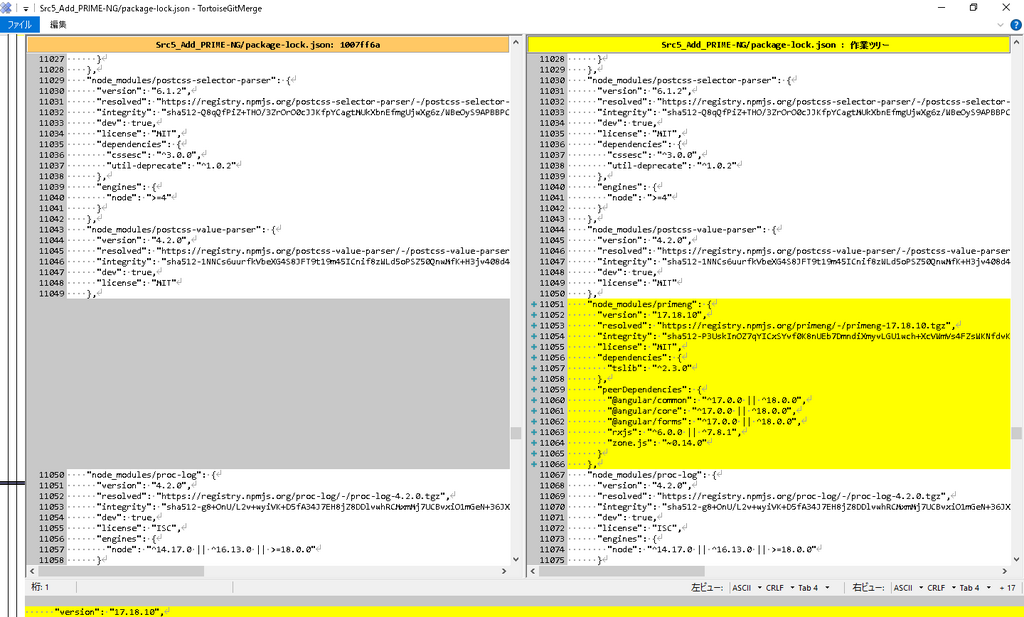
Src5_Add_PRIME-NG/package-lock.json
インストールされたPrimeNG。
|
1 2 3 |
"primeng": "^17.18.10", |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
"node_modules/primeng": { "version": "17.18.10", "resolved": "https://registry.npmjs.org/primeng/-/primeng-17.18.10.tgz", "integrity": "sha512-P3UskInOZ7qYICxSYvf0K8nUEb7DmndiXmyvLGU1wch+XcVWmVs4FZsWKNfdvK7TUdxxYj8WW44nodNV/epr3A==", "license": "MIT", "dependencies": { "tslib": "^2.3.0" }, "peerDependencies": { "@angular/common": "^17.0.0 || ^18.0.0", "@angular/core": "^17.0.0 || ^18.0.0", "@angular/forms": "^17.0.0 || ^18.0.0", "rxjs": "^6.0.0 || ^7.8.1", "zone.js": "~0.14.0" } }, |


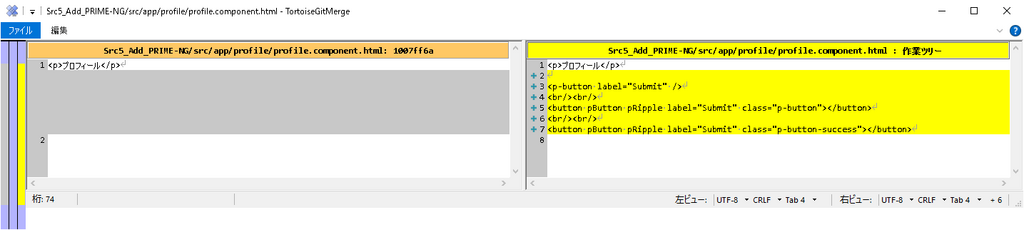
Src5_Add_PRIME-NG/src/app/profile/profile.component.html
PrimeNGのボタンを3つのパターンで追加。
|
1 2 3 4 5 6 7 |
<p-button label="Submit" /> <br/><br/> <button pButton pRipple label="Submit" class="p-button"></button> <br/><br/> <button pButton pRipple label="Submit" class="p-button-success"></button> |

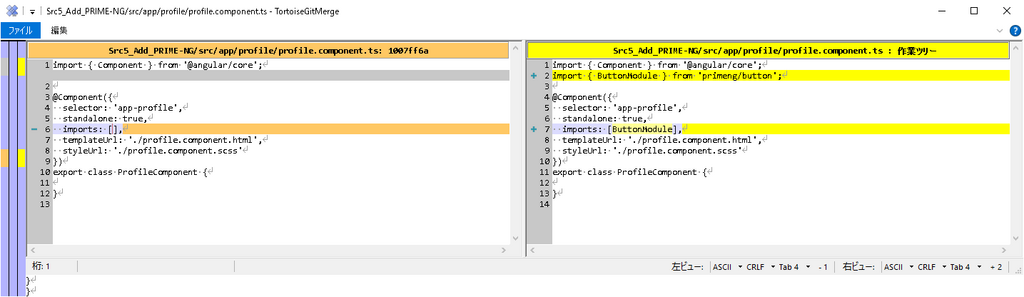
Src5_Add_PRIME-NG/src/app/profile/profile.component.ts
PrimeNGのボタンをインポート。
|
1 2 3 |
import { ButtonModule } from 'primeng/button'; |
|
1 2 3 |
imports: [ButtonModule], |

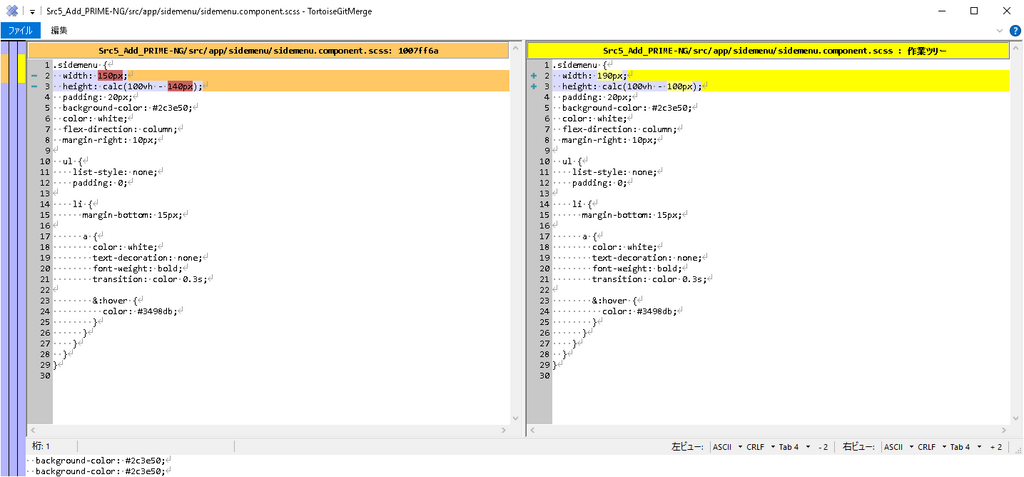
Src5_Add_PRIME-NG/src/app/sidemenu/sidemenu.component.scss
PrimeNGのスタイルを追加した影響が、サイドメニューのレイアウトに出たので微調整。
|
1 2 3 4 |
width: 190px; height: calc(100vh - 100px); |

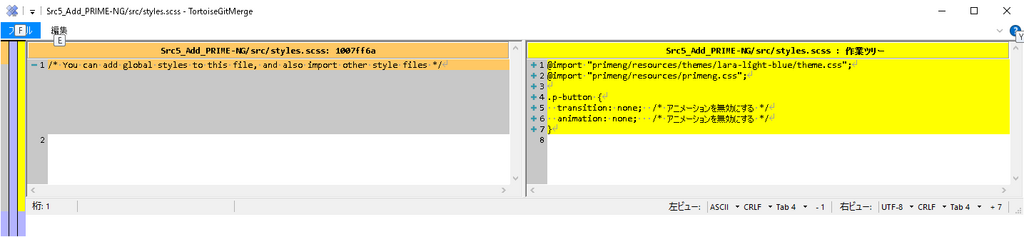
Src5_Add_PRIME-NG/src/styles.scss
PrimeNGのスタイルをインポート。
PrimeNGのボタンはアニメーションをOFF。
|
1 2 3 4 5 6 7 8 9 |
@import "primeng/resources/themes/lara-light-blue/theme.css"; @import "primeng/resources/primeng.css"; .p-button { transition: none; /* アニメーションを無効にする */ animation: none; /* アニメーションを無効にする */ } |

実装した環境
Angular: 18.2.3
Node.js: 22.8.0
PrimeNG: 17.18.10
Visual Studio Code: 1.93.1


コメント