AngularでPrimeNGデザインのボタンを追加する手順 で作成した Angularプロジェクトに、特定のコンポーネントをデフォルト表示する処理を追加しました。
ソースコードは GitHub で公開しています。
追加変更したソースコード解説

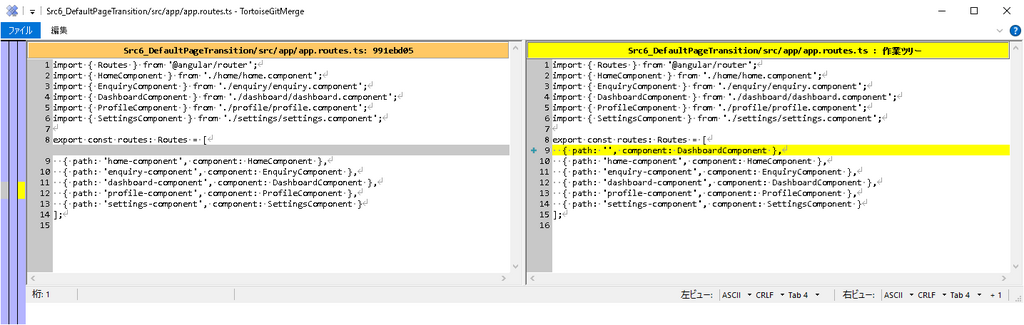
Src6_DefaultPageTransition/src/app/app.routes.ts
デフォルト表示するコンポーネントのパスを追加。
|
1 2 3 |
{ path: '', component: DashboardComponent }, |

実装した環境
Angular: 18.2.3
Node.js: 22.8.0
PrimeNG: 17.18.10
Visual Studio Code: 1.93.1


コメント