Angularにサイドメニューを追加する手順で作成した Angularプロジェクトに、コンポーネントを追加し、SPAアプリケーションのページ遷移機能を追加しました。
Angular 17まで必要だった app-routing.module.ts が、Angular 18 からは必要無くなりルーティングの実装が楽なっています。
ソースコードは GitHub で公開しています。
- 修正後の画面
- ページ遷移先 コンポーネント作成
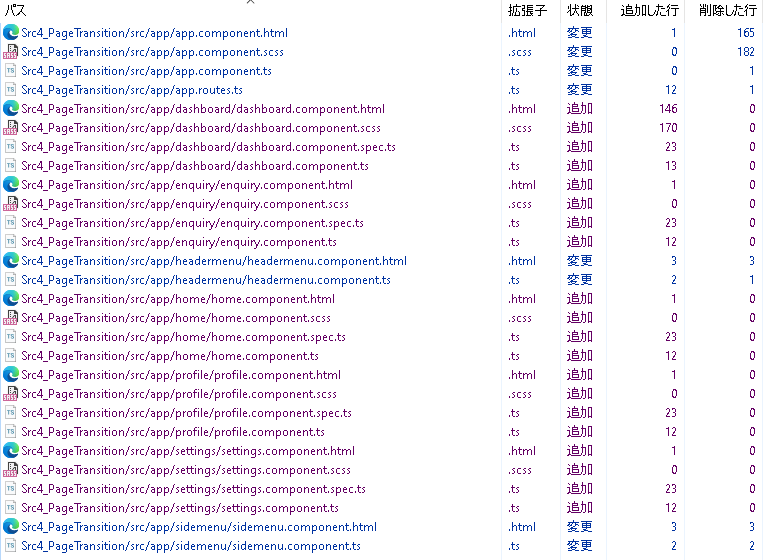
- 追加変更したソースコード解説
- Src4_PageTransition/src/app/app.component.html
- Src4_PageTransition/src/app/app.component.scss
- Src4_PageTransition/src/app/app.component.ts
- Src4_PageTransition/src/app/app.routes.ts
- Src4_PageTransition/src/app/dashboard/dashboard.component.html
- Src4_PageTransition/src/app/dashboard/dashboard.component.scss
- Src4_PageTransition/src/app/dashboard/dashboard.component.spec.ts
- Src4_PageTransition/src/app/dashboard/dashboard.component.ts
- Src4_PageTransition/src/app/enquiry/enquiry.component.html
- Src4_PageTransition/src/app/enquiry/enquiry.component.scss
- Src4_PageTransition/src/app/enquiry/enquiry.component.spec.ts
- Src4_PageTransition/src/app/enquiry/enquiry.component.ts
- Src4_PageTransition/src/app/headermenu/headermenu.component.html
- Src4_PageTransition/src/app/headermenu/headermenu.component.ts
- Src4_PageTransition/src/app/home/home.component.html
- Src4_PageTransition/src/app/home/home.component.scss
- Src4_PageTransition/src/app/home/home.component.spec.ts
- Src4_PageTransition/src/app/home/home.component.ts
- Src4_PageTransition/src/app/profile/profile.component.html
- Src4_PageTransition/src/app/profile/profile.component.scss
- Src4_PageTransition/src/app/profile/profile.component.spec.ts
- Src4_PageTransition/src/app/profile/profile.component.ts
- Src4_PageTransition/src/app/settings/settings.component.html
- Src4_PageTransition/src/app/settings/settings.component.scss
- Src4_PageTransition/src/app/settings/settings.component.spec.ts
- Src4_PageTransition/src/app/settings/settings.component.ts
- Src4_PageTransition/src/app/sidemenu/sidemenu.component.html
- Src4_PageTransition/src/app/sidemenu/sidemenu.component.ts
修正後の画面
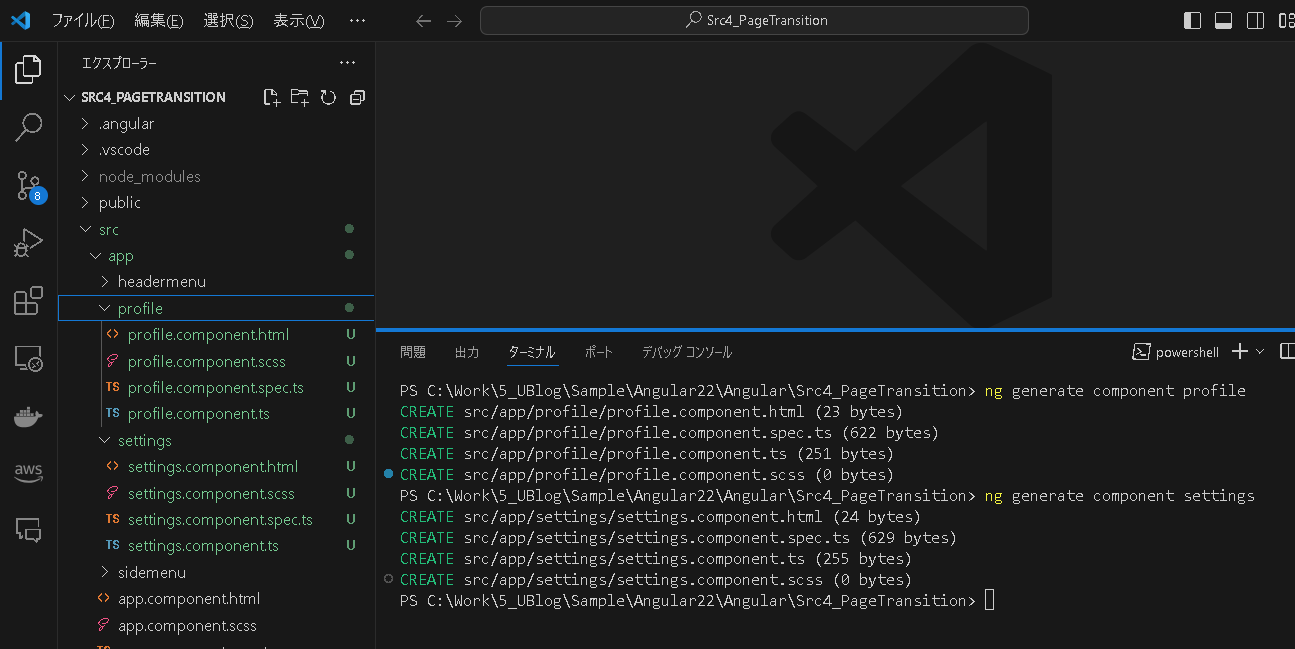
ページ遷移先 コンポーネント作成
VS Code のターミナルで下記コマンドを実行しコンポーネントを追加。
|
1 2 3 4 5 6 7 |
> ng generate component home > ng generate component enquiry > ng generate component dashboard > ng generate component profile > ng generate component settings |
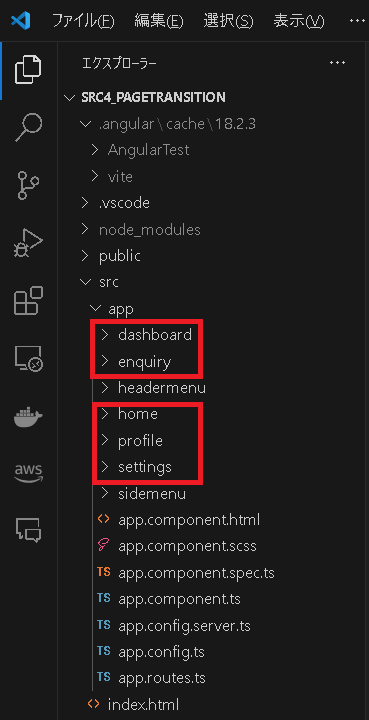
追加された。

追加変更したソースコード解説

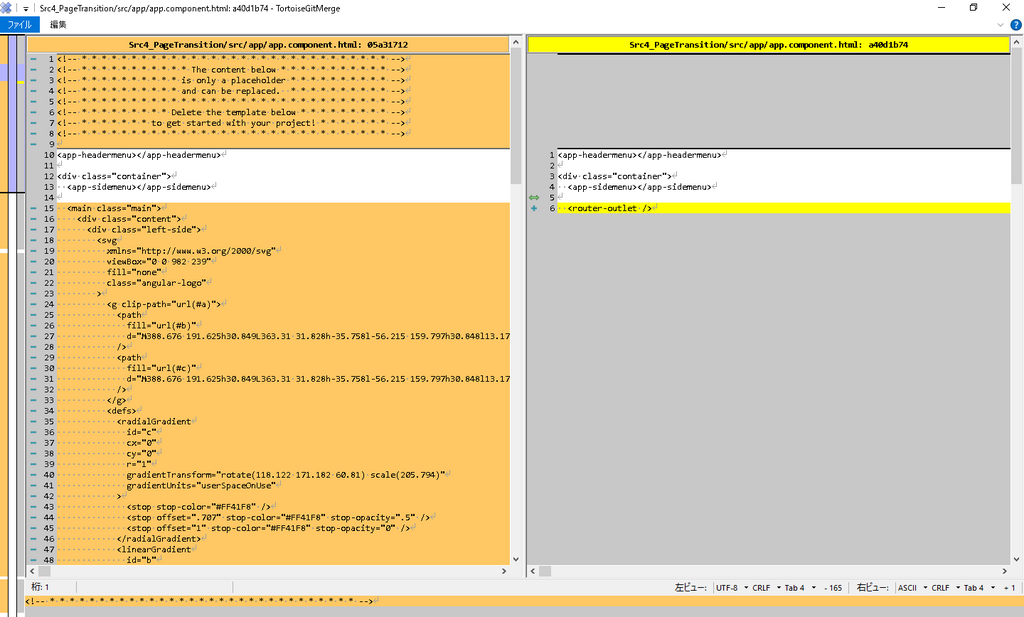
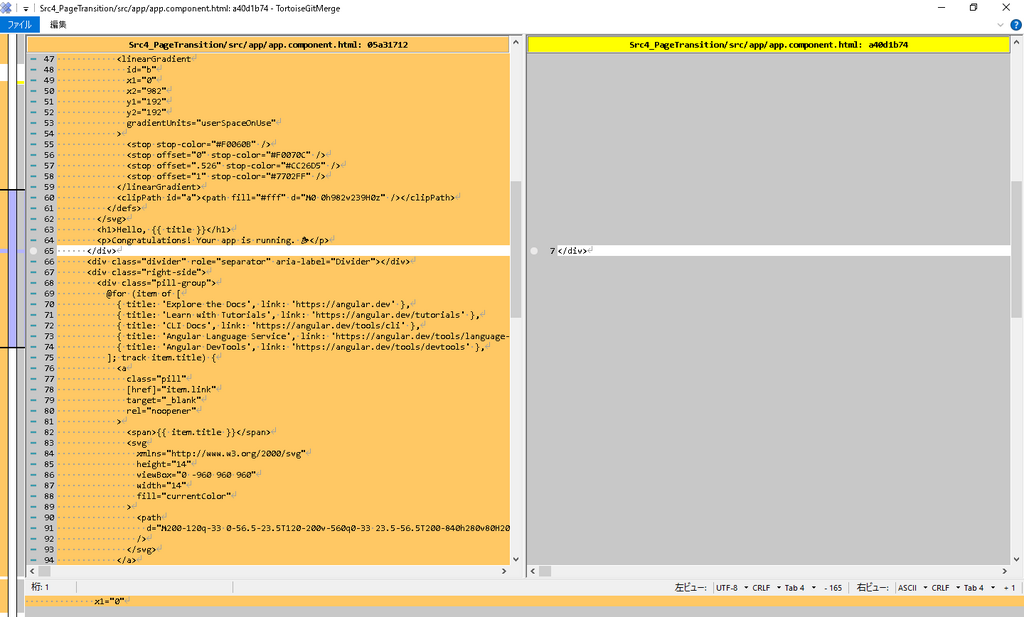
Src4_PageTransition/src/app/app.component.html
Angularウェルカム画面の<main>は dashboard.component.htmlへ移動。
アプリケーションのメインテンプレートは、ヘッダーメニュー(app-headermenu)、サイドメニュー(app-sidemenu)、ルーター表示エリア(router-outlet)のみに変更。
|
1 2 3 4 5 6 7 8 9 |
<app-headermenu></app-headermenu> <div class="container"> <app-sidemenu></app-sidemenu> <router-outlet /> </div> |


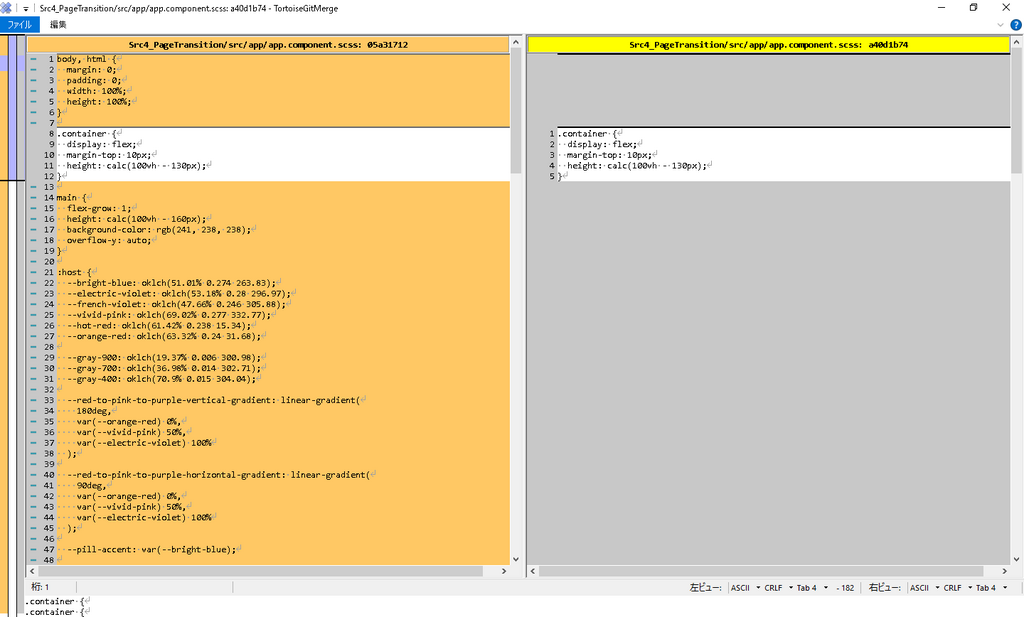
Src4_PageTransition/src/app/app.component.scss
app.component.htmlにある containerのスタイルのみ残し、Angularウェルカム画面に対応するスタイルは全て dashboard.component.scssへ移動。
|
1 2 3 4 5 6 7 |
.container { display: flex; margin-top: 10px; height: calc(100vh - 130px); } |

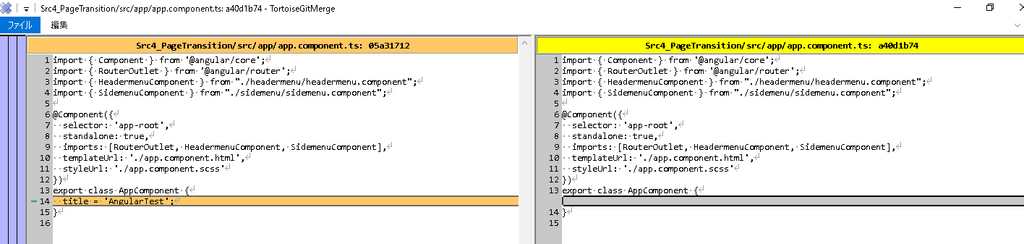
Src4_PageTransition/src/app/app.component.ts
titleに値を設定する処理は dashboard.component.tsへ移動したので、app.component.tsからは削除。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import { Component } from '@angular/core'; import { RouterOutlet } from '@angular/router'; import { HeadermenuComponent } from "./headermenu/headermenu.component"; import { SidemenuComponent } from "./sidemenu/sidemenu.component"; @Component({ selector: 'app-root', standalone: true, imports: [RouterOutlet, HeadermenuComponent, SidemenuComponent], templateUrl: './app.component.html', styleUrl: './app.component.scss' }) export class AppComponent { } |

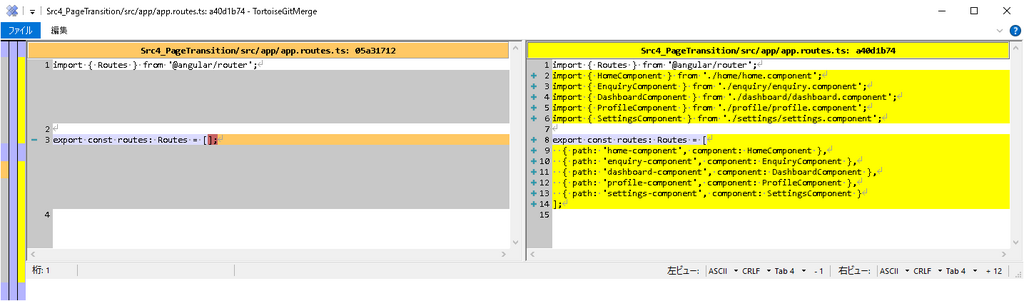
Src4_PageTransition/src/app/app.routes.ts
ルーティングにページ遷移先コンポーネントのパスを追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import { Routes } from '@angular/router'; import { HomeComponent } from './home/home.component'; import { EnquiryComponent } from './enquiry/enquiry.component'; import { DashboardComponent } from './dashboard/dashboard.component'; import { ProfileComponent } from './profile/profile.component'; import { SettingsComponent } from './settings/settings.component'; export const routes: Routes = [ { path: 'home-component', component: HomeComponent }, { path: 'enquiry-component', component: EnquiryComponent }, { path: 'dashboard-component', component: DashboardComponent }, { path: 'profile-component', component: ProfileComponent }, { path: 'settings-component', component: SettingsComponent } ]; |

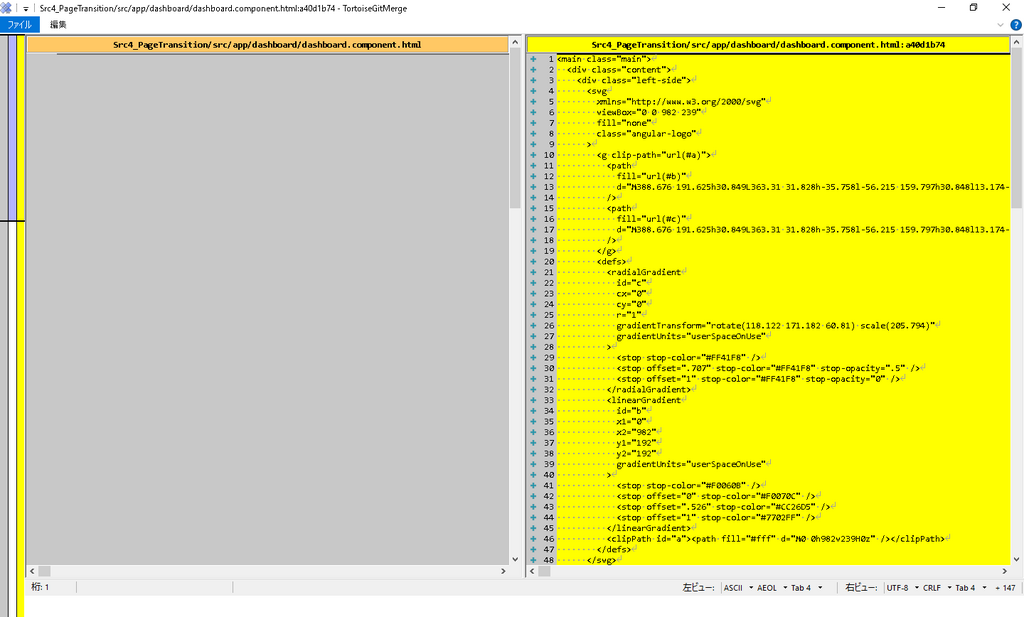
Src4_PageTransition/src/app/dashboard/dashboard.component.html
app.component.htmlにあった Angularウェルカム画面はこちらに移動。

Src4_PageTransition/src/app/dashboard/dashboard.component.scss
app.component.scssにあった Angularウェルカム画面に対応するスタイルはこちらに移動。

Src4_PageTransition/src/app/dashboard/dashboard.component.spec.ts
※「ng generate component」コマンドで作成した時点から変更ないので省略。
Src4_PageTransition/src/app/dashboard/dashboard.component.ts
app.component.tsにあった Angularウェルカム画面の titleに値を設定する処理はこちに移動。
|
1 2 3 |
title = 'AngularTest'; |

Src4_PageTransition/src/app/enquiry/enquiry.component.html
「お問い合わせ」ページに対応したタイトルを追加。
|
1 2 3 |
<p>お問い合わせ</p> |

Src4_PageTransition/src/app/enquiry/enquiry.component.scss
※「ng generate component」コマンドで作成した時点から変更ないので省略。
Src4_PageTransition/src/app/enquiry/enquiry.component.spec.ts
※「ng generate component」コマンドで作成した時点から変更ないので省略。
Src4_PageTransition/src/app/enquiry/enquiry.component.ts
※「ng generate component」コマンドで作成した時点から変更ないので省略。
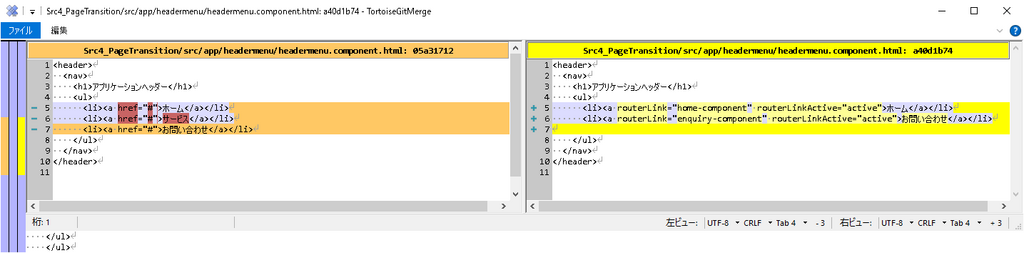
Src4_PageTransition/src/app/headermenu/headermenu.component.html
ヘッダーメニューのリンクを Angularの routerLinkに変更。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<header> <nav> <h1>アプリケーションヘッダー</h1> <ul> <li><a routerLink="home-component" routerLinkActive="active">ホーム</a></li> <li><a routerLink="enquiry-component" routerLinkActive="active">お問い合わせ</a></li> </ul> </nav> </header> |

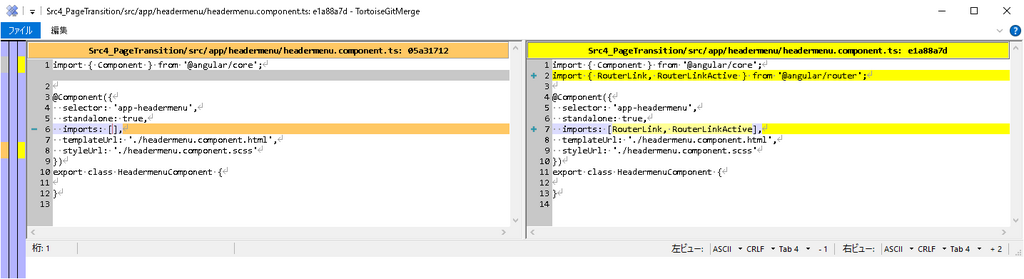
Src4_PageTransition/src/app/headermenu/headermenu.component.ts
ヘッダーメニューのリンクで使う、Angularのルーティングモジュールをインポート。
|
1 2 3 |
import { RouterLink, RouterLinkActive } from '@angular/router'; |
|
1 2 3 |
imports: [RouterLink, RouterLinkActive], |

Src4_PageTransition/src/app/home/home.component.html
「ホーム」ページに対応したタイトルを追加。
|
1 2 3 |
<p>ホーム</p> |

Src4_PageTransition/src/app/home/home.component.scss
※「ng generate component」コマンドで作成した時点から変更ないので省略。
Src4_PageTransition/src/app/home/home.component.spec.ts
※「ng generate component」コマンドで作成した時点から変更ないので省略。
Src4_PageTransition/src/app/home/home.component.ts
※「ng generate component」コマンドで作成した時点から変更ないので省略。
Src4_PageTransition/src/app/profile/profile.component.html
「プロフィール」ページに対応したタイトルを追加。
|
1 2 3 |
<p>プロフィール</p> |

Src4_PageTransition/src/app/profile/profile.component.scss
※「ng generate component」コマンドで作成した時点から変更ないので省略。
Src4_PageTransition/src/app/profile/profile.component.spec.ts
※「ng generate component」コマンドで作成した時点から変更ないので省略。
Src4_PageTransition/src/app/profile/profile.component.ts
※「ng generate component」コマンドで作成した時点から変更ないので省略。
Src4_PageTransition/src/app/settings/settings.component.html
「設定」ページに対応したタイトルを追加。
|
1 2 3 |
<p>設定</p> |

Src4_PageTransition/src/app/settings/settings.component.scss
※「ng generate component」コマンドで作成した時点から変更ないので省略。
Src4_PageTransition/src/app/settings/settings.component.spec.ts
※「ng generate component」コマンドで作成した時点から変更ないので省略。
Src4_PageTransition/src/app/settings/settings.component.ts
※「ng generate component」コマンドで作成した時点から変更ないので省略。
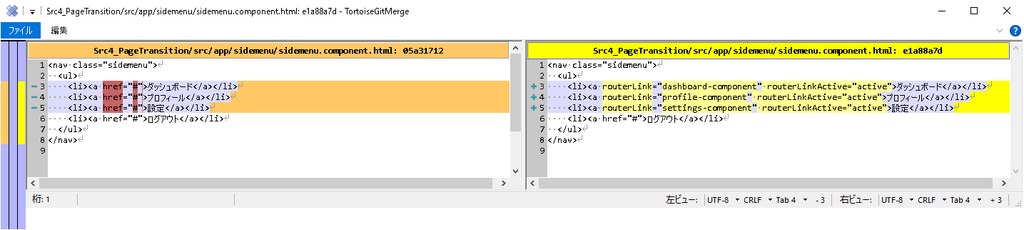
Src4_PageTransition/src/app/sidemenu/sidemenu.component.html
サイドメニューのリンクを Angularの routerLinkに変更。
|
1 2 3 4 5 6 7 8 9 10 |
<nav class="sidemenu"> <ul> <li><a routerLink="dashboard-component" routerLinkActive="active">ダッシュボード</a></li> <li><a routerLink="profile-component" routerLinkActive="active">プロフィール</a></li> <li><a routerLink="settings-component" routerLinkActive="active">設定</a></li> <li><a href="#">ログアウト</a></li> </ul> </nav> |

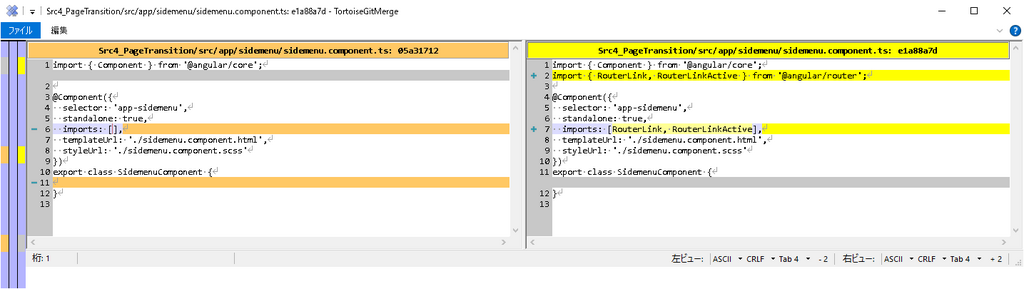
Src4_PageTransition/src/app/sidemenu/sidemenu.component.ts
サイドメニューのリンクで使う、Angularのルーティングモジュールをインポート。
|
1 2 3 |
import { RouterLink, RouterLinkActive } from '@angular/router'; |
|
1 2 3 |
imports: [RouterLink, RouterLinkActive], |

実装した環境
Angular: 18.2.3
Node.js: 22.8.0
Visual Studio Code: 1.92.2



コメント