WordPress 5.7の記事にソースコードを載せるなら、Urvanov Syntax Highlighterプラグインを使うのがベスト。
今回、下記のWordPressプラグインを試してみましたが、Urvanov Syntax Highlighter が一番使い勝手が良く、機能も充実していました。
- Urvanov Syntax Highlighter
- SyntaxHighlighter Code Block
- Highlighting Code Block
- Code Syntax Block
- Enlighter
- HTML Editor Syntax Highlighter
- Crayon Syntax Highlighter
Urvanov Syntax Highlighter をインストールした環境は下記になります。
- WordPress:WordPress 5.7.1
- テーマ:Cocoon Child
- Urvanov Syntax Highlighter:2.8.23
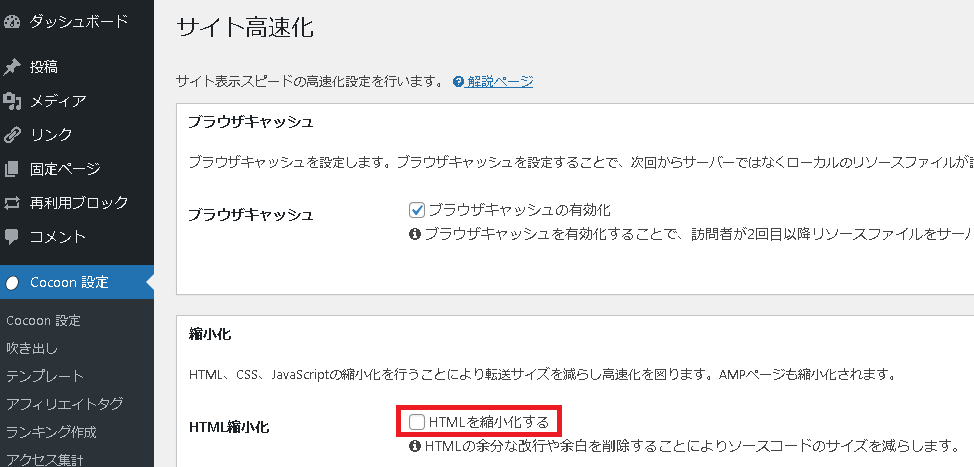
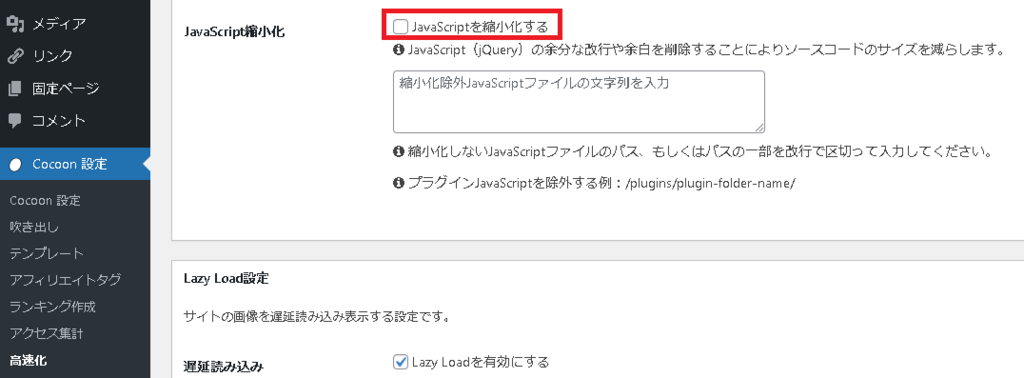
ただ、Cocoonテーマを使用していて、尚且つ「Cocoon設定 > 高速化」の「HTMLを縮小化する」「JavaScriptを縮小化する」を設定していると、Urvanov Syntax Highlighter で不具合が発生するので要注意。「Cocoon設定 > 高速化」の「HTMLを縮小化する」「JavaScriptを縮小化する」はOFFにする必要があります。


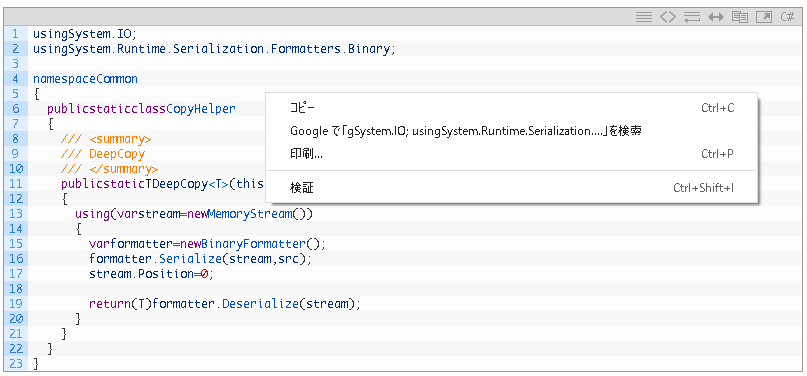
「Cocoon設定 > サイト高速化」の「HTMLを縮小化する」「JavaScriptを縮小化する」をONに設定している状態で、Urvanov Syntax Highlighter をインストール/有効化し、Urvanov Syntax Highlighter を初期設定のまま、記事にUrvanov Syntax Highlighter欄を追加した場合、ソースコードを範囲選択しコピーしようとした際、範囲選択していても範囲選択エリアの色が変わらずハマりました。
下記画像はソースコードを全選択し、右クリックした状態。

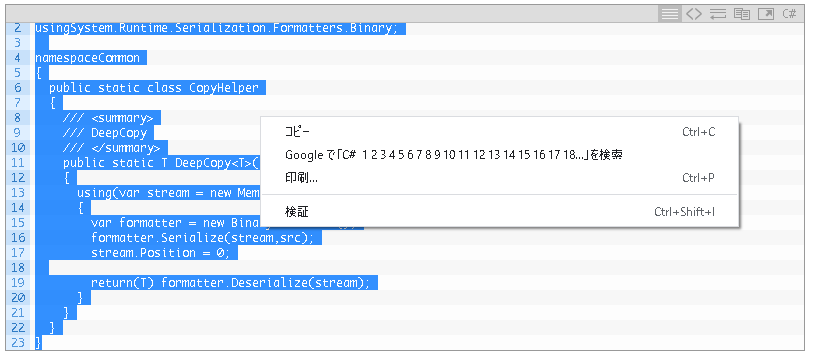
「Cocoon設定 > サイト高速化」の「HTMLを縮小化する」「JavaScriptを縮小化する」をOFFに設定し、ソースコードを全選択し、右クリックした状態。

Urvanov Syntax Highlighter は機能豊富で、デフォルト設定のままだとソースコード表示がゴチャゴチャしてしまうので、下記機能をOFFにするのをお勧めしたい。
- ツールバーの表示:表示しない
- コード行を縞模様で表示する:OFF
- デフォルトで行番号を表示:OFF
Urvanov Syntax Highlighter の設定画面は、インストール済みプラグインの一覧画面から遷移出来ます。

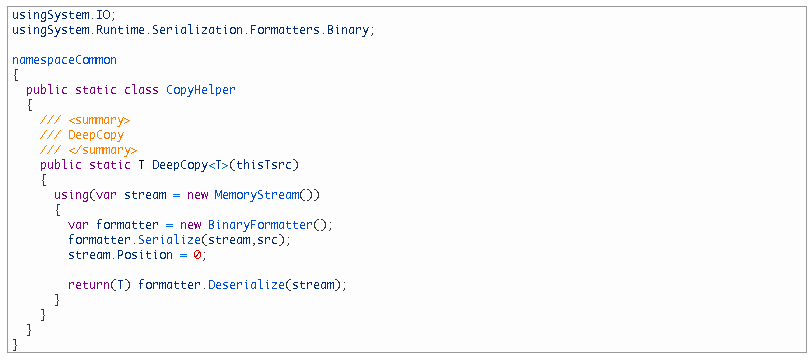
設定変更後のソースコード表示は下記になります。

Urvanov Syntax Highlighter は寄付を求めているので、余裕のある人は寄付をしてあげてほしい。




コメント