Angular + Node.js + Visual Studio Code 開発環境構築手順 で作成したプレーンな状態の Angularプロジェクトに、ヘッダーメニューを追加しました。
ソースコードは GitHub で公開しています。
- 修正前後の画面
- ヘッダーメニュー コンポーネント作成
- 追加変更したソースコード解説
- Angular/Src2_AddHeader/src/app/app.component.html
- Angular/Src2_AddHeader/src/app/app.component.ts
- Angular/Src2_AddHeader/src/app/headermenu/headermenu.component.html
- Angular/Src2_AddHeader/src/app/headermenu/headermenu.component.scss
- Angular/Src2_AddHeader/src/app/headermenu/headermenu.component.spec.ts
- Angular/Src2_AddHeader/src/app/headermenu/headermenu.component.ts
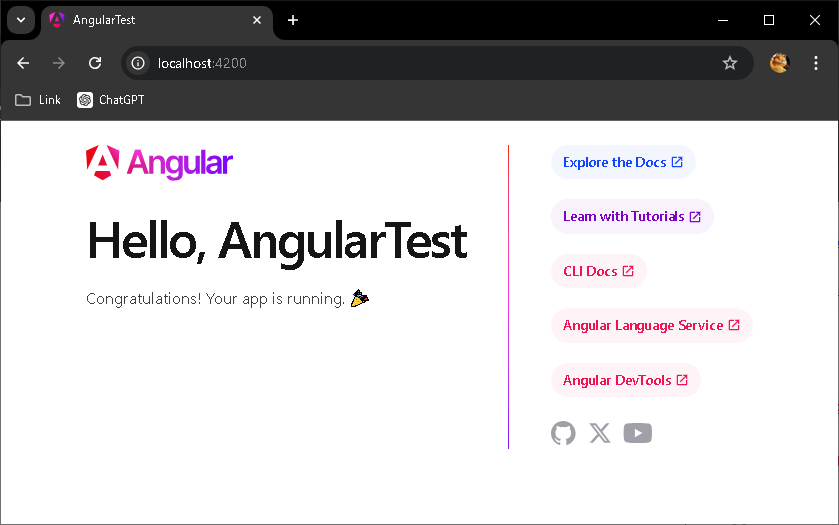
修正前後の画面
修正前

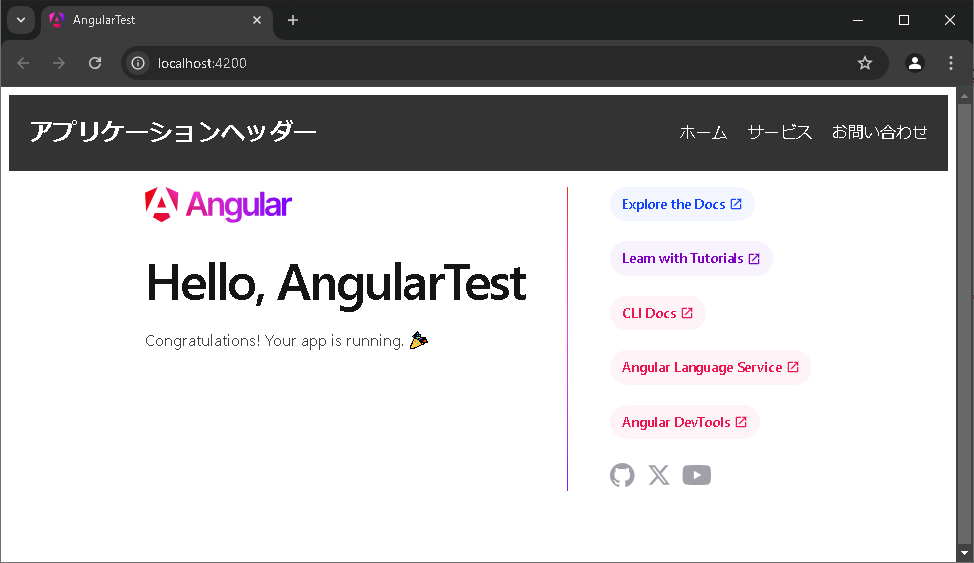
修正後
ヘッダーメニューが追加されている。

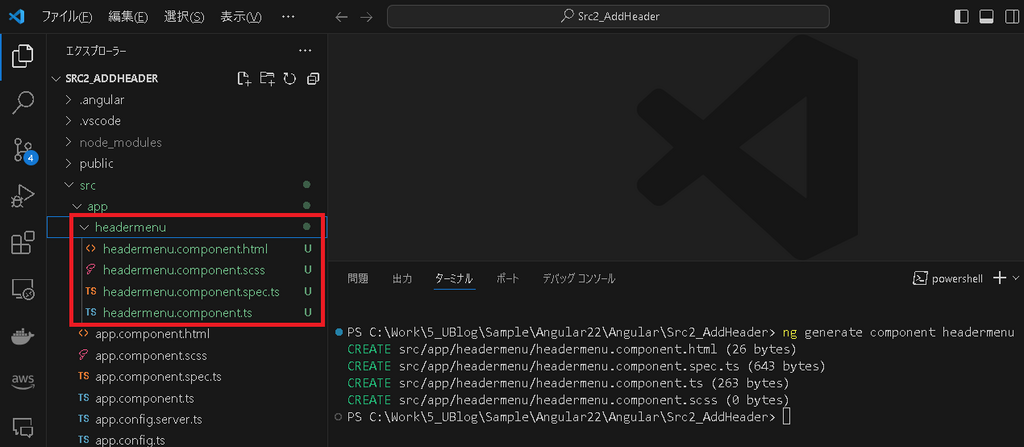
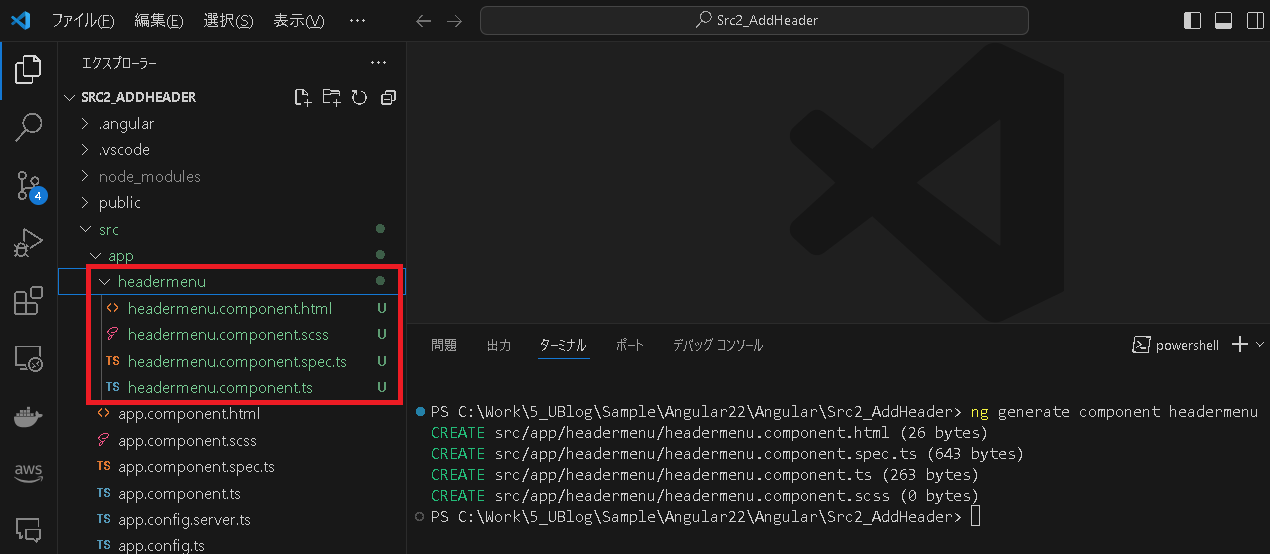
ヘッダーメニュー コンポーネント作成
VS Code のターミナルで下記コマンドを実行
|
1 2 3 |
> ng generate component headermenu |
headermenuコンポーネントが追加された。

※作成したコンポーネントを削除したい場合、コンポーネントフォルダ(headermenuフォルダ)を削除するだけで良い。
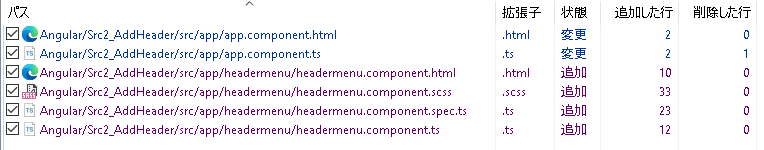
追加変更したソースコード解説

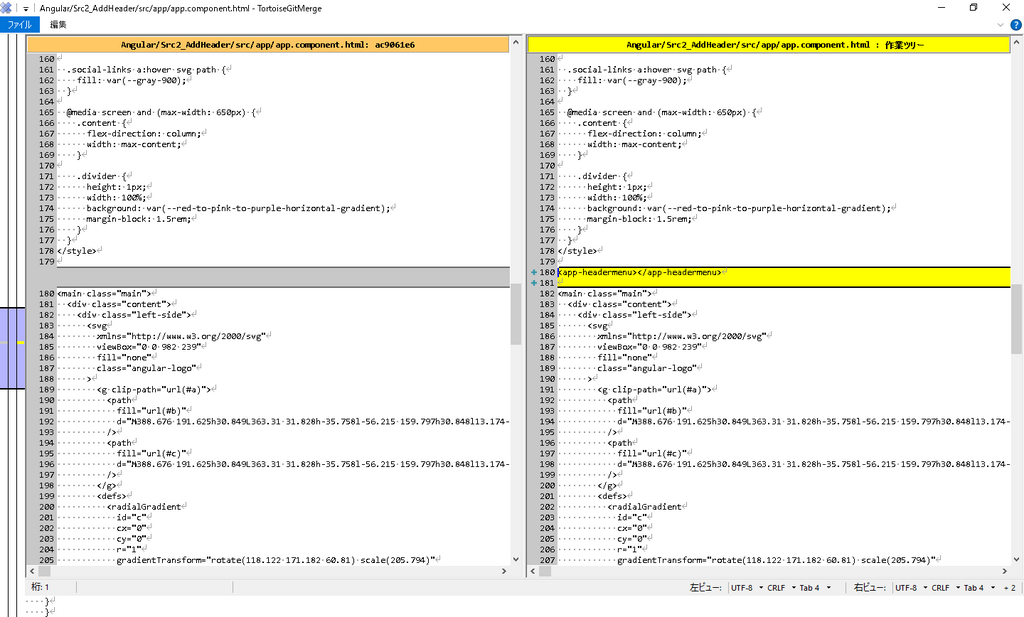
Angular/Src2_AddHeader/src/app/app.component.html
アプリケーションのメインテンプレートに、headermenuを追加。
|
1 2 3 |
<app-headermenu></app-headermenu> |

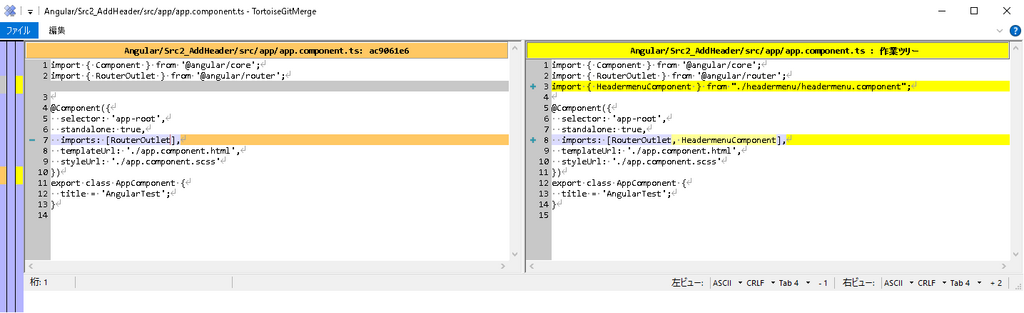
Angular/Src2_AddHeader/src/app/app.component.ts
アプリケーションのメインテンプレートに、headermenuコンポーネントの参照を追加。
|
1 2 3 |
import { HeadermenuComponent } from "./headermenu/headermenu.component"; |
|
1 2 3 |
imports: [RouterOutlet, HeadermenuComponent], |

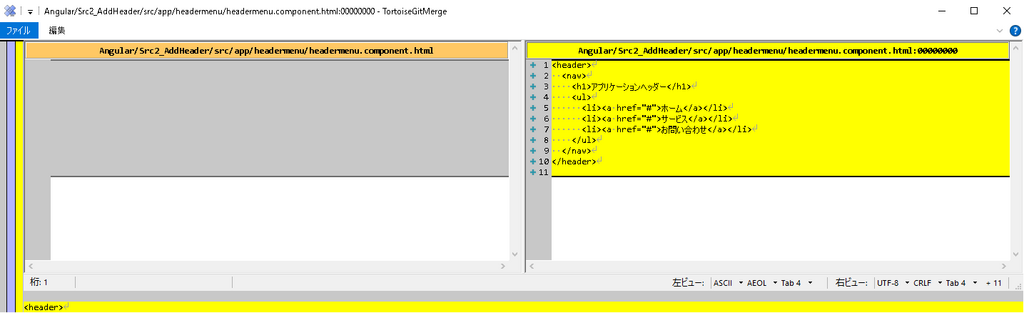
Angular/Src2_AddHeader/src/app/headermenu/headermenu.component.html
headermenuコンポーネントに、<header>要素とメニュー要素を追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<header> <nav> <h1>アプリケーションヘッダー</h1> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">サービス</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav> </header> |

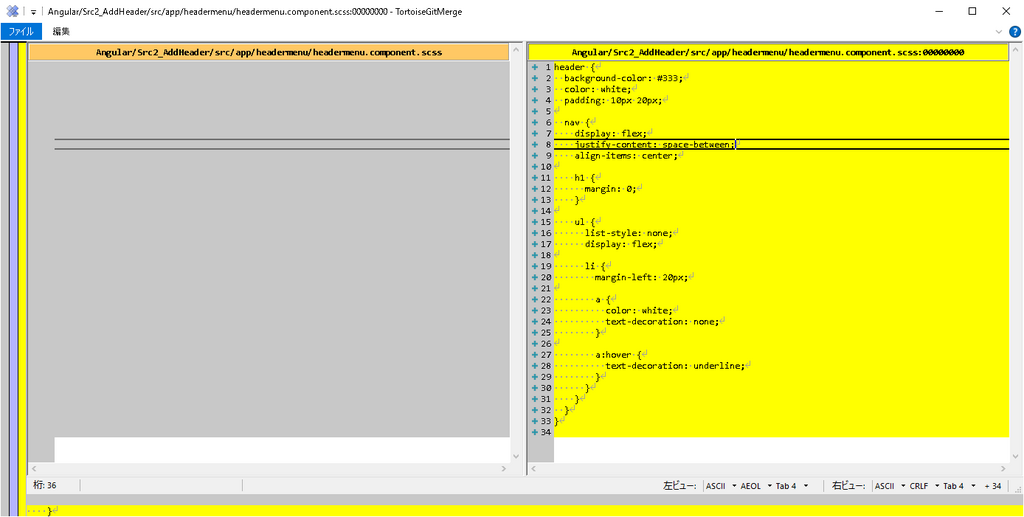
Angular/Src2_AddHeader/src/app/headermenu/headermenu.component.scss
headermenuのスタイルを追加。ChatGPTに適当に作ってもらったスタイル。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
header { background-color: #333; color: white; padding: 10px 20px; nav { display: flex; justify-content: space-between; align-items: center; h1 { margin: 0; } ul { list-style: none; display: flex; li { margin-left: 20px; a { color: white; text-decoration: none; } a:hover { text-decoration: underline; } } } } } |

Angular/Src2_AddHeader/src/app/headermenu/headermenu.component.spec.ts
※「ng generate component」コマンドで作成した時点から変更ないので省略。
Angular/Src2_AddHeader/src/app/headermenu/headermenu.component.ts
※「ng generate component」コマンドで作成した時点から変更ないので省略。
実装した環境
Angular: 18.2.3
Node.js: 22.8.0
Visual Studio Code: 1.92.2



コメント