- Visual Studio 2022 正式リリース
- 「Visual Studio 2019 + C# 5.0」と「Visual Studio 2022 + C# 6.0」の違いを、Blazor Server アプリケーションのテンプレートで比較してみた
- フォルダ
- プロジェクト構成ファイル
- Startup.cs
- App.razor
- appsettings.Development.json
- appsettings.json
- Data/WeatherForecast.cs
- Data/WeatherForecastService.cs
- Pages/_Layout.cshtml
- Pages/_Host.cshtml
- Pages/Counter.razor
- Pages/Error.cshtml
- Pages/Error.cshtml.cs
- Pages/FetchData.razor
- Pages/Index.razor
- Program.cs
- Properties/launchSettings.json
- Shared/MainLayout.razor
- Shared/MainLayout.razor.css
- Shared/NavMenu.razor
- Shared/SurveyPrompt.razor
- wwwroot/css/bootstrap/bootstrap.min.css
- wwwroot/css/site.css
- Bootstrap 5.1.0
Visual Studio 2022 正式リリース
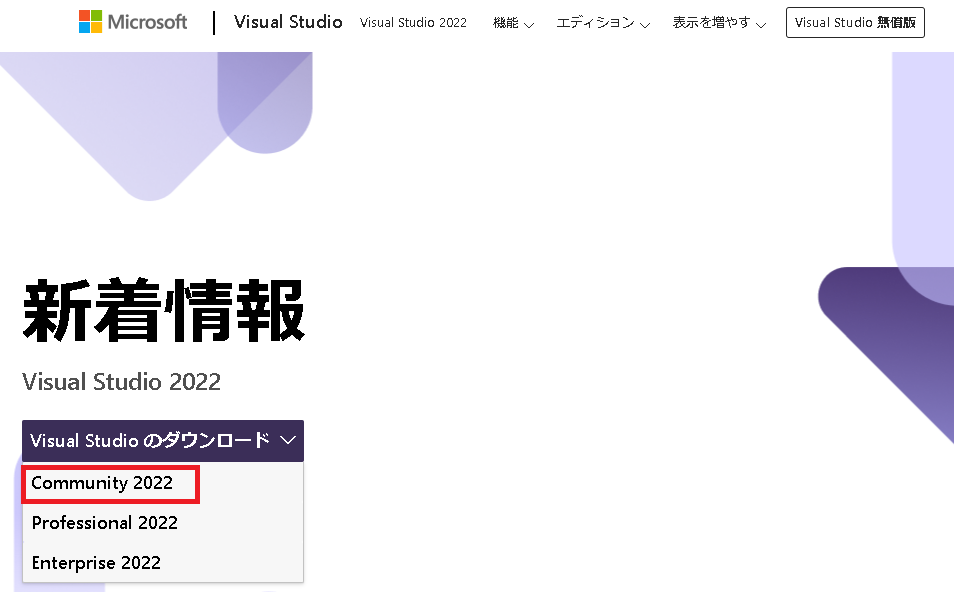
Visual Studio 2022 が正式リリースされ、ダウンロードできるようになった。
Visual Studio 2019 と同様に、Communityエディションがあるのは助かる。
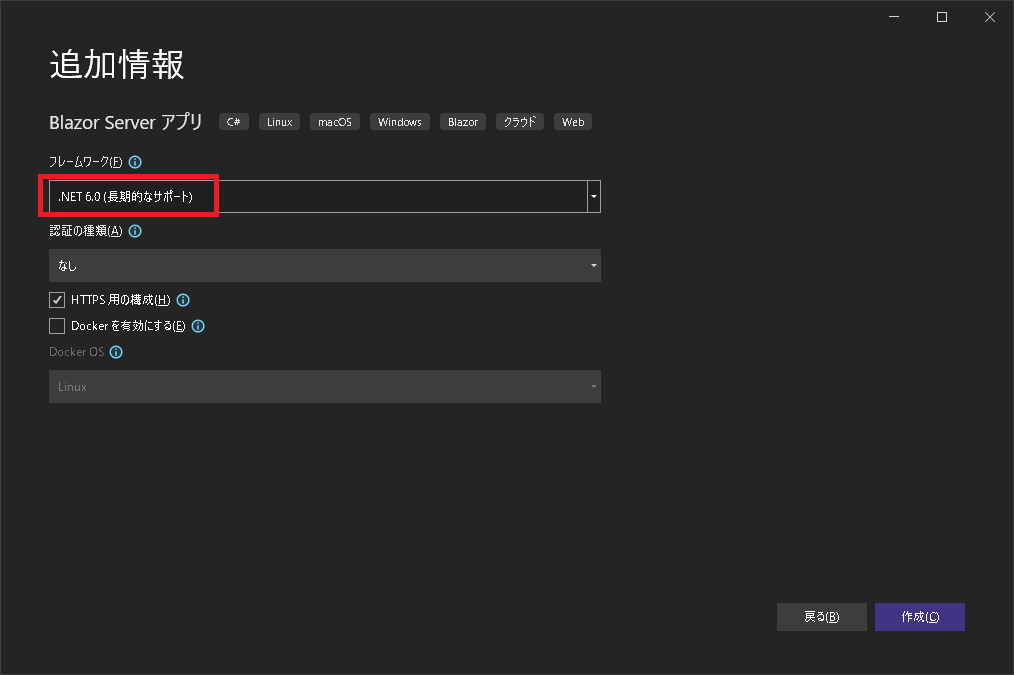
.NET 6.0 が「長期的なサポート」なので、.NET 5.0 で新規開発することは、もう無い。

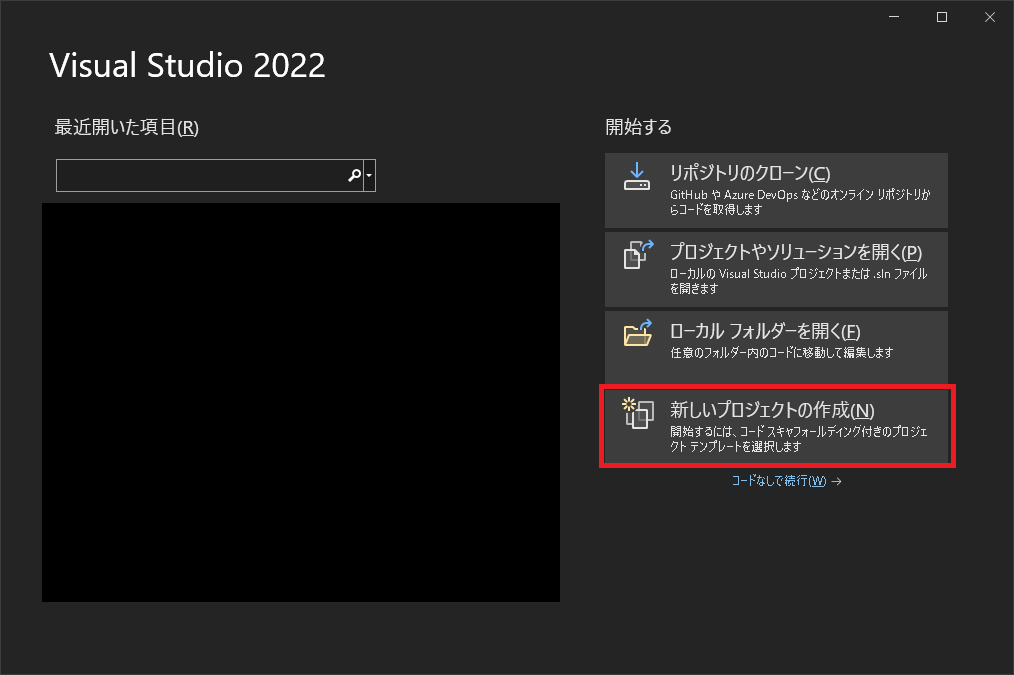
「新しいプロジェクトの作成」を行うと、.NET 6.0(長期的なサポート)がデフォルト選択されている。


「Visual Studio 2019 + C# 5.0」と「Visual Studio 2022 + C# 6.0」の違いを、Blazor Server アプリケーションのテンプレートで比較してみた
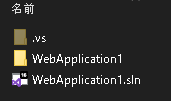
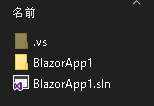
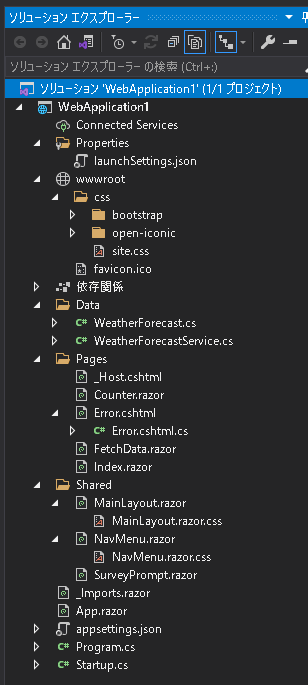
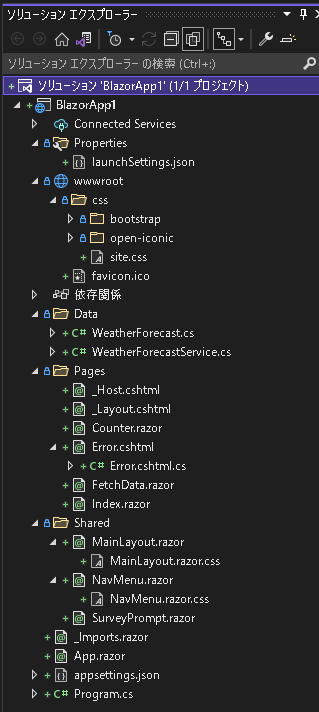
フォルダ
ソリューションフォルダ名、プロジェクトファイル名などは変わっている。
Visual Studio 2019 + C# 5.0

Visual Studio 2022 + C# 6.0

プロジェクト構成ファイル
・Startup.cs が無くなっている。
・Pagesフォルダ配下に _Layout.cshtml ファイルが追加されている。
Visual Studio 2019 + C# 5.0

Visual Studio 2022 + C# 6.0

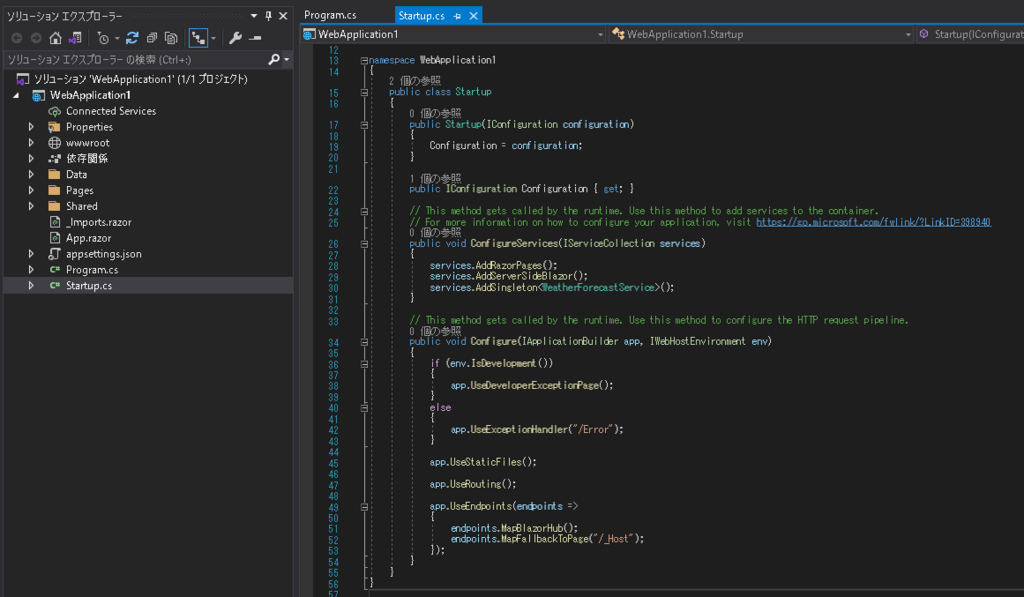
Startup.cs
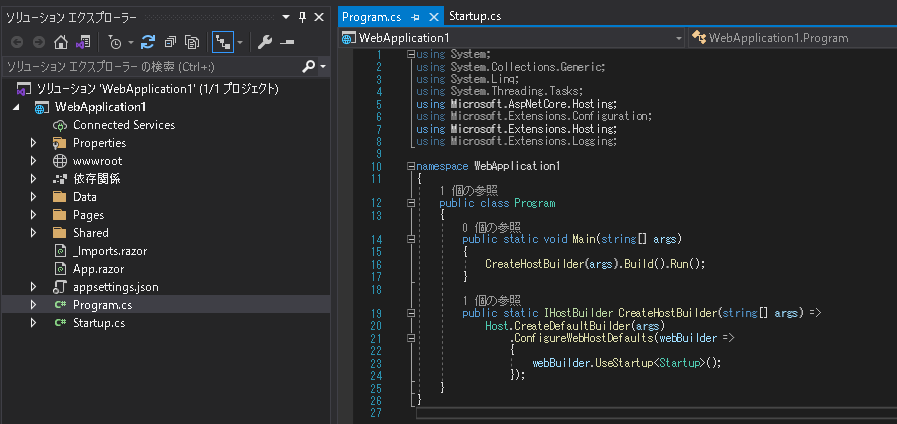
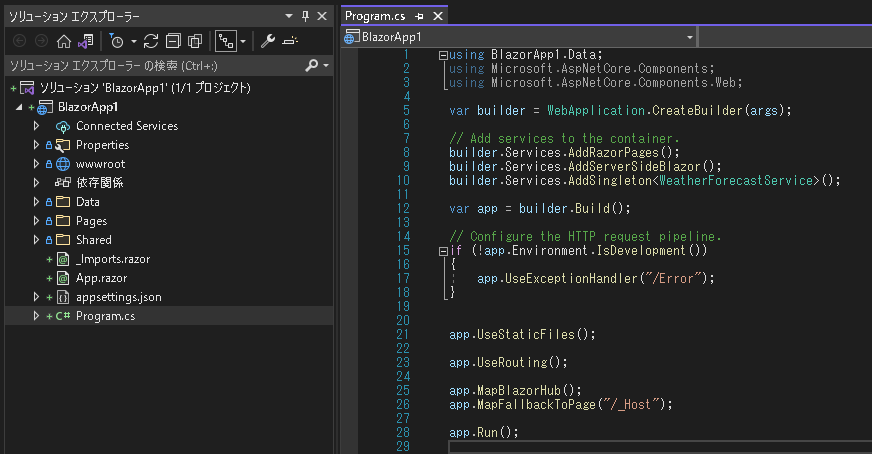
「Visual Studio 2019 + C# 5.0」だと Startup.cs に書かれていた処理は、「Visual Studio 2022 + C# 6.0」だと Program.cs に書かれている。
「Visual Studio 2019 + C# 5.0」で Program.cs に書かれていた処理は不要になったらしい。
Visual Studio 2019 + C# 5.0


Visual Studio 2022 + C# 6.0

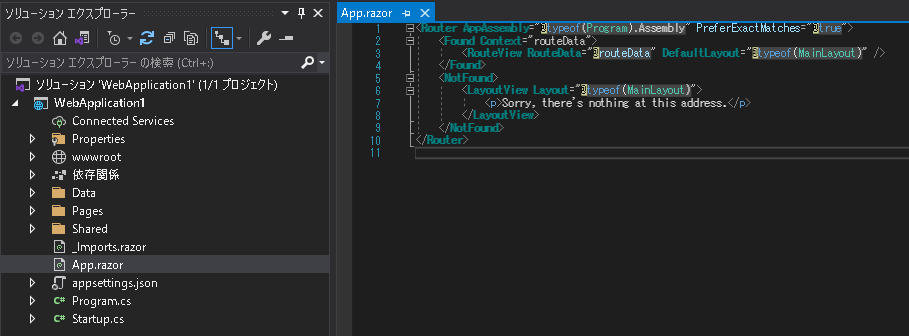
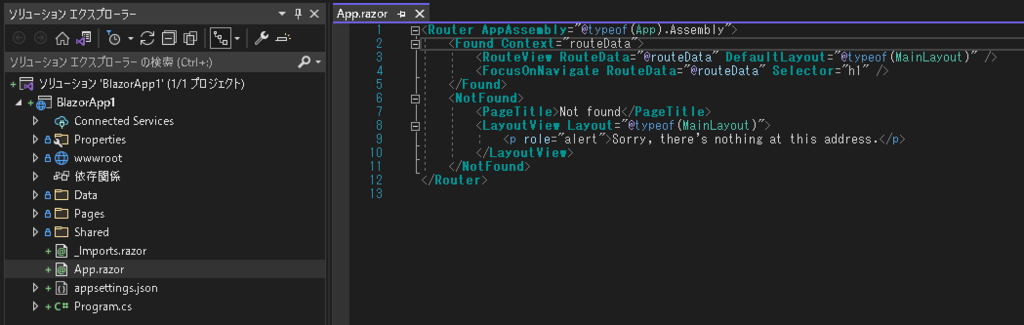
App.razor

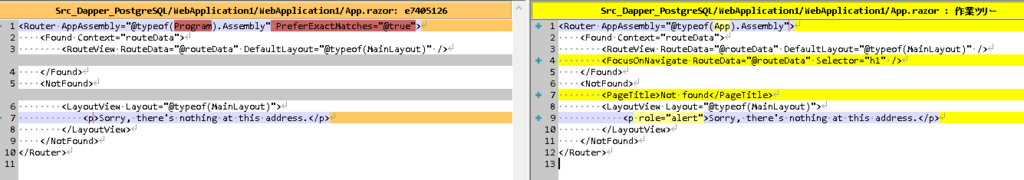
・App.razor に、<FocusOnNavigate> <PageTitle> が追加されている。
・<FocusOnNavigate>は画面遷移時の初期選択。デフォルトは<H1>タグらしい。
Visual Studio 2019 + C# 5.0

Visual Studio 2022 + C# 6.0

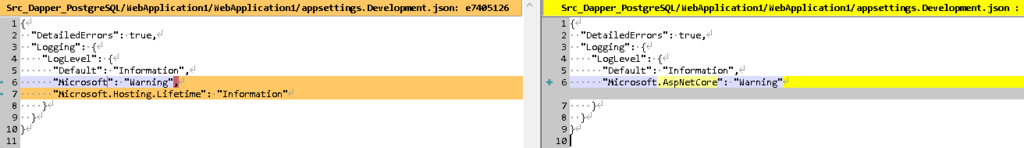
appsettings.Development.json

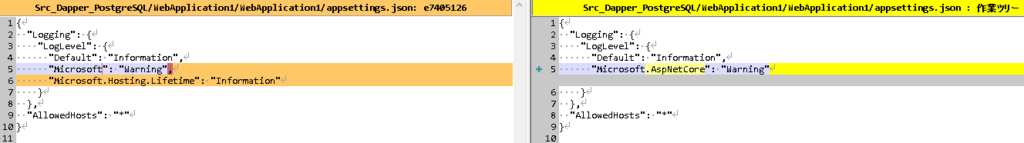
appsettings.json

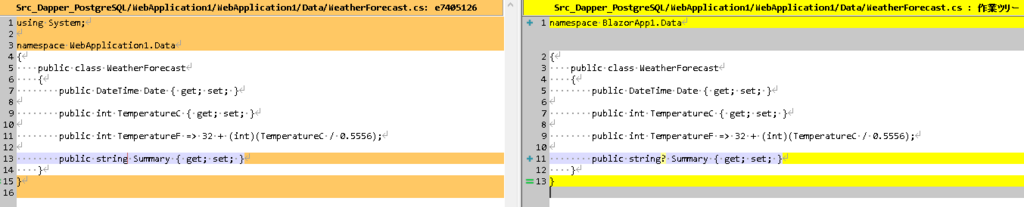
Data/WeatherForecast.cs

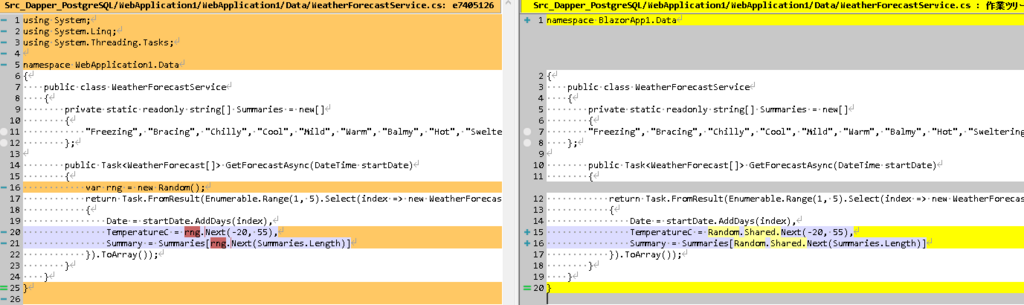
Data/WeatherForecastService.cs
Random をシングルトンで実行できるようになったらしい。

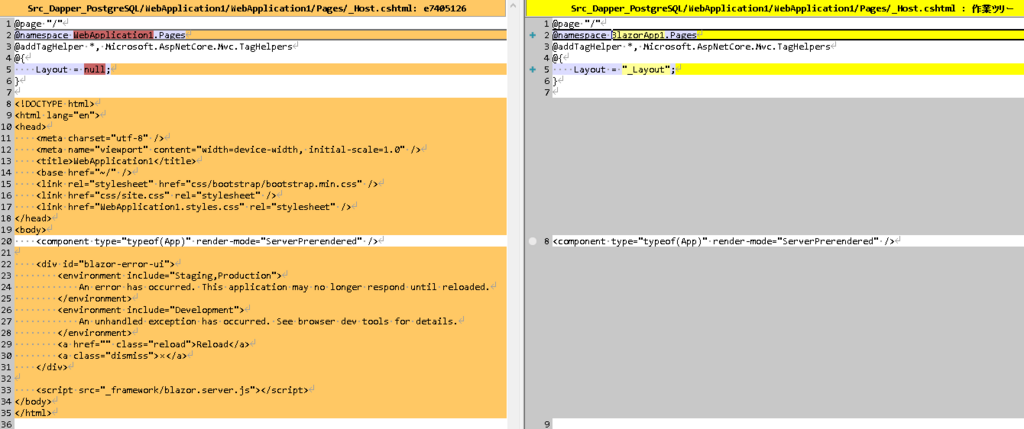
Pages/_Layout.cshtml
・_Layout.cshtml ファイルが新しく増えた。
・元々は _Host.cshtml にあったソースコードの一部が、_Layout.cshtml に切り出されただけ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
@using Microsoft.AspNetCore.Components.Web @namespace BlazorApp1.Pages @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <base href="~/" /> <link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" /> <link href="css/site.css" rel="stylesheet" /> <link href="BlazorApp1.styles.css" rel="stylesheet" /> <component type="typeof(HeadOutlet)" render-mode="ServerPrerendered" /> </head> <body> @RenderBody() <div id="blazor-error-ui"> <environment include="Staging,Production"> An error has occurred. This application may no longer respond until reloaded. </environment> <environment include="Development"> An unhandled exception has occurred. See browser dev tools for details. </environment> <a href="" class="reload">Reload</a> <a class="dismiss">🗙</a> </div> <script src="_framework/blazor.server.js"></script> </body> </html> |
Pages/_Host.cshtml
・_Layout.cshtml に切り出された分だけソースコードが減っている。

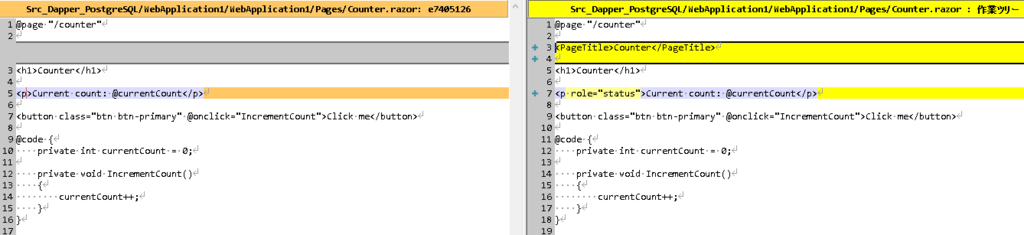
Pages/Counter.razor
・<PageTitle>は実装不要になったらしい。自動でやってくれる。

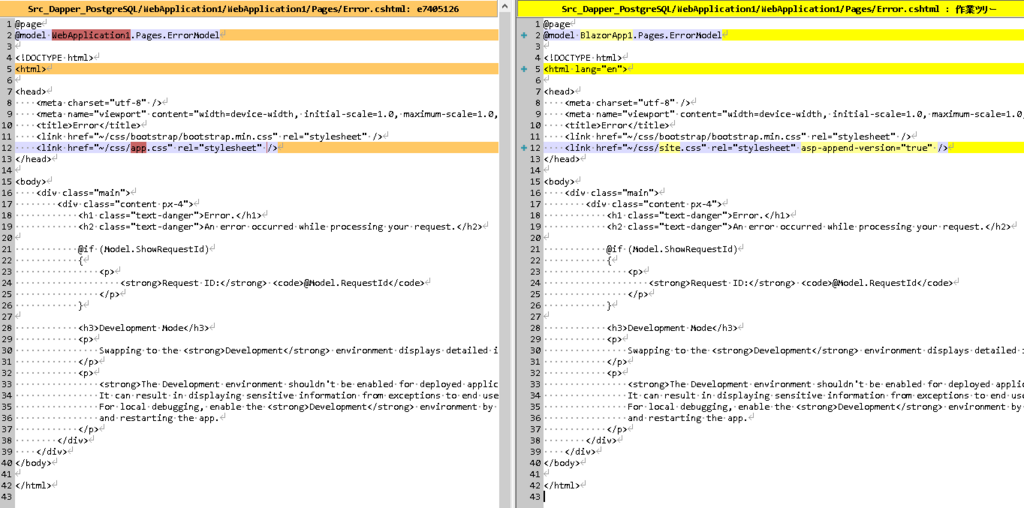
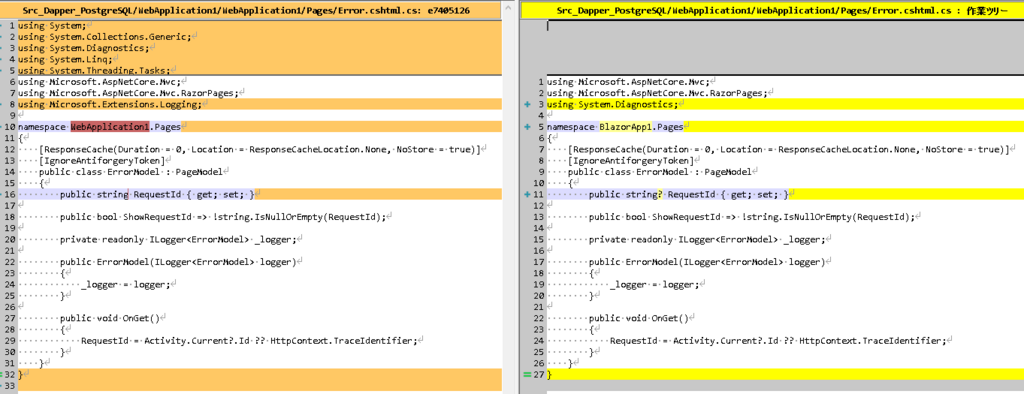
Pages/Error.cshtml

Pages/Error.cshtml.cs

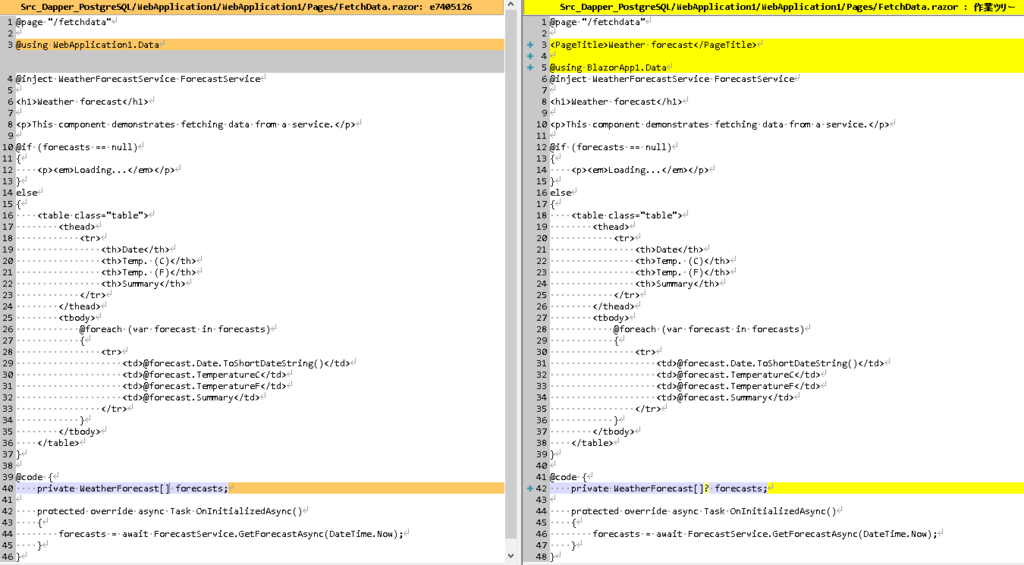
Pages/FetchData.razor
・<PageTitle>は実装不要になったらしい。自動でやってくれる。

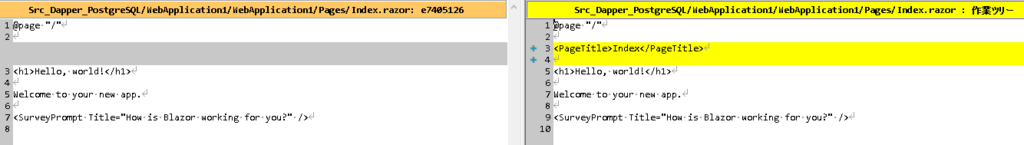
Pages/Index.razor
・<PageTitle>は実装不要になったらしい。自動でやってくれる。

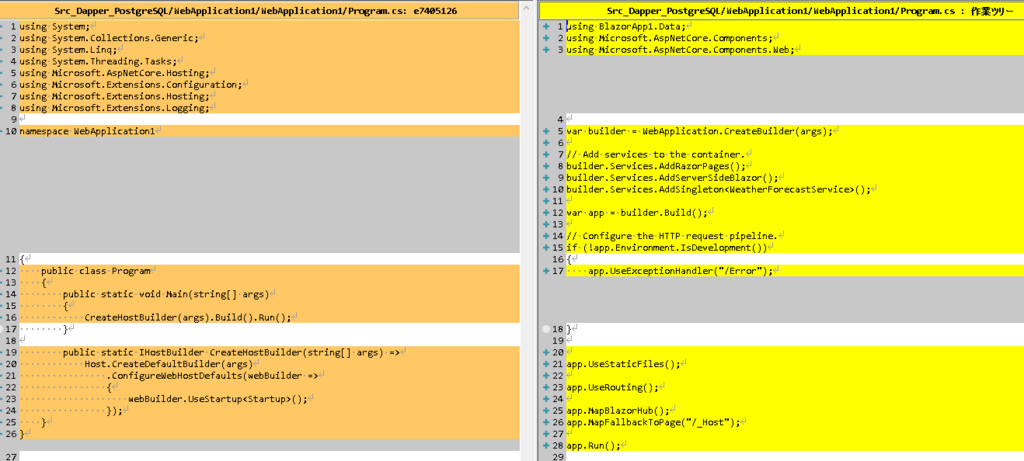
Program.cs
「Visual Studio 2019 + C# 5.0」だと Startup.cs に書かれていた処理が、「Visual Studio 2022 + C# 6.0」だと Program.cs に書かれている。

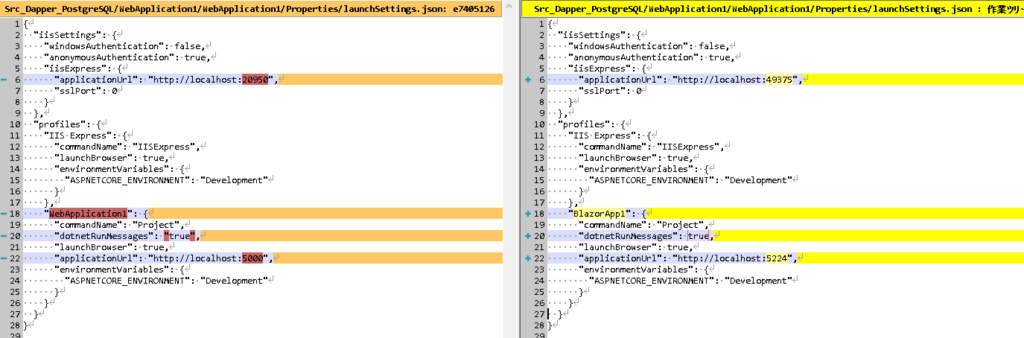
Properties/launchSettings.json

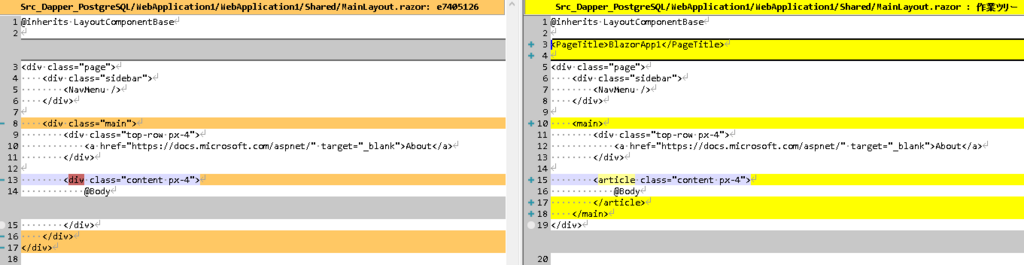
Shared/MainLayout.razor
・<PageTitle>は実装不要になった。自動でやってくれる。
・<main>タグなど、HTML 5 に沿った実装に代わってる。

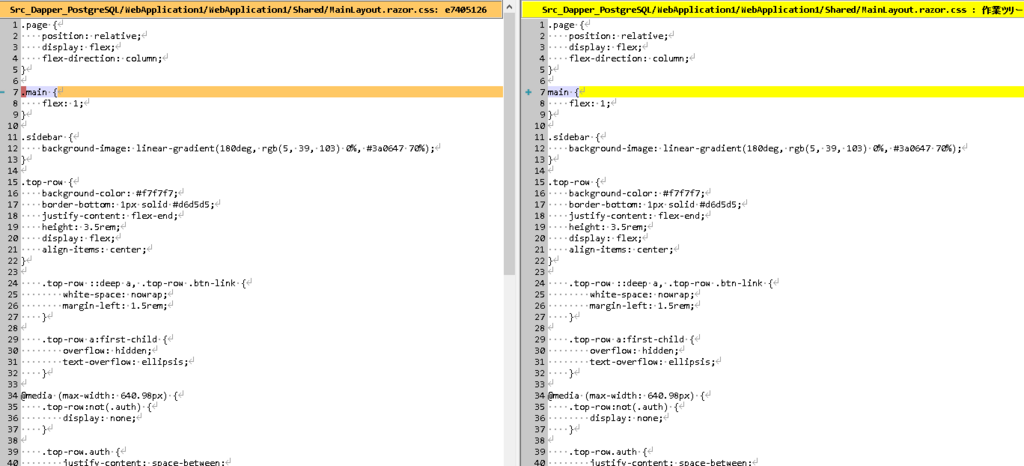
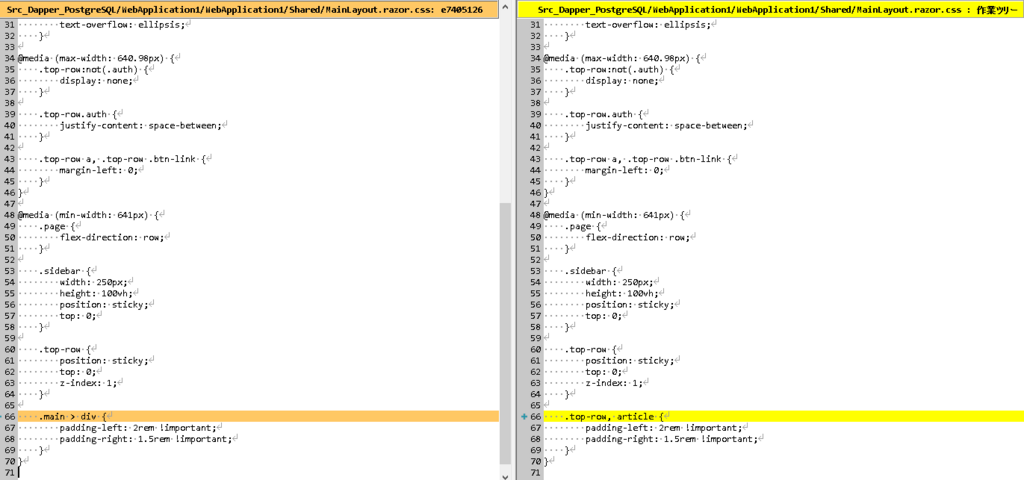
Shared/MainLayout.razor.css


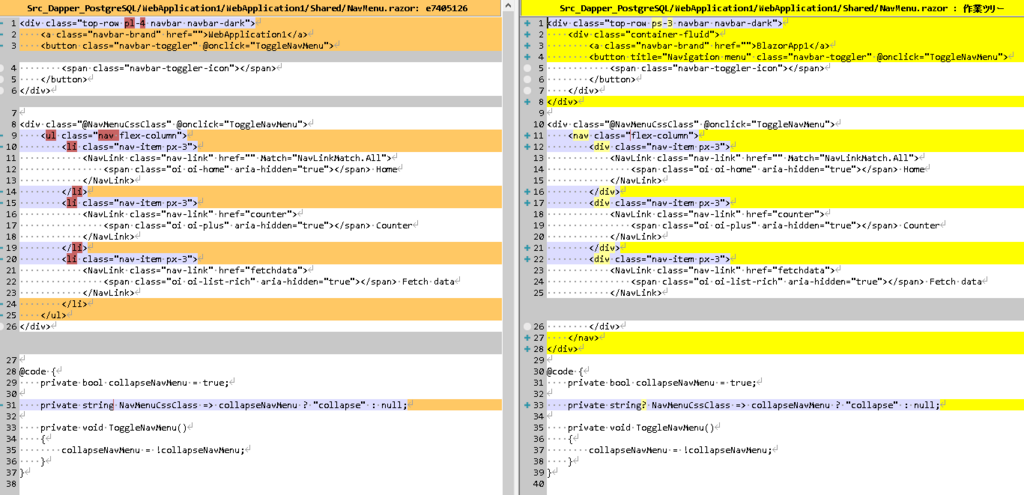
Shared/NavMenu.razor
・<nav>タグなど、HTML 5 に沿った実装に代わってる。

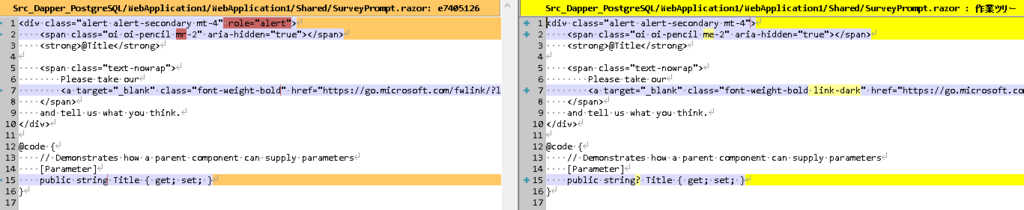
Shared/SurveyPrompt.razor

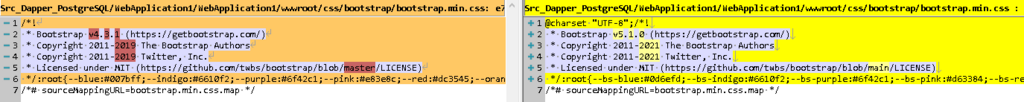
wwwroot/css/bootstrap/bootstrap.min.css
バンドルしている Bootstrap のバージョンが、v4.3.1 から v5.1.0 にバージョンアップされたのは助かる。

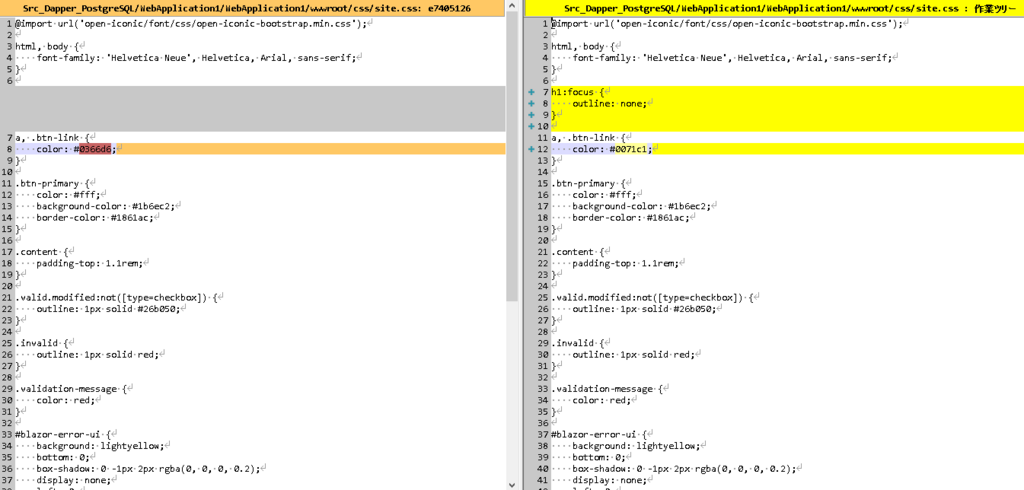
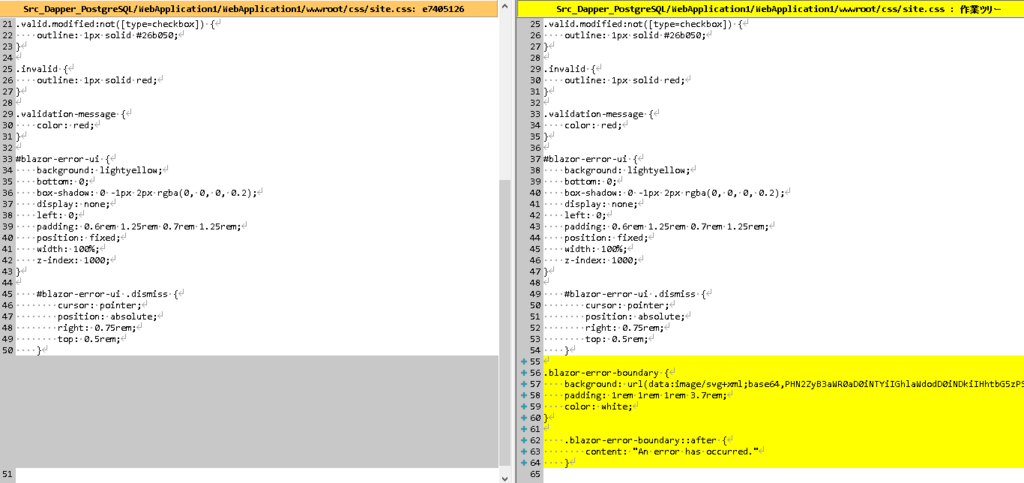
wwwroot/css/site.css


Bootstrap 5.1.0
Blazor server 5.0 にバンドルされていた Bootstrap v4.3.1 から、Blazor server 6.0 にバンドルされている Bootstrap v5.1.0 だと、結構変更されている。
Bootstrap v4 から v5 への変更点は、Bootstrap5 への移行 が参考になる。
例えば、Bootstrap v4.3.1 だと左側の余白を「.ml-」で設定していましたが、Bootstrap v5.1.0 だと「.ms-」に代わっています。
Bootstrap v4.3.1
|
1 2 3 |
<button type="button" class="btn btn-primary ml-2" style="width:100px">変更</button> |
Bootstrap v5.1.0
|
1 2 3 |
<button type="button" class="btn btn-primary ms-2" style="width:100px">変更</button> |


コメント